- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- MVC
- 명령어
- 연산자
- barplot
- deeplearning
- Observable
- Python
- swiftUI
- struct
- Linux
- SQL
- scheduledTimer
- 오블완
- substr
- decode
- cocoapods
- rxswift
- tapply
- Optional
- r
- rest api
- ReLU
- 시각화
- SWIFT
- ios
- 티스토리챌린지
- sigmoid
- Request
- HTTP
- 딥러닝
iOS 개발 기록 블로그
iOS (Swift) Navigation Controller 생성 (Segue) 본문

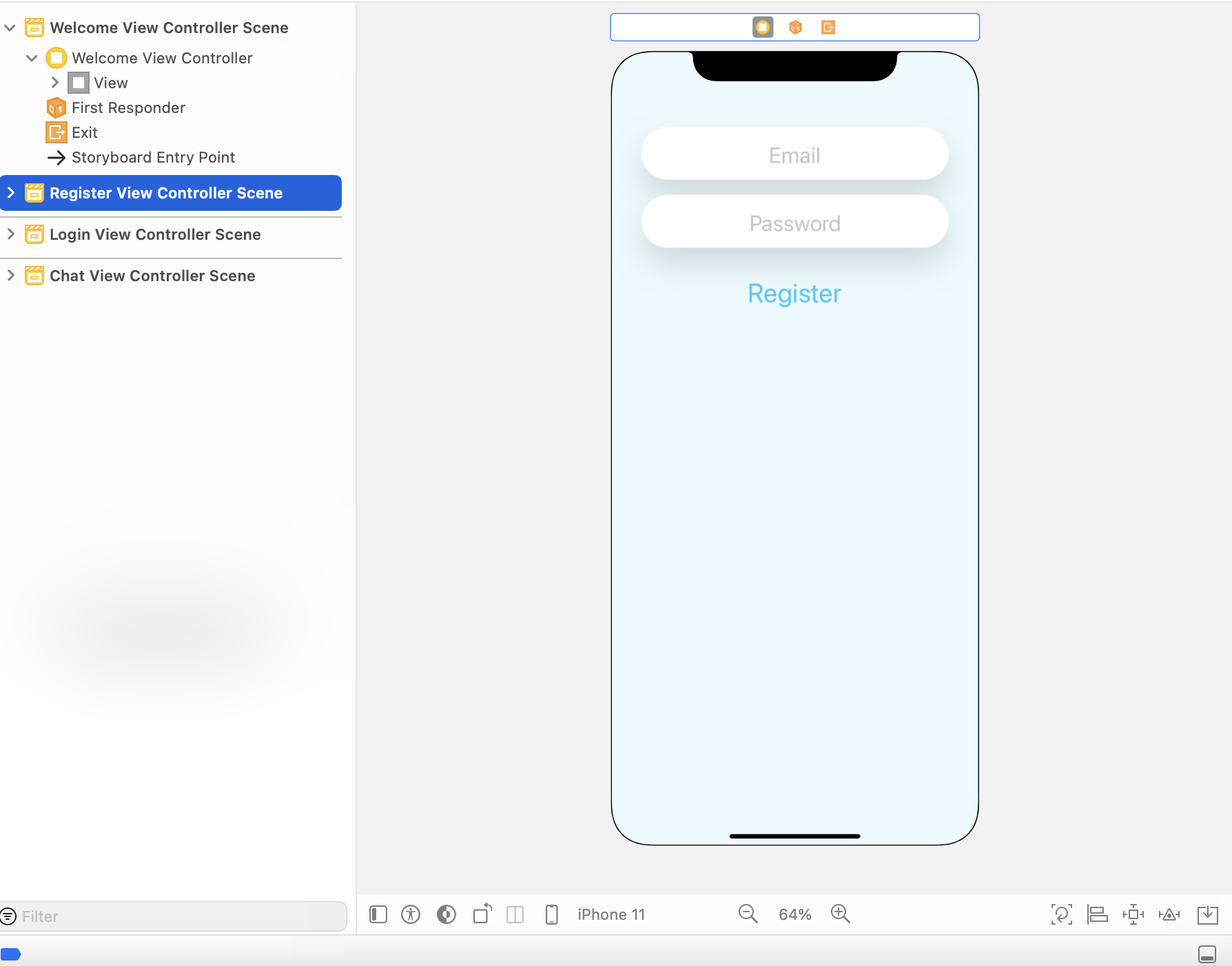
위 이미지를 보면 Email과 Password 적는 TextFeild의
이미지가 custom 이미지가 적용된 것이다.
그림자가 져 있는 것을 볼 수 있다.

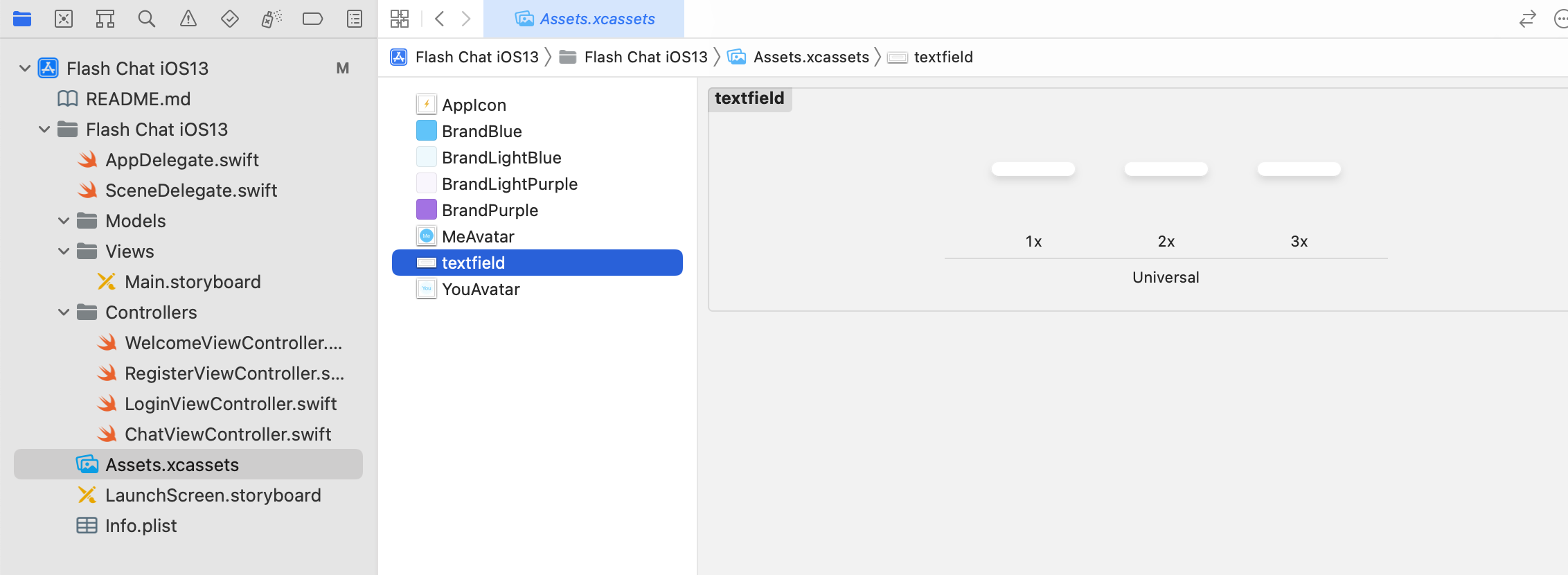
Assets.xcassets에 들어가보면 있다.
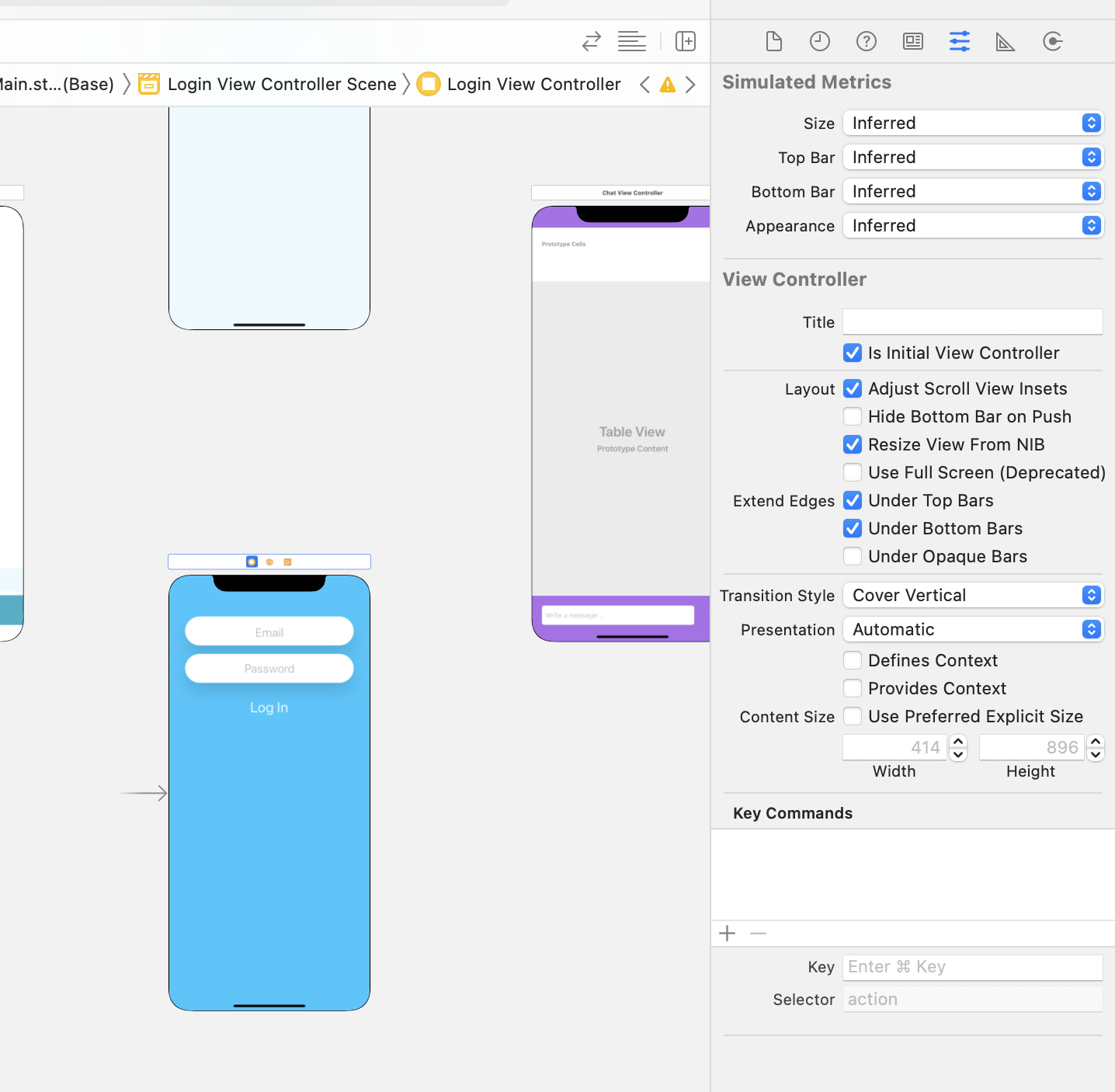
경고 메시지

아래 3가지 에러가 보인다.
이를 해결하기 위해

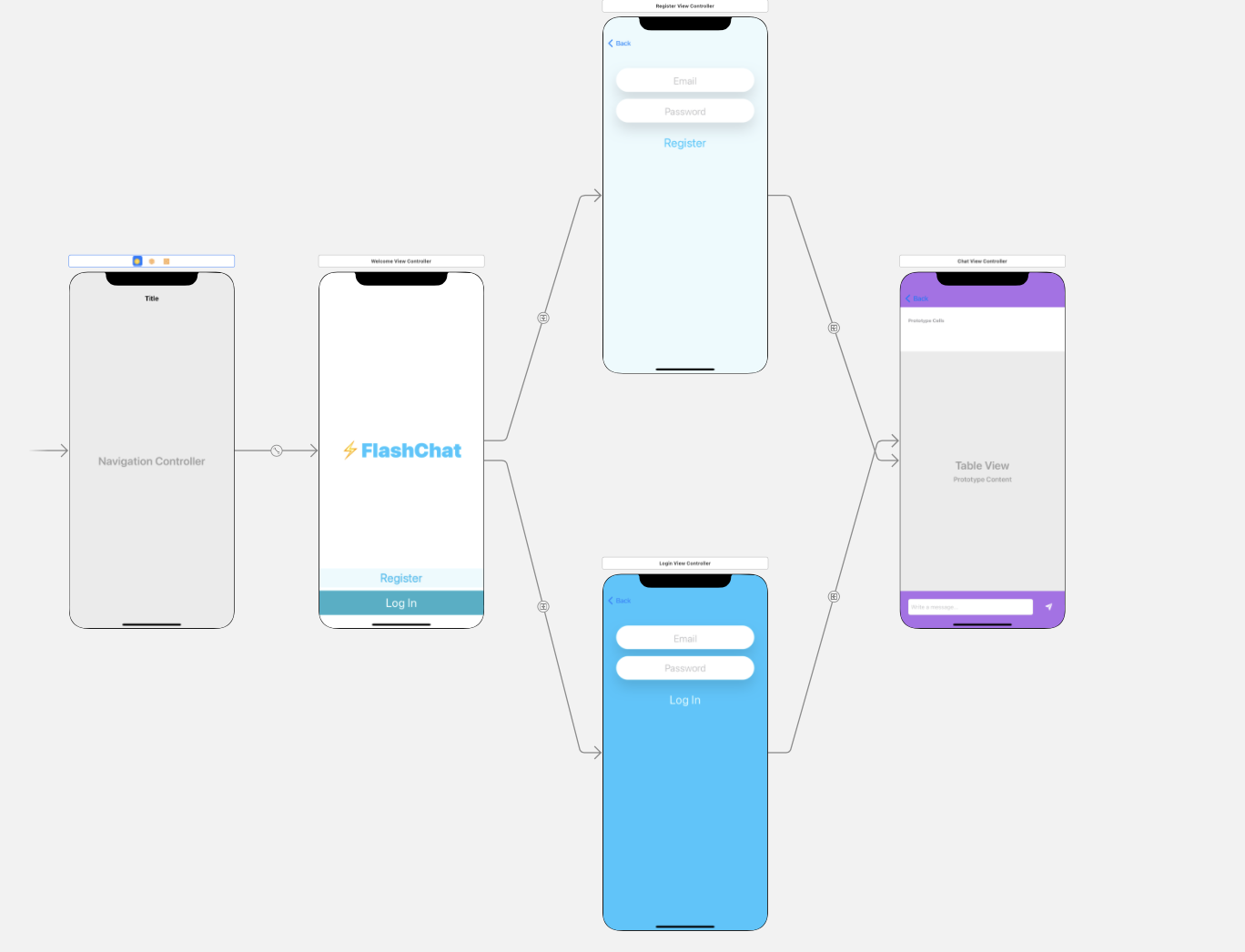
파란색 스토리보드 화면을 클릭하고 오른쪽에
'Is initial View Controller' 체크박스를 체크해준다.
그리고 파란색 스토리보드 왼쪽에 붙어있는
'->' 이 모양 화살표를 드래그해서 첫번째 화면에 갖다 붙여준다.
Register 스토리보드와
Log in 스토리보드를 Chat View Scene과 각각 연결해주는
Segue를 만들어준다.
그리고 첫화면에서 Register과 Log in 버튼을 각각
control키 + 드래그앤드롭으로 각 씬으로 연결해준다. (show)
앱을 실행해서 Register 버튼을 눌러보자.

그러면 아래와 같이 씬이 밑에서 위로 조금 나와있는데
이걸 네비게이션 바로 바꿔보자
이게 무슨 말이냐면
아래처럼 씬을 끌어서 내려서 끄는게 아니라
Back 버튼이 나오도록 하는 것이다.

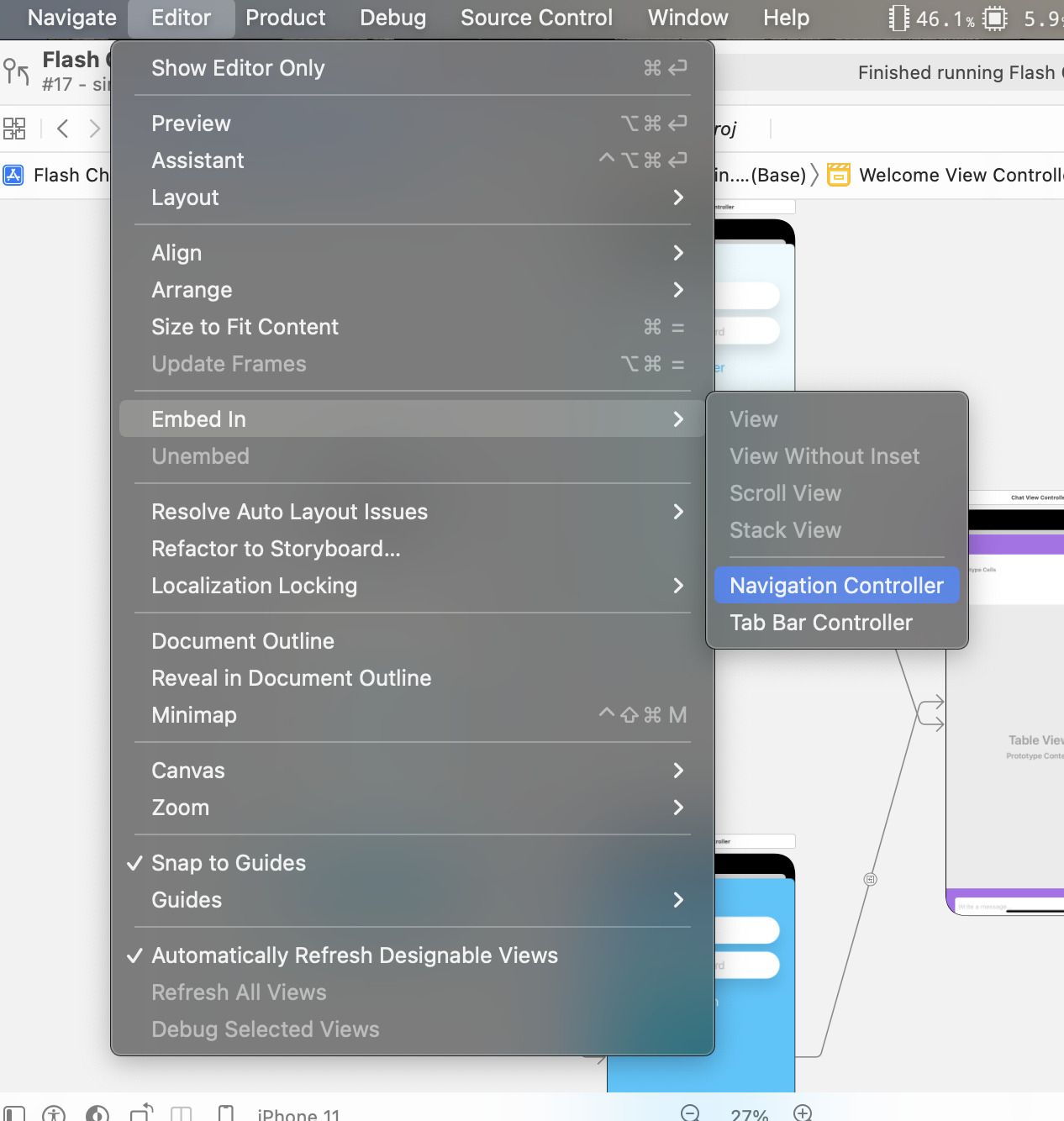
Welcome View Controller를 누른 다음
아래 이미지 처럼 Editor 탭에서 아래에
Navigation Conroller를 클릭한다.

그러면 아래처럼 화면 하나가 더 생기고
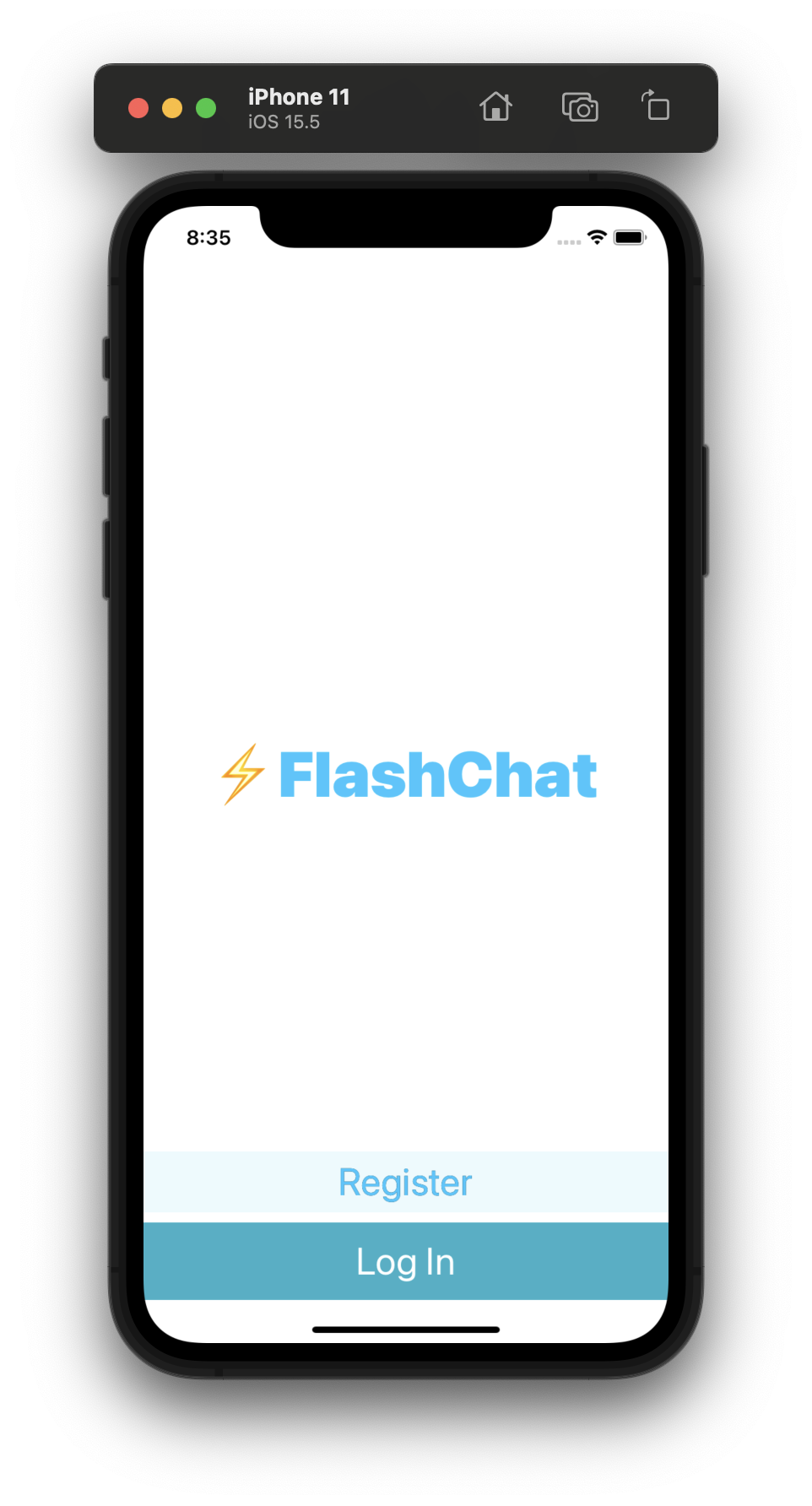
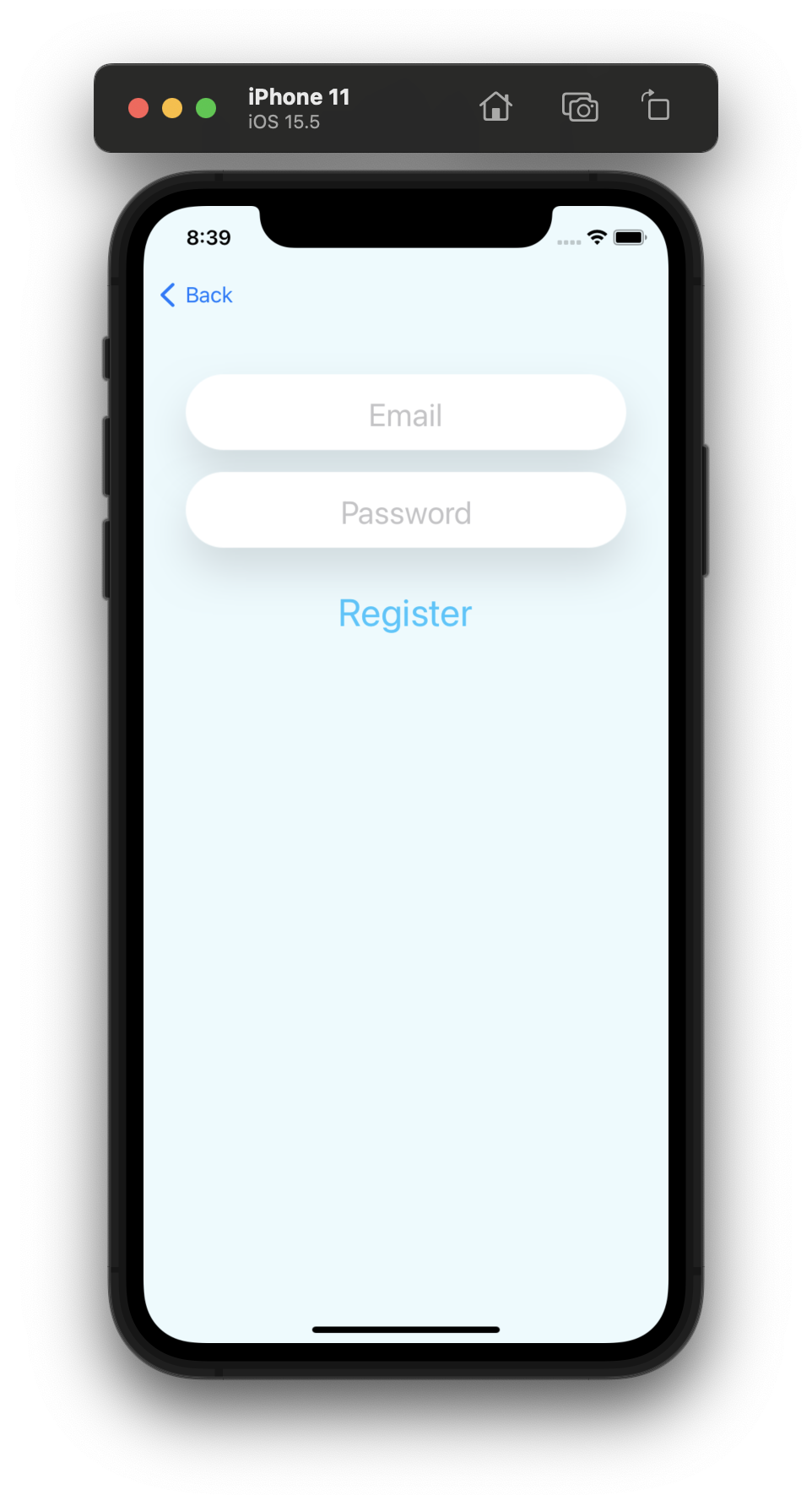
앱을 실행해서 결과를 봐보자.

아래와 같이 많이 볼 수 있는 Back 버튼이 자동으로 생기고
누르면 이전 씬으로 돌아간다.
이게 Navigation Controller 이다.

이런걸 Navigation Stack이라고 하는데
첫 화면 위에 화면이 쌓이는 것이고
첫 화면으로 돌아가기 위해서는 하나씩 쌓았던 화면을
제거해야 돌아갈 수 있다.
첫 화면에서 Register 화면이나 Log in 화면은
특정한 처리 없이 바로 넘어갈 수 있기 때문에
이렇게 쉽게 처리하면 되지만
마지막에 Chat 화면으로 가기 위해서는
Register이 성공적으로 되어야 하고
Log in이 성공적으로 수행되는 것을 확인하고
넘겨야 한다.

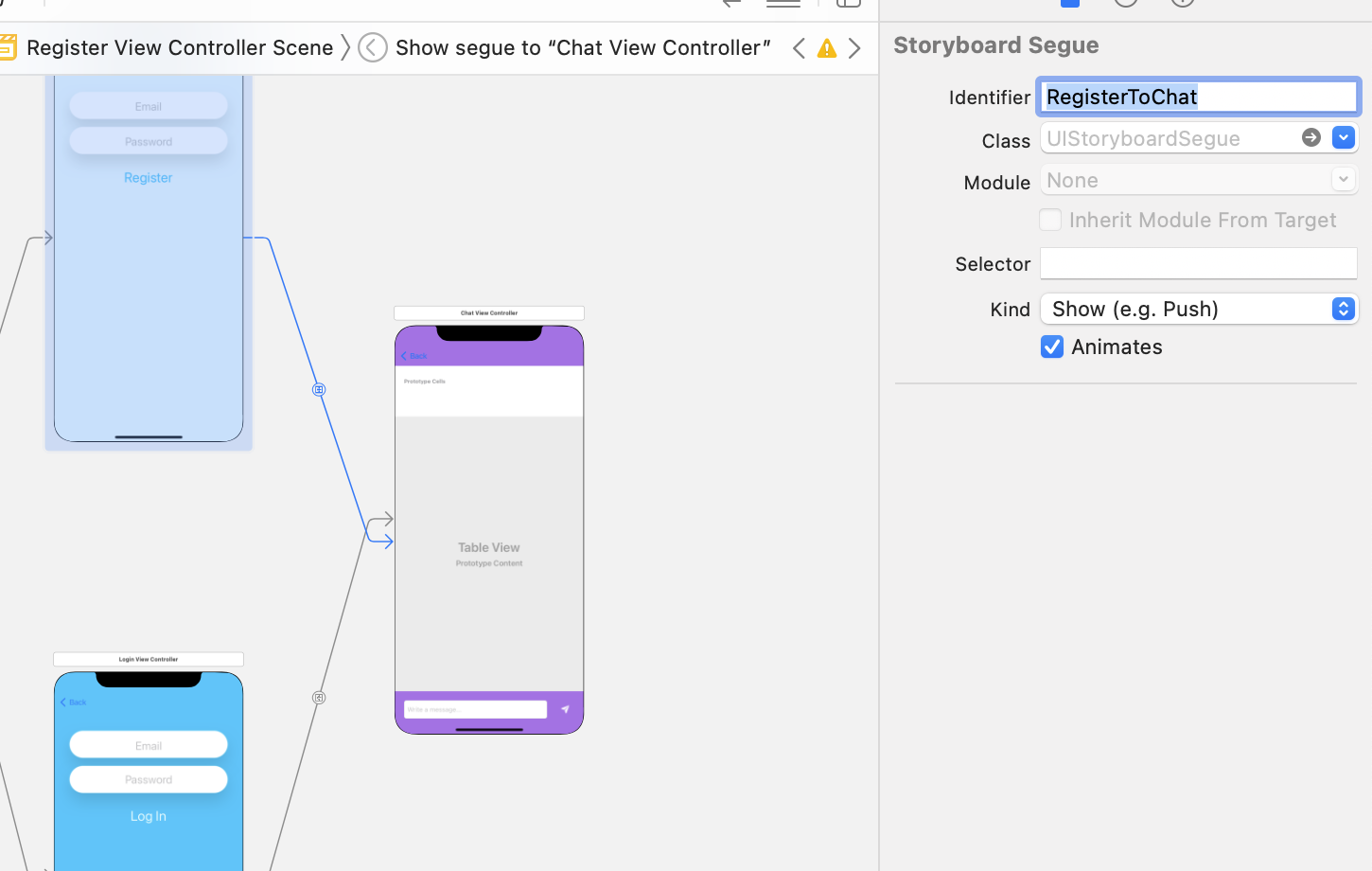
따라서 위에 Segue를 특정 Trigger를 통해 넘어가도록 해줘야 한다.
Segue를 선택하고 오른쪽에 identifier를 입력한다.
그럼 경고 메시지가 없어진다.

마찬가지로 아래 Login으로부터 연결되어 있는 Segue의
identifier도 LoginToChat으로 입력해준다.
참고
안젤라유 강의
iOS & Swift - The Complete iOS App Development Bootcamp
From Beginner to iOS App Developer with Just One Course! Fully Updated with a Comprehensive Module Dedicated to SwiftUI!
www.udemy.com
'iOS' 카테고리의 다른 글
| iOS (Swift) 피보나치 수 (Fibonacci) 코드 (0) | 2022.07.14 |
|---|---|
| iOS (Swift) for 반복문을 사용하여 Typing Animation 만들기 (0) | 2022.07.13 |
| iOS (Swift) PickerView 기본 + Networking&API 예제 1탄 (0) | 2022.06.30 |
| iOS (Swift) GPS 받고 위도, 경도 받아서 날씨 API 데이터 받기 (0) | 2022.06.29 |
| iOS (Swift) MARK: - 키워드와 Code Snippet 정의 및 사용법 (0) | 2022.06.28 |




