- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- HTTP
- SWIFT
- 오블완
- ios
- ReLU
- Observable
- cocoapods
- 명령어
- scheduledTimer
- tapply
- rest api
- swiftUI
- MVC
- sigmoid
- 티스토리챌린지
- SQL
- Python
- decode
- deeplearning
- 시각화
- r
- 연산자
- struct
- Optional
- rxswift
- substr
- barplot
- Linux
- 딥러닝
- Request
iOS 개발 기록 블로그
iOS (Swift) PickerView 기본 + Networking&API 예제 1탄 본문
지난 글들에서 익혔던 Networking과 API를 숙달하기 위해
비트코인 가격 조회하는 어플리케이션을 만들어볼 것이다.
지난 글 링크
iOS (Swift) GPS 받고 위도, 경도 받아서 날씨 API 데이터 받기
CoreLocation를 활용하여 위치 데이터를 받아볼 것이다. 먼저 해당 라이브러리를 import 해줘야 한다. import UIKit import CoreLocation class WeatherViewController: UIViewController { ..
crazydeer.tistory.com
URLSession을 사용하는 방법, HTTP Requests,
JSON Parsing을 위한 JSON Decoder을 복습해볼 것이다.
흔히 거래되는 각국의 통화 별 비트코인의 가격을 조회해본다.
Picker View UI도 사용해볼 것이다.
우선 Model 폴더에 CoinManager.swift 파일이 존재한다.
CoinManager.swift
| import Foundation struct CoinManager { let baseURL = "https://rest.coinapi.io/v1/exchangerate/BTC" let apiKey = "YOUR_API_KEY_HERE" let currencyArray = ["AUD", "BRL","CAD","CNY","EUR","GBP","HKD","IDR","ILS","INR","JPY","MXN","NOK","NZD","PLN","RON","RUB","SEK","SGD","USD","ZAR"] } |
해당 파일에는 구조체와 그 안에 통화 리스트와 URL이 있다.
Main.storyboard를 열어 아래와 같이 3가지 UI 요소들을 만들어준다.

UIPickerView
이 UI는 통화들의 리스트를 스크롤 휠을
사용하여 선택할 수 있게 하는 UI이다.
너무 많은 선택지가 있으면 버튼으로 하는데
한계가 있기 때문에 위와 같은 UI로
옵션을 선택하는 것이다.
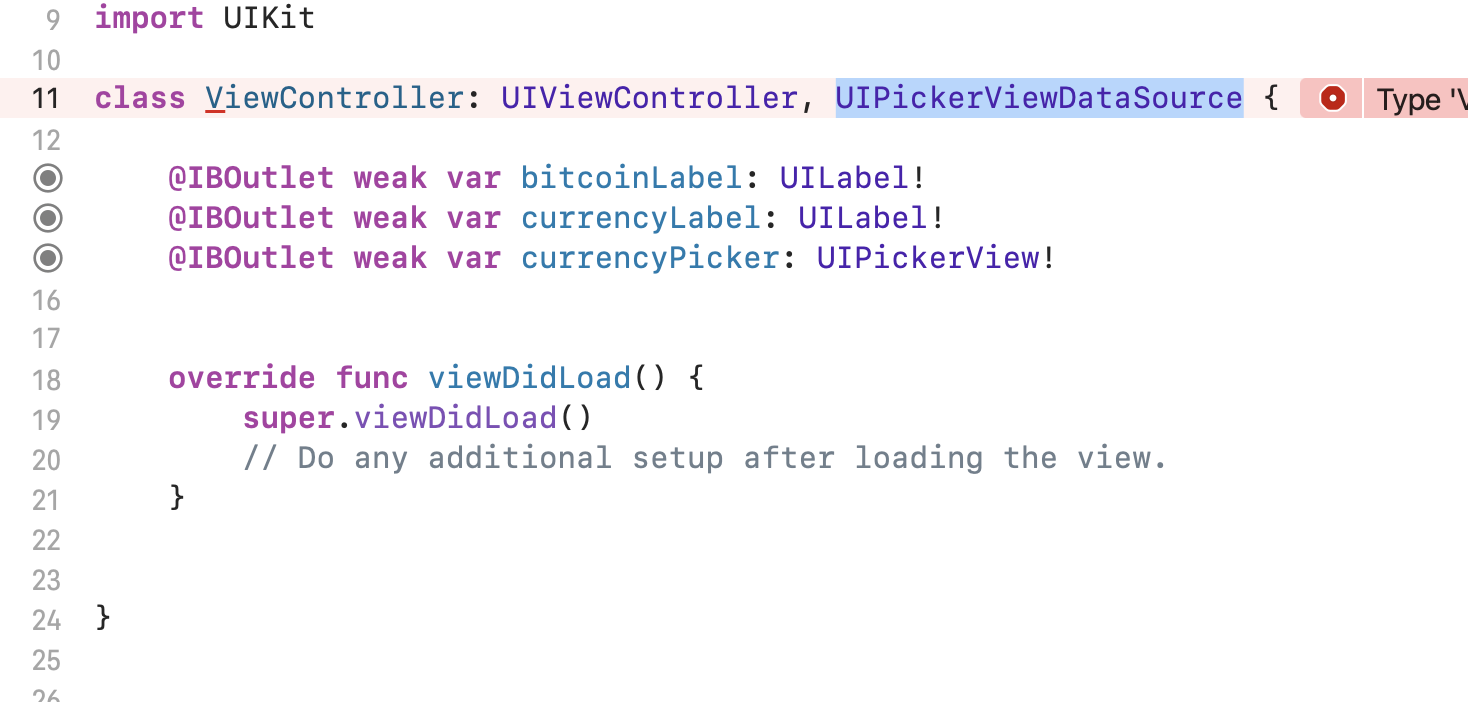
가장 먼저 뷰컨트롤러로 와서 클래스 정의하는 부분에
'UIPickerViewDataSource' 프로토콜을 추가해준다.

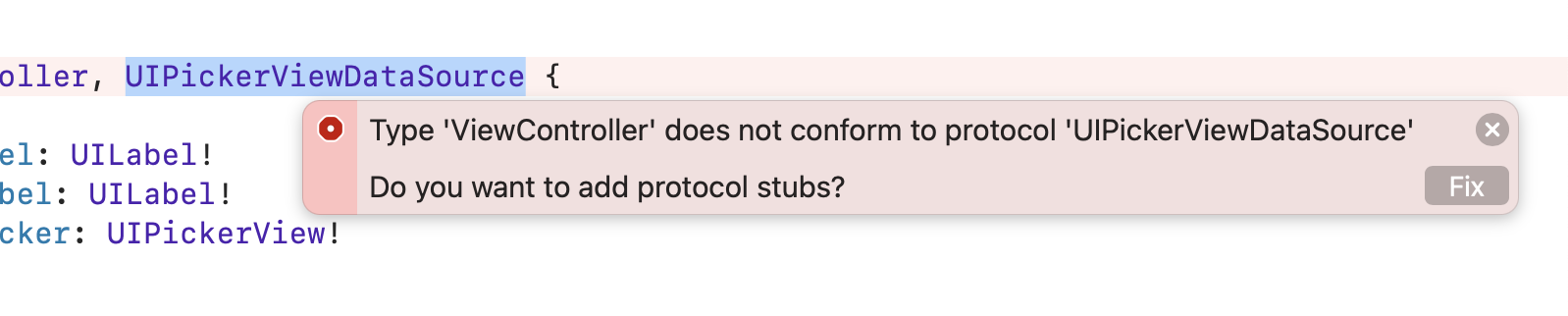
에러가 뜨는데 Xcode가 제안하는 해결방법을 따르기 위해
Fix 버튼을 과감하게 눌러준다.

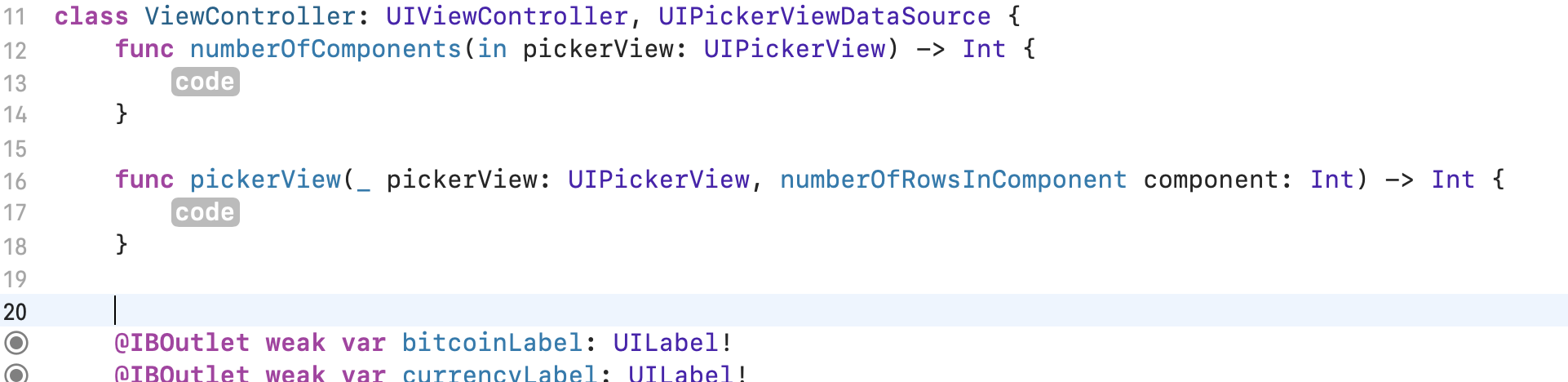
그러면 아래와 같이 있어야 하는 함수 2가지를 만들어준다.

viewDidLoad()
| override func viewDidLoad() { super.viewDidLoad() currencyPicker.dataSource = self } |
| func numberOfComponents(inpickerView: UIPickerView) -> Int { return 1 } |
옵션 중 선택을 결정하는 옵션의 수를 말한다.
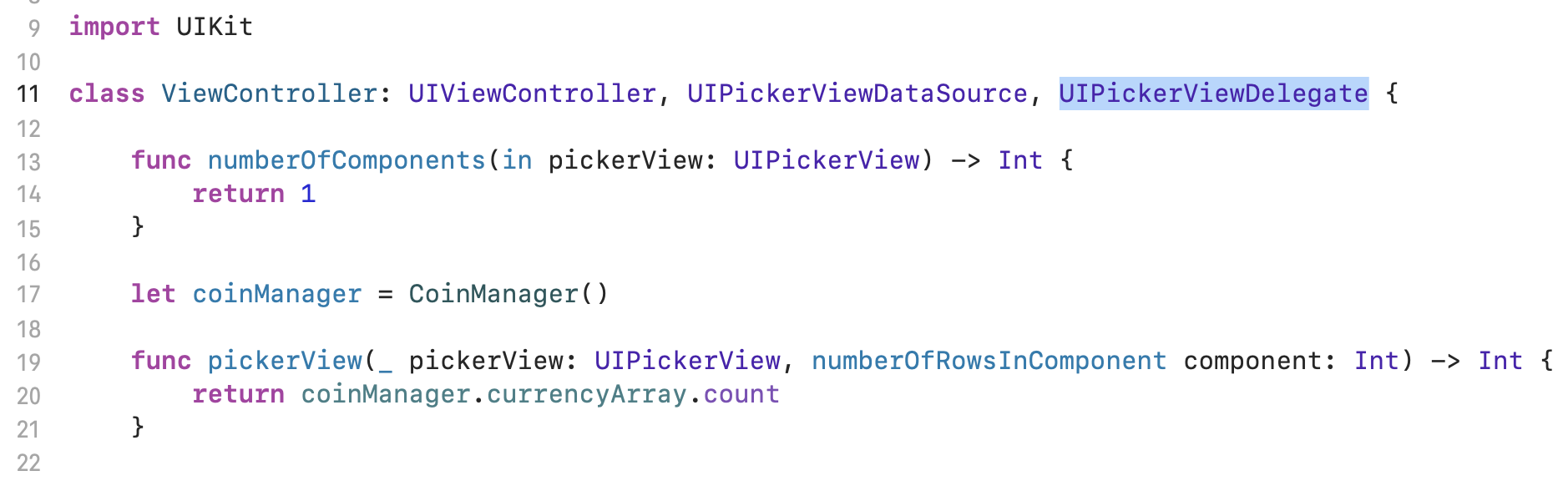
| let coinManager = CoinManager() func pickerView(_pickerView: UIPickerView, numberOfRowsInComponentcomponent: Int) -> Int{ return coinManager.currencyArray.count } |
coinManager를 하나 만들어주고
count 함수를 써서 현재 통화 리스트의 총 개수를 받아온다.
사용자가 선택한 옵션을 감지하여
선택한 통화의 이름을 화면 상에 업데이트 해줄 것이다.
이때 필요한 게 PickerView의 delgate 메서드다.
아래의 프로토콜 추가

currencyPicker의 delegate 추가

그 다음 아래 메서드를 추가해준다.
| func pickerView(_pickerView: UIPickerView, titleForRowrow: Int, forComponentcomponent: Int) -> String? { return coinManager.currencyArray[row] } |
이 메서드는 우선 출력 값으로 String 값을 내보낸다.
그 문자열은 PickerView로부터 받은 열에 있는 Title이다.
PickerView가 로드될 때 Delegate에게 행 타이틀을 요청하고
각 행 마다 메서드를 한번 씩 호출한다.
우리는 이 메서드 안에서 row int를 사용하여
currencyArray로부터 해당 타이틀을 불러올 수 있다.
바로 아래에 이 메서드를 하나 더 추가해주자.
| func pickerView(_pickerView: UIPickerView, didSelectRowrow: Int, inComponentcomponent: Int) { print(row) } |
그리고 실행해보면 PickerView를 돌려 선택한 뒤에
해당 하는 row를 출력한다.
result

위 메서드를 약간 수정해주면
ViewController.swift
| func pickerView(_pickerView: UIPickerView, didSelectRowrow: Int, inComponentcomponent: Int) { let selectedCurrency = coinManager.currencyArray[row] coinManager.getCoinPrice(for: selectedCurrency) } |
CoinManager.swift
| struct CoinManager { let baseURL = "https://rest.coinapi.io/v1/exchangerate/BTC" let apiKey = "YOUR_API_KEY_HERE" let currencyArray = ["AUD", "BRL","CAD","CNY","EUR","GBP","HKD","IDR","ILS","INR","JPY","MXN","NOK","NZD","PLN","RON","RUB","SEK","SGD","USD","ZAR"] func getCoinPrice(forcurrency: String) { } } |
pickerView(didSelectRow:) 메서드를 수정해서
getCoinPrice() 메서드를 통해 선택한 통화를
CoinManager에 전달한다.
참고
안젤라유 강의
iOS & Swift - The Complete iOS App Development Bootcamp
From Beginner to iOS App Developer with Just One Course! Fully Updated with a Comprehensive Module Dedicated to SwiftUI!
www.udemy.com
'iOS' 카테고리의 다른 글
| iOS (Swift) for 반복문을 사용하여 Typing Animation 만들기 (0) | 2022.07.13 |
|---|---|
| iOS (Swift) Navigation Controller 생성 (Segue) (0) | 2022.07.12 |
| iOS (Swift) GPS 받고 위도, 경도 받아서 날씨 API 데이터 받기 (0) | 2022.06.29 |
| iOS (Swift) MARK: - 키워드와 Code Snippet 정의 및 사용법 (0) | 2022.06.28 |
| iOS (Swift) 예시로 쉽게 이해하는 Extension (0) | 2022.06.27 |




