- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- tapply
- ReLU
- HTTP
- swiftUI
- rest api
- SQL
- 연산자
- rxswift
- 명령어
- substr
- Python
- 티스토리챌린지
- deeplearning
- 시각화
- r
- Optional
- Linux
- decode
- sigmoid
- Observable
- struct
- Request
- barplot
- cocoapods
- MVC
- SWIFT
- 딥러닝
- scheduledTimer
- 오블완
- ios
iOS 개발 기록 블로그
iOS 1x, 2x, 3x 개념 정리 및 변환 방법 (feat. 변환 사이트) 본문
iOS 모바일 앱을 개발할 때 직면하는 한 가지가 있다. 그건 바로 이미지 에셋을 넣을 때 1x, 2x, 3x 이미지를 넣는 것이다.
이에 명쾌한 설명을 해주고 있는 블로그가 아래의 링크다.
https://ios-development.tistory.com/396
[iOS - swift] xcassets(1x, 2x, 3x), pt, retina 그래픽 단위
Pixel = px 이미지를 이루는 가장 작은 단위의 사각형 모양의 점 (= 그림picture + 원소element, 화소) - FHD 해상도: 1080 x 1920 = 픽셀의 갯수가 1080 x 1920개 존재 - ppi: pixel per inch (72ppi = 1인치에 7..
ios-development.tistory.com
이제 iOS를 시작해서 잘은 모르지만 김종권님 블로그 정리 대박이다.
우선 아이폰은 수년간 발전을 거듭하며 세가지 디스플레이가 있다.
표준 디스플레이, 레티나 디스플레이, 레티나 HD 디스플레이 이렇게.
포인트와 픽셀의 개념도 정리해야 하며 일단 결론부터 말하자면
불필요한 보간법으로 인한 계산을 줄여 성능을 높이기 위해
사전에 이미지를 다양한 디바이스에 대응할 수 있도록 미리 해상도에 따라 다르게 넣는 것이다.

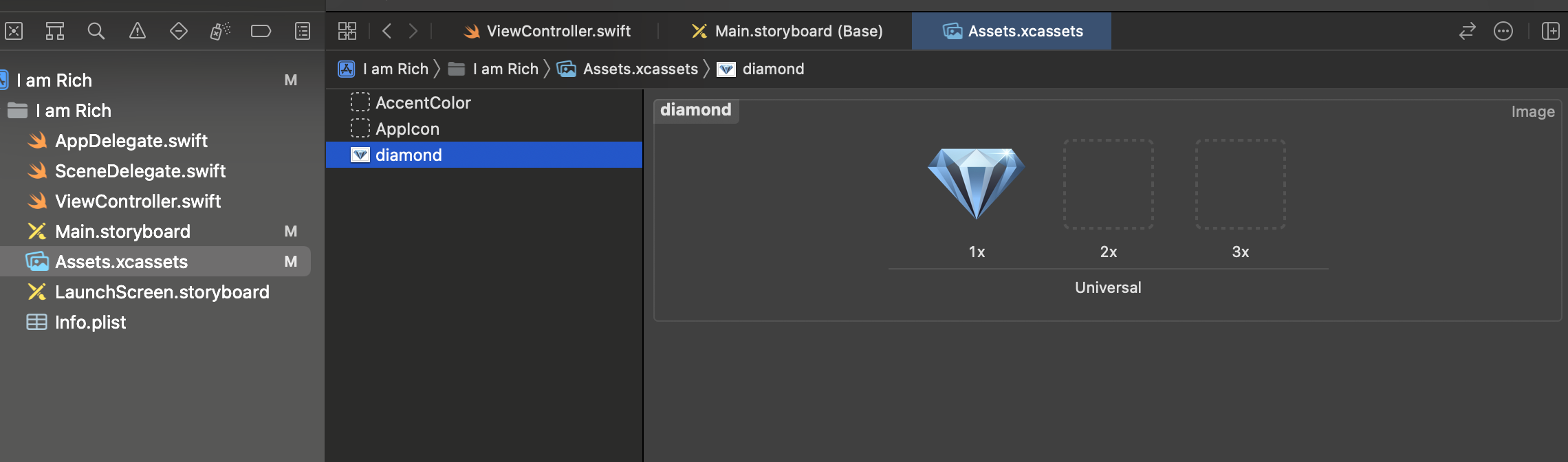
위와 같이 이미지를 넣으면 1x에 들어가며 나머지 두 가지는 비어있다.
이를 스케치나 일러스트레이터? 프로그램을 사용하든 기능을 제공하는 웹사이트에서 하든
세 가지로 나눠서 각각 100x100, 200x200, 300x300으로 넣어야 한다.
웹사이트는 아래에 링크를 따라가면 된다.
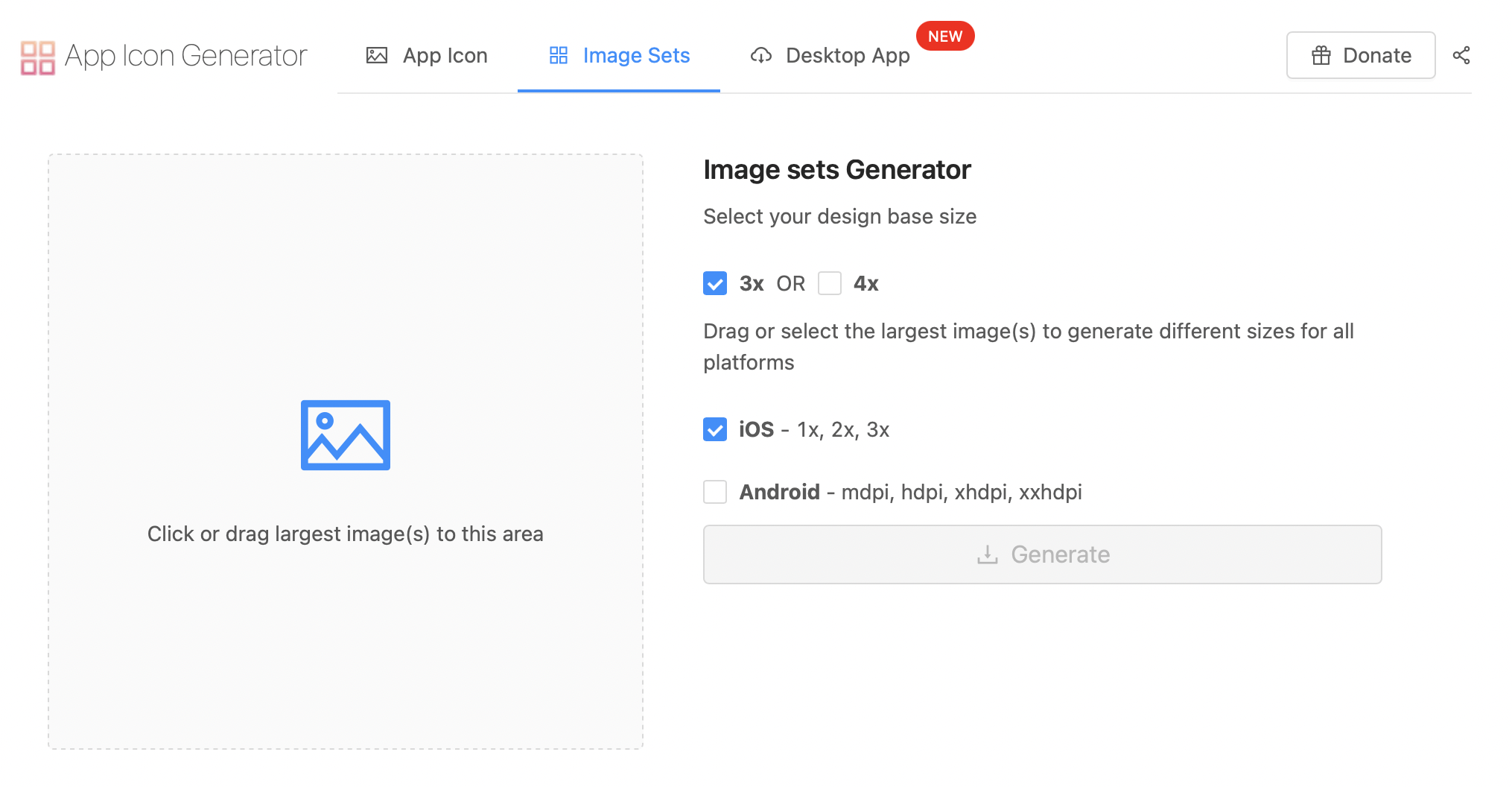
https://appicon.co/#image-sets
App Icon Generator
appicon.co

우리는 3x까지만 필요하고 iOS만 선택하여 이미지를 세가지로 만든다.
이미지를 넣고 Generate 버튼을 클릭하면 아래와 같이 세가지 이미지를 얻을 수 있다.

기존에 넣어봤던 이미지를 지우고 새로 생성한 3가지 이미지를 다시 드래그 앤 드롭하면
네이밍을 위와 같이 해서 변환해준 파일이기 때문에 자동으로 맞게 들어간다.

지금 수준에서는 이 정도만 이해하고 넘어가려고 한다.
완벽하게 정리하고 넘어 가야할 것 같은데 우선 빠르게 배우고 싶어서 이 정도로 넘어가겠다.
'iOS' 카테고리의 다른 글
| How to skill up your programming (프로그래밍 잘 하는 방법) (0) | 2022.05.06 |
|---|---|
| iOS 앱 아이콘 다양한 크기로 한번에 생성해서 적용하기 (0) | 2022.05.05 |
| 아이폰(iPhone) 모든 기기의 해상도 정리 (0) | 2022.05.03 |
| 코드를 배우는 12가지 규칙에 관한 e-book 리뷰 (0) | 2022.05.01 |
| iOS-Xcode Image View 동그랗게 만들고 버튼 모서리 부드럽게 만드는 방법 (0) | 2022.04.11 |




