- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- ios
- sigmoid
- swiftUI
- MVC
- rxswift
- SQL
- 티스토리챌린지
- rest api
- scheduledTimer
- r
- Request
- 시각화
- 딥러닝
- 명령어
- SWIFT
- 오블완
- substr
- decode
- ReLU
- Observable
- Optional
- struct
- Python
- tapply
- barplot
- Linux
- 연산자
- deeplearning
- cocoapods
- HTTP
iOS 개발 기록 블로그
iOS (Swift) for 반복문을 사용하여 Typing Animation 만들기 본문

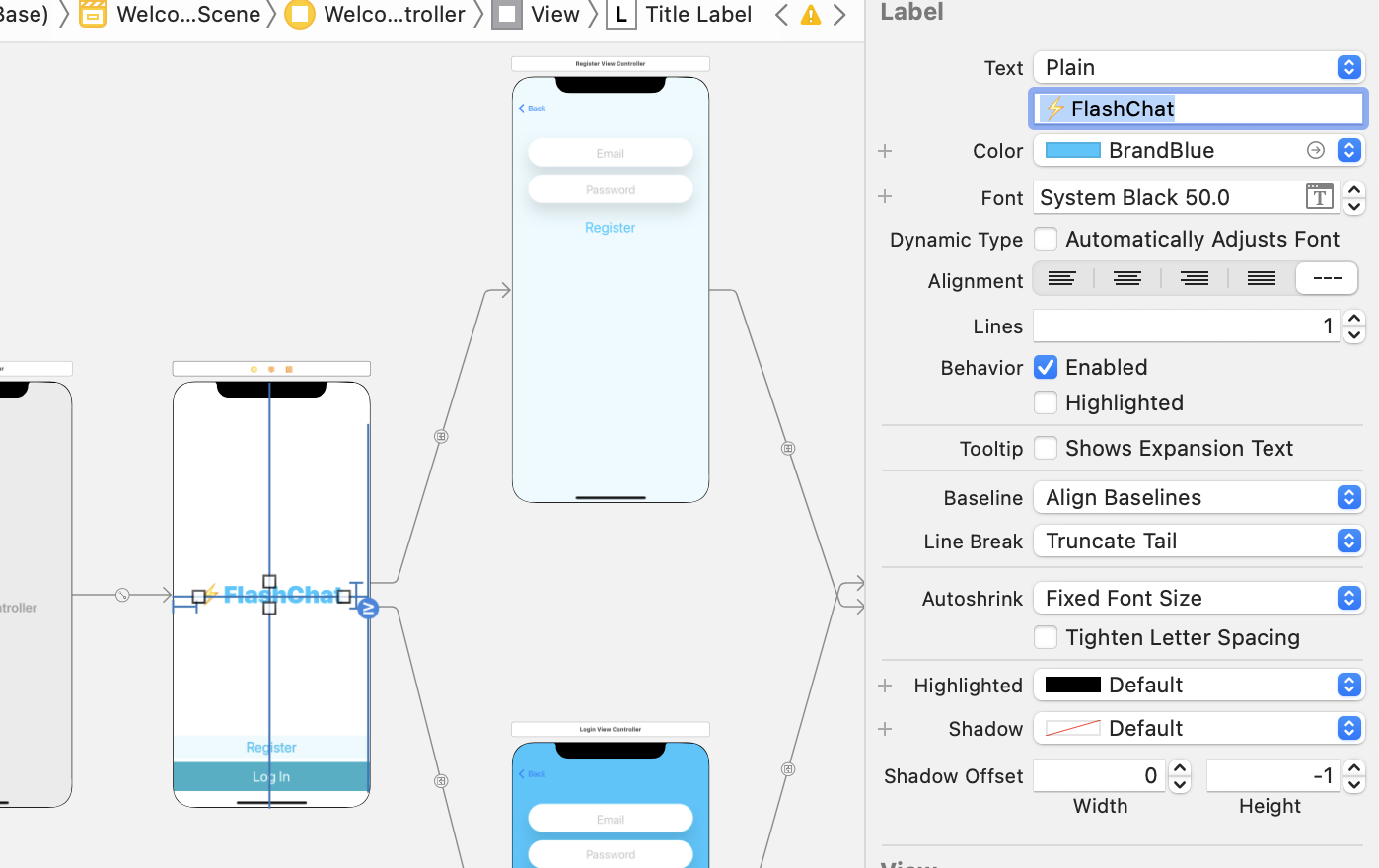
우선 스토리보드를 보면 첫 화면에
번개 이모지와 FlashChat이라는 타이틀 텍스트가 있다.
이 텍스트를 타이핑 하듯이 보여지는
Swift의 Loop를 만들어본다.
WelcomeViewController.swift
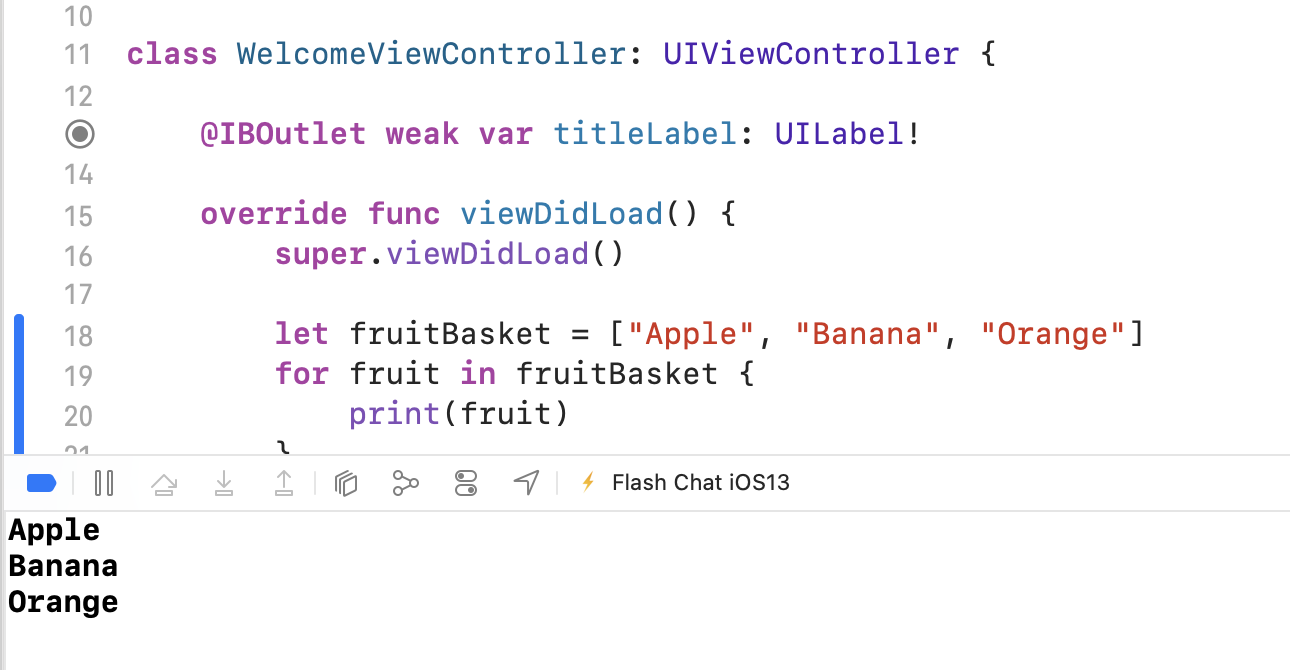
| importUIKit class WelcomeViewController: UIViewController { @IBOutlet weak var titleLabel: UILabel! override func viewDidLoad() { super.viewDidLoad() let fruitBasket = ["Apple", "Banana", "Orange"] for fruit in fruitBasket { print(fruit) } } } |
여기서 for loop 예시를 하나 만들어놨다.

앱을 실행해보면 위 이미지처럼
콘솔에 리스트의 각 요소들이 출력된 것을 볼 수 있다.
문자열의 철자 분리시키기
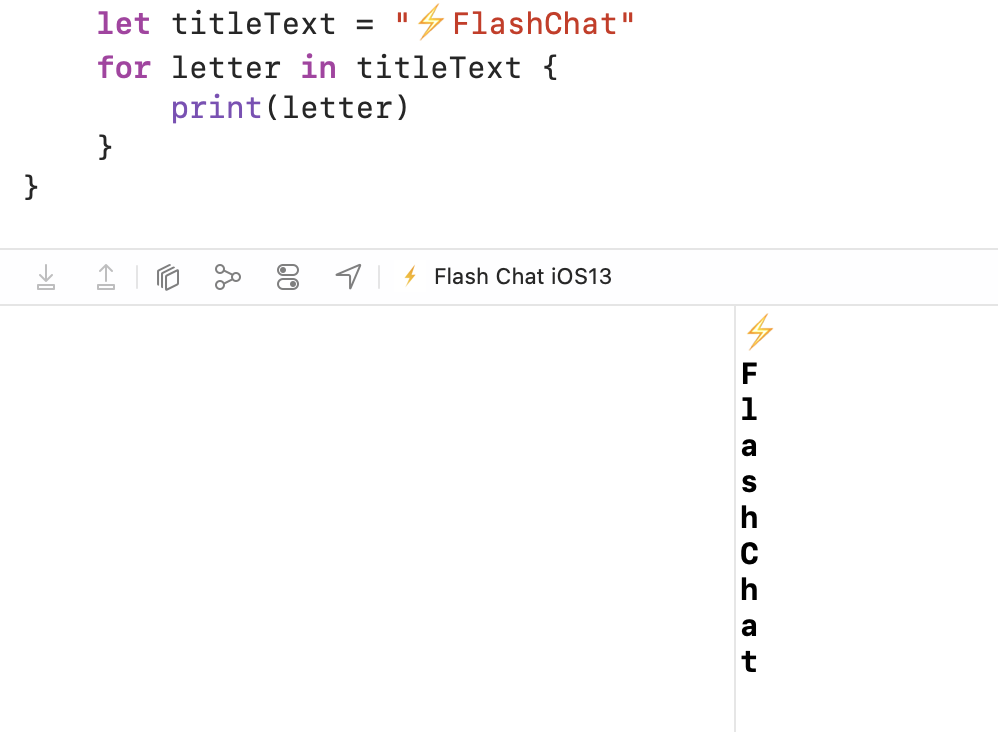
| override func viewDidLoad() { super.viewDidLoad() let titleText = "⚡️lashChat" for letter in titleText { print(letter) } } |
위처럼 해주고 실행해본다.

위 이미지처럼 결과가 잘 쪼개서 나온다.
쪼갠 철자들을 하나씩 더해주면서
titleLabel에 띄워줘보자.
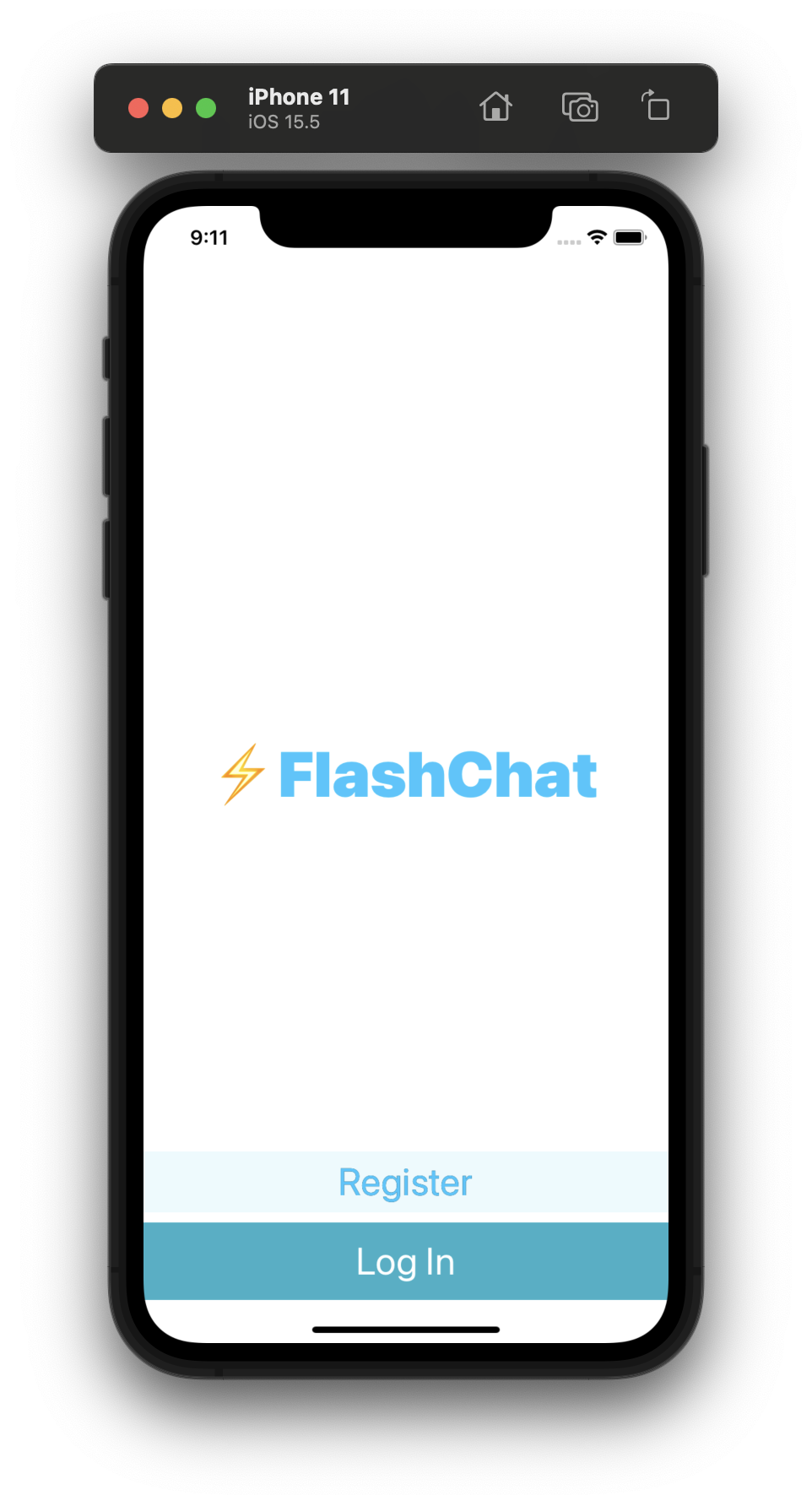
| override func viewDidLoad() { super.viewDidLoad() titleLabel.text= "" let titleText = "⚡️FlashChat" for letter in titleText { titleLabel.text?.append(letter) } } |
그리고 실행해본다.

실행해보면 위처럼 그냥 위 이미지 대로 바로 뜰 것이다.
그 이유는 바로 컴퓨팅이 굉장히 빠르기 때문에
우리 눈에는 하나씩 철자가 생기는 걸 못본 것이다.
철자 하나씩 생성할 때마다 텀을 줘야 볼 수 있다.
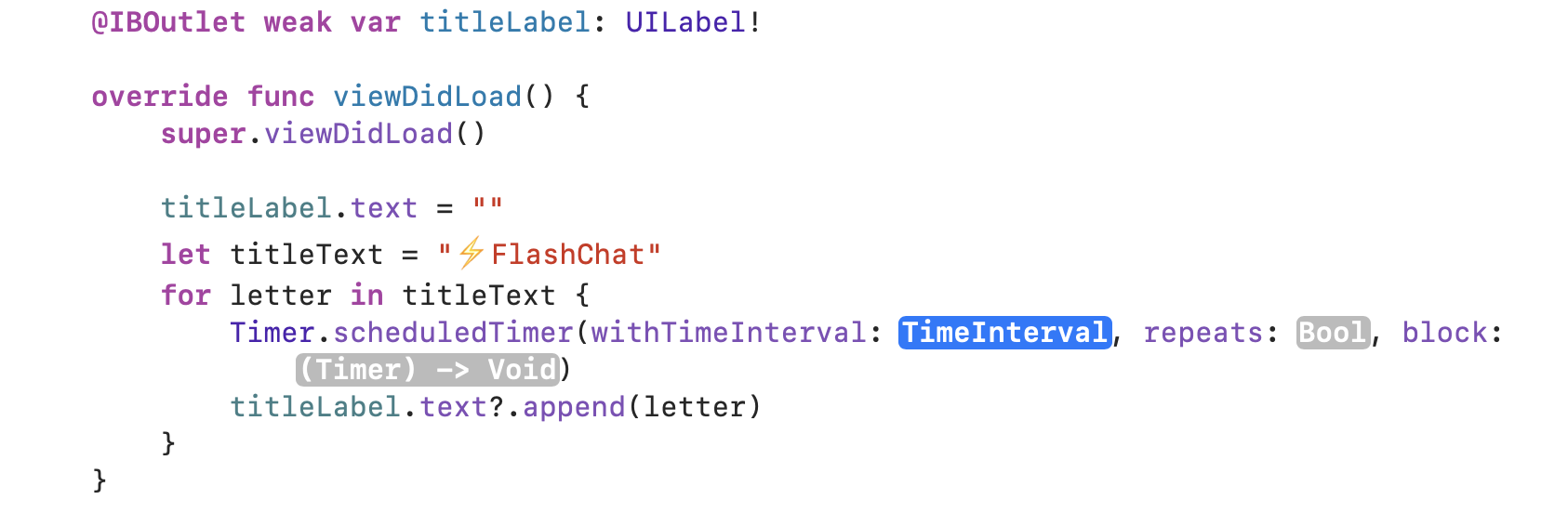
Timer 생성

위와 같이 Timer를 하나 만들어준다.

위와 같이 0.1초 간격을 주고 반복은 false로 주고
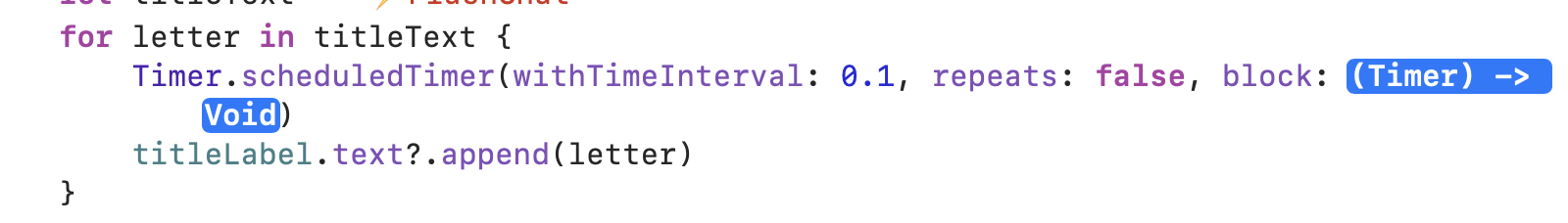
block의 파란 상자를 클릭하고 엔터를 눌러준다.

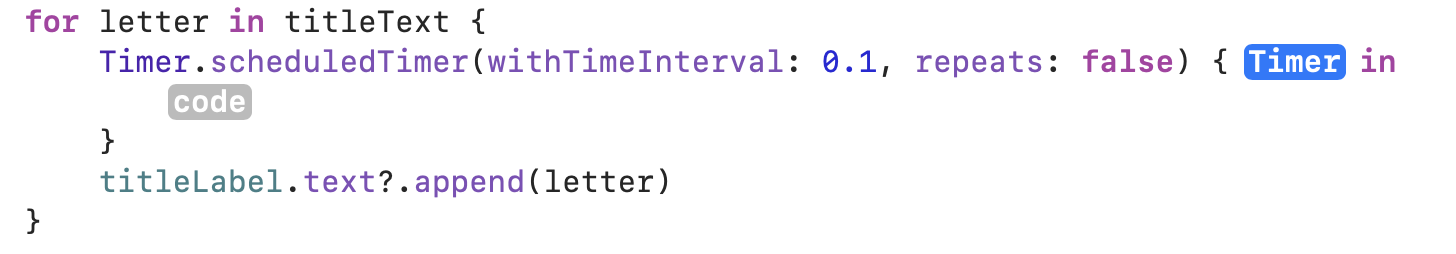
그럼 위와 같이 형태가 바뀔 것이다.

Timer를 원하는 변수로 적어주고
그 다음 실행할 코드를 붙여준다.
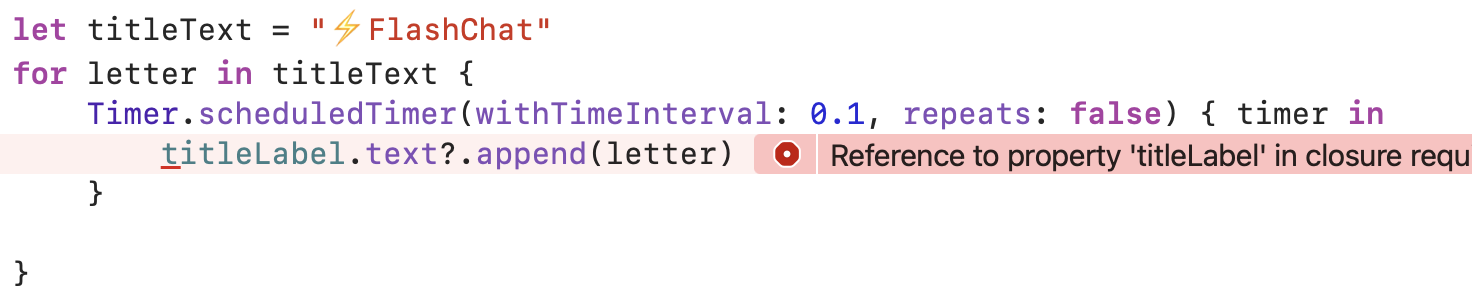
그런데 이때 에러가 나는데 이는 클로저 안에서
사용하기 위해서는 self 키워드를 붙여줘야 하기 때문이다.
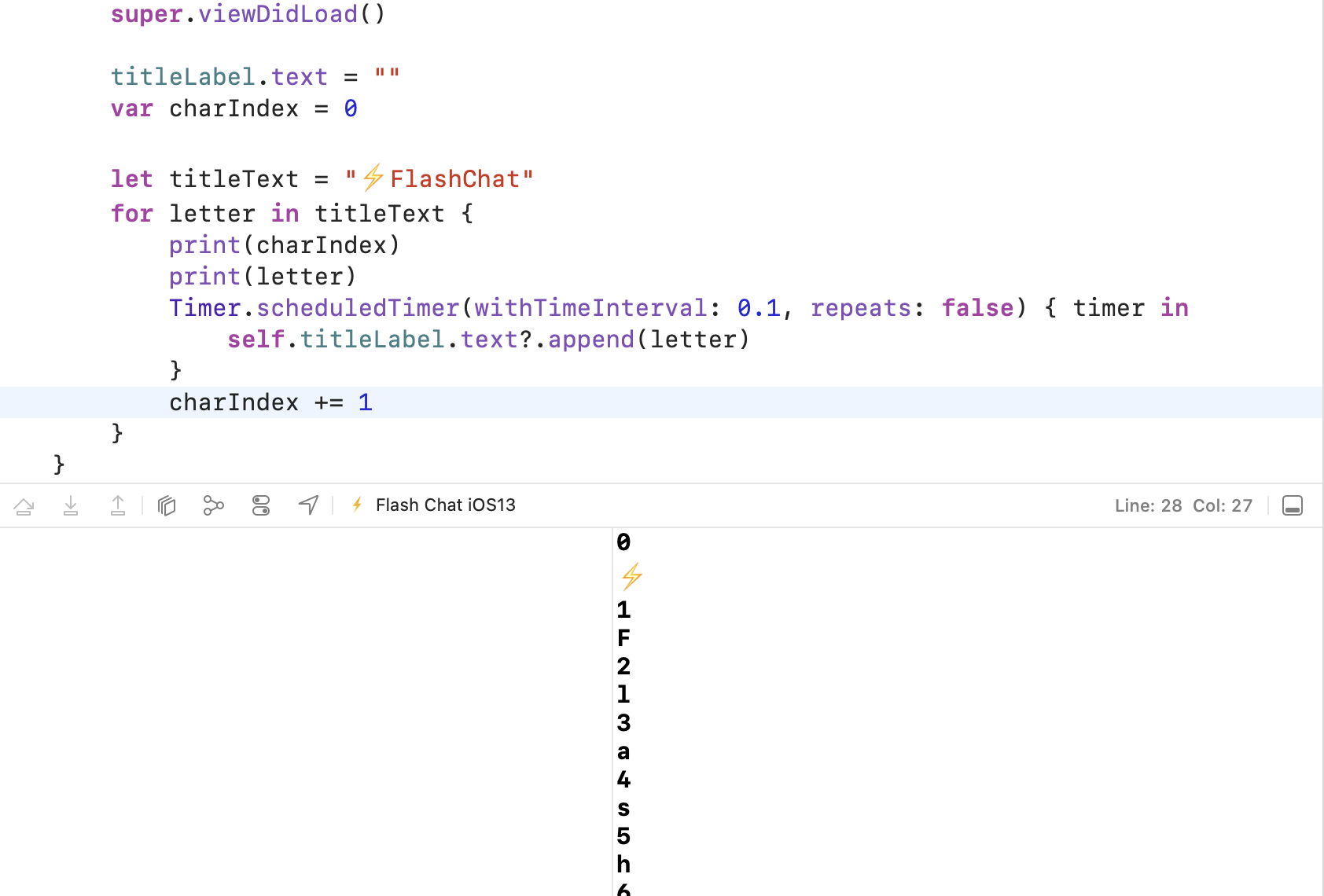
| override func viewDidLoad() { super.viewDidLoad() titleLabel.text= "" let titleText = "⚡️FlashChat" forletter in titleText { Timer.scheduledTimer(withTimeInterval: 0.1, repeats: false) { timer in self.titleLabel.text?.append(letter) } } } |
그런데 문제를 이렇게 하고 실행해도 제대로 동작하지 않는다.
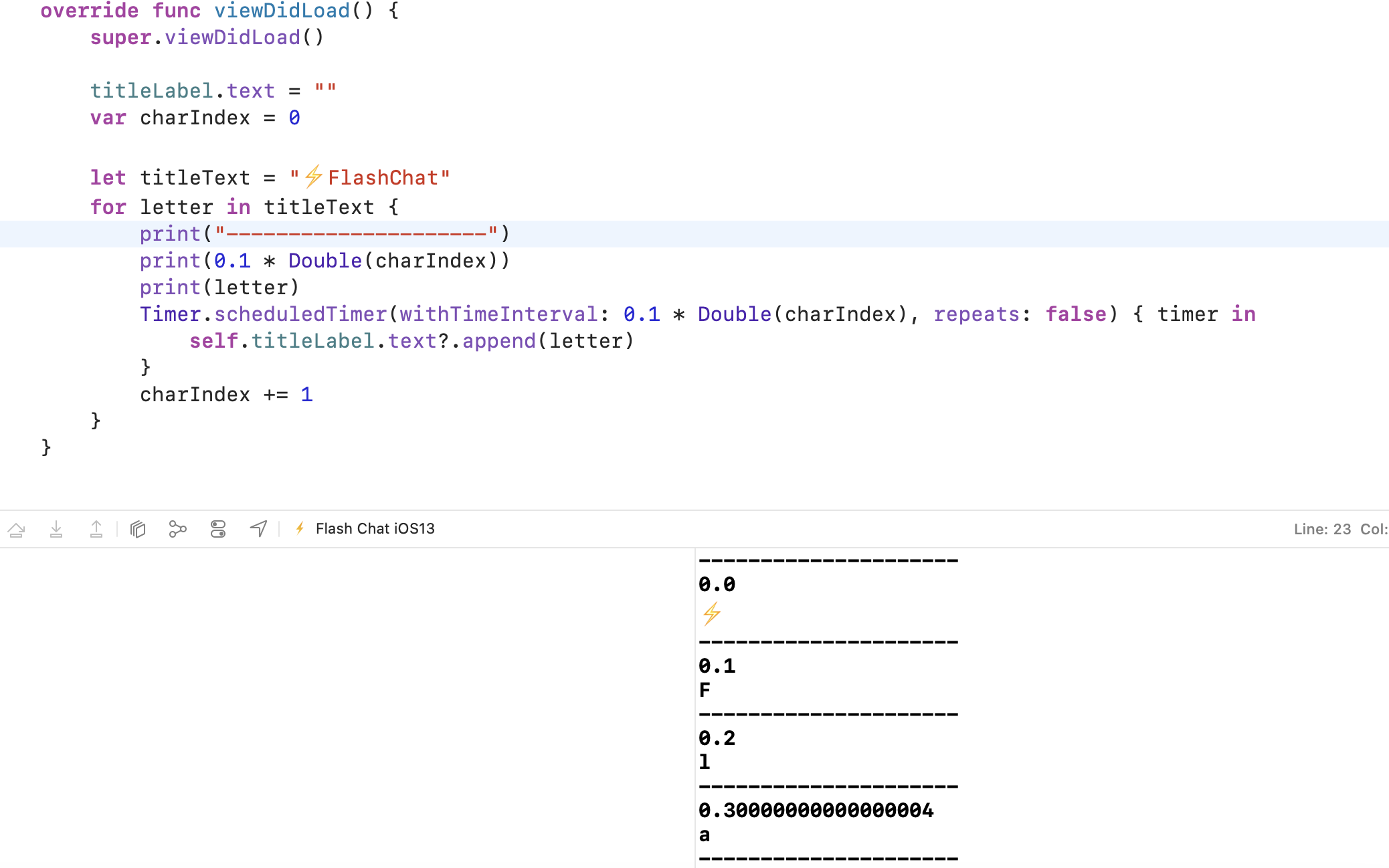
아래와 같이 코드를 수정하고 실행해보자.

이번에는 이렇게 코드를 수정하고 실행해본다.

이렇게 했을 때 타이핑 하듯이 애니메이션이 제대로
동작한다.
결론
이처럼 Timer.scheduledTimer 함수는 안에 파라미터로
withTimerInterval이 0.1로 계속 고정되어 있으면 안되고
원하는 동작을 수행할 시각을 더해줘야 한다.
핸두폰
참고
안젤라유 강의
iOS & Swift - The Complete iOS App Development Bootcamp
From Beginner to iOS App Developer with Just One Course! Fully Updated with a Comprehensive Module Dedicated to SwiftUI!
www.udemy.com
'iOS' 카테고리의 다른 글
| iOS(Swift) CocoaPods 사용하기 1탄 (0) | 2022.07.15 |
|---|---|
| iOS (Swift) 피보나치 수 (Fibonacci) 코드 (0) | 2022.07.14 |
| iOS (Swift) Navigation Controller 생성 (Segue) (0) | 2022.07.12 |
| iOS (Swift) PickerView 기본 + Networking&API 예제 1탄 (0) | 2022.06.30 |
| iOS (Swift) GPS 받고 위도, 경도 받아서 날씨 API 데이터 받기 (0) | 2022.06.29 |




