- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- SQL
- Linux
- MVC
- HTTP
- 시각화
- 오블완
- decode
- r
- 명령어
- substr
- 티스토리챌린지
- cocoapods
- SWIFT
- deeplearning
- scheduledTimer
- rest api
- rxswift
- 연산자
- ios
- sigmoid
- Observable
- tapply
- ReLU
- 딥러닝
- Python
- Optional
- barplot
- swiftUI
- struct
- Request
iOS 개발 기록 블로그
iOS-Xcode Image View 동그랗게 만들고 버튼 모서리 부드럽게 만드는 방법 본문
UI Image를 생성하고 그 이미지를 여타 어플들처럼 동그랗게 보이는 방법입니다.
추가로 버튼의 각 모서리도 둥글게 바꾸는 방법도 넣었습니다.
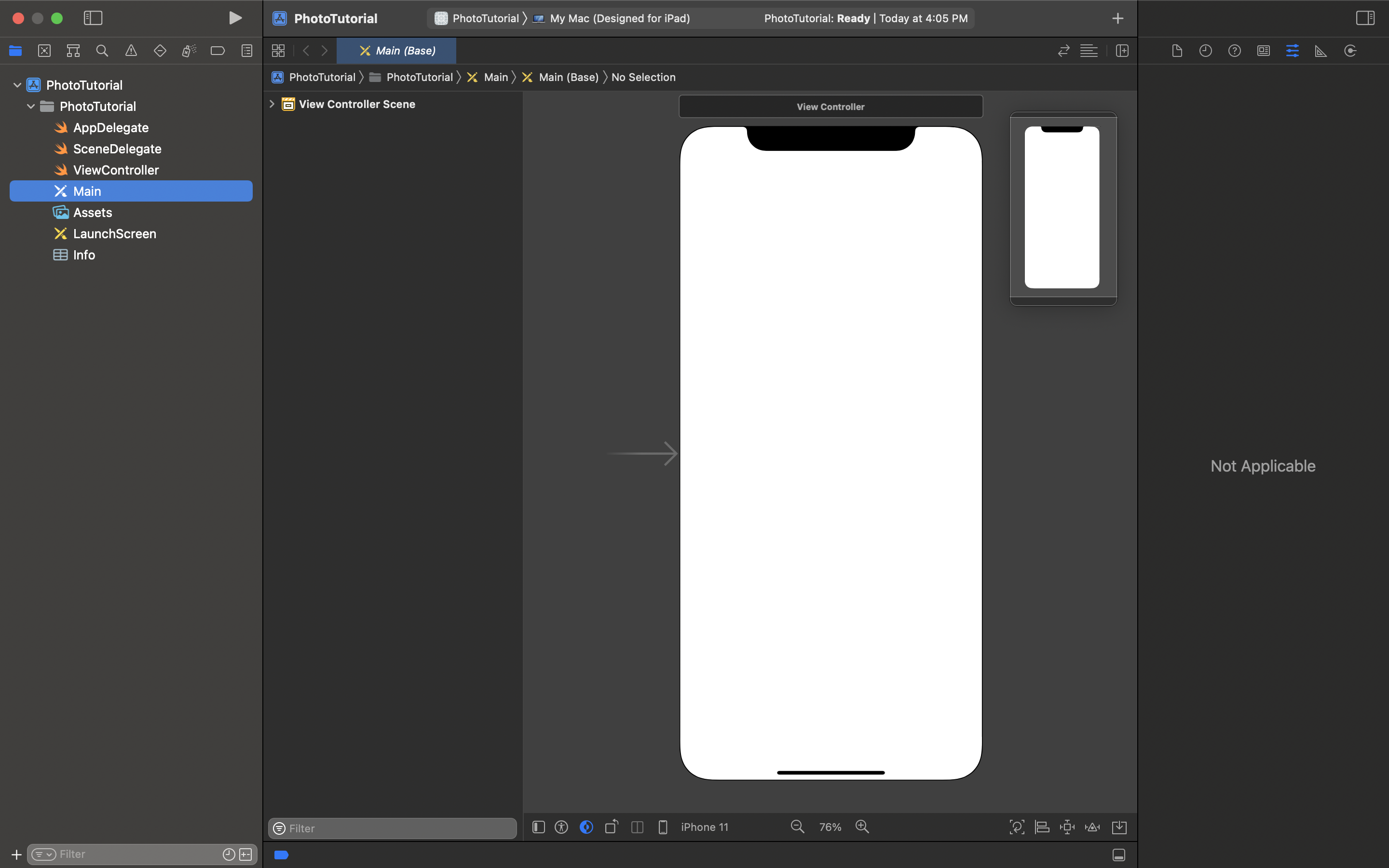
우선 프로젝트를 생성합니다.

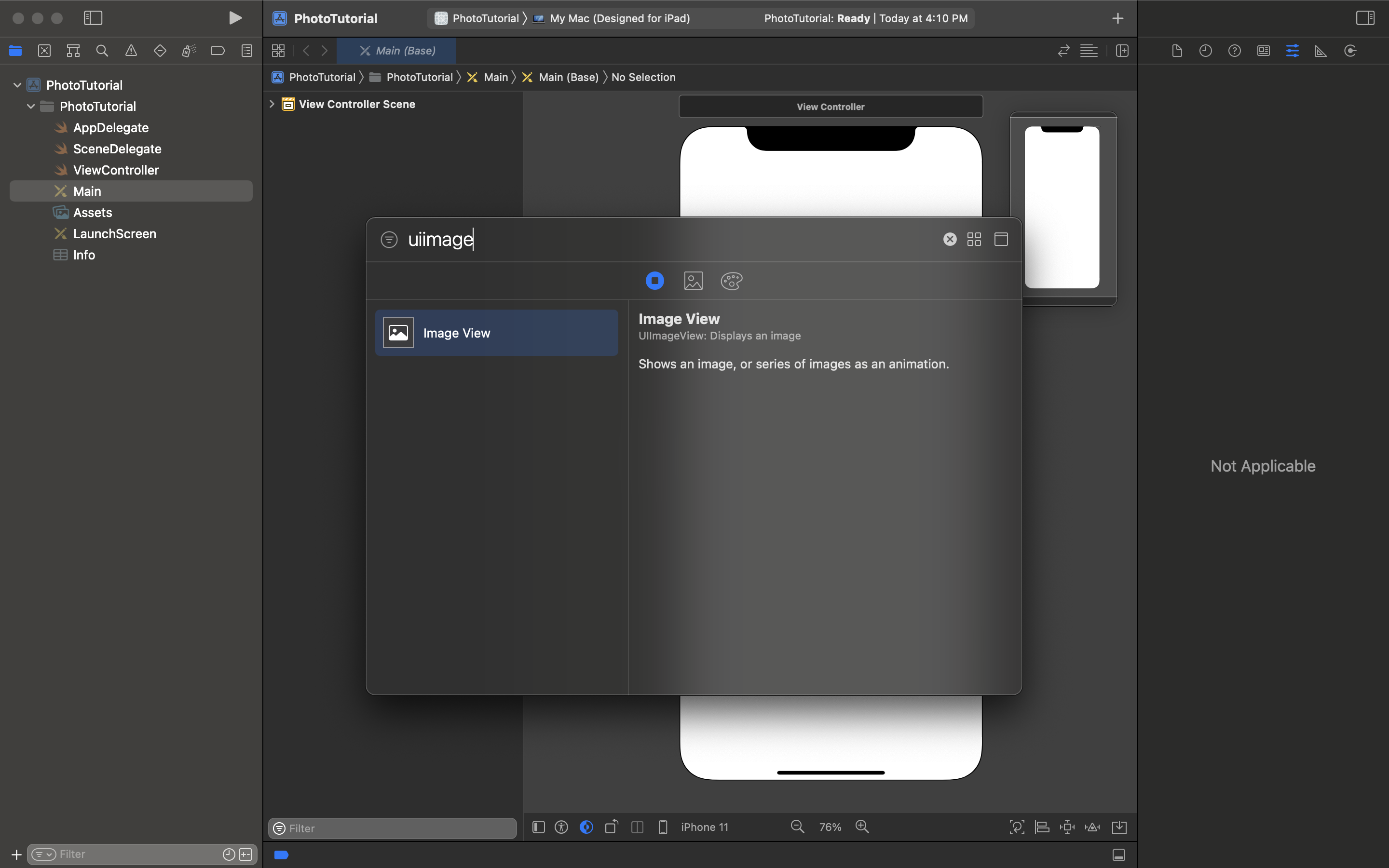
우측 상단에 + 버튼 클릭 후 'uiimage'라고 검색하면 Image View라고 아래와 같이 나옵니다.
드래그하여 아이폰 화면 안에 배치합니다.

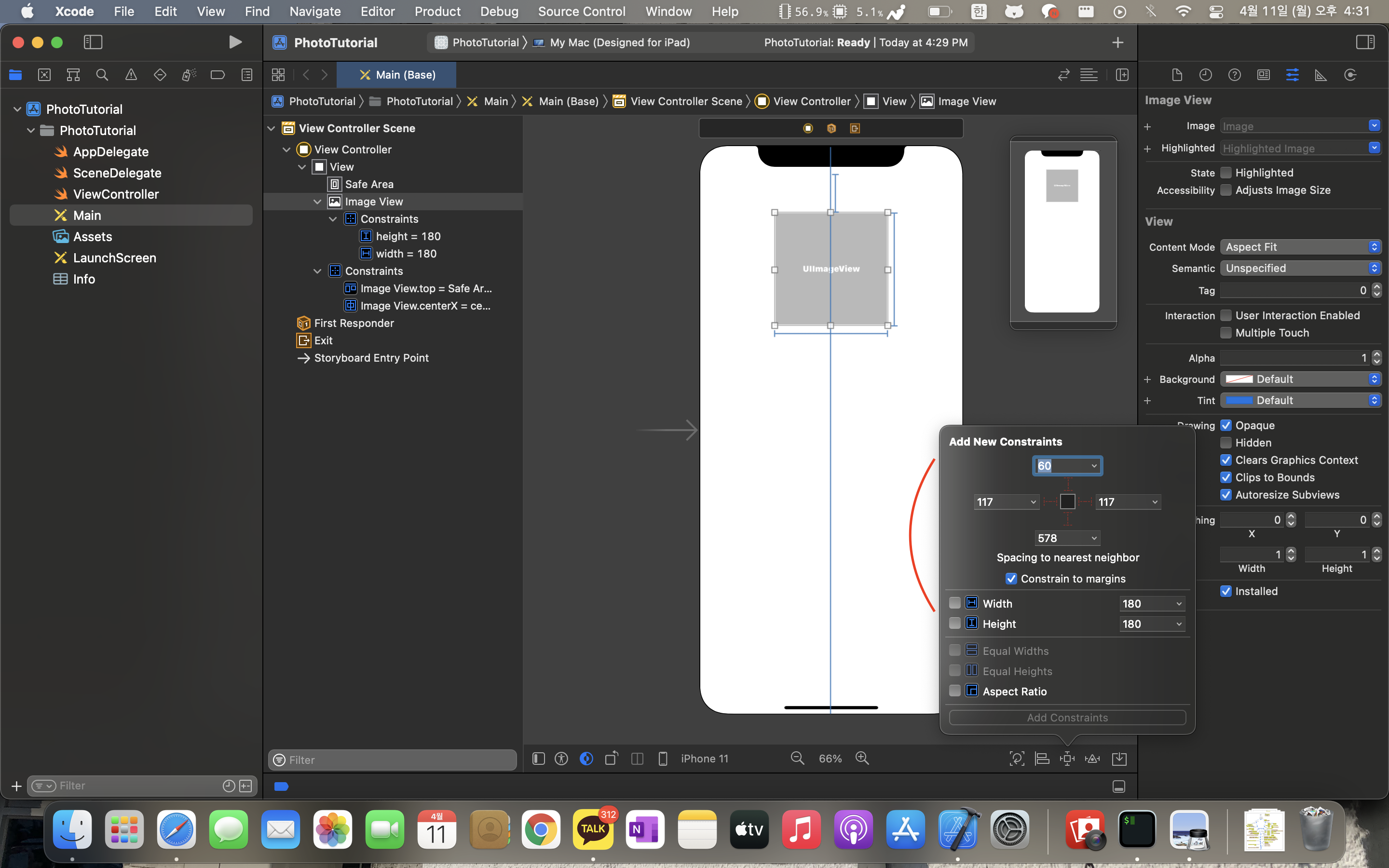
이미지 뷰를 생성한 다음에 우측 하단에 아래 이미지에서 보이는 아이콘을 클릭하여 Constraints를 설정해줍니다.
상단에 60에 여백을 두고 천장에 매단다고 생각하시고 이미지의 크기를 180 x 180으로 해줍니다.
그리고 선택했던 아이콘 바로 왼쪽 아이콘을 클릭하여 Horizontally in Container를 클릭해줍니다.

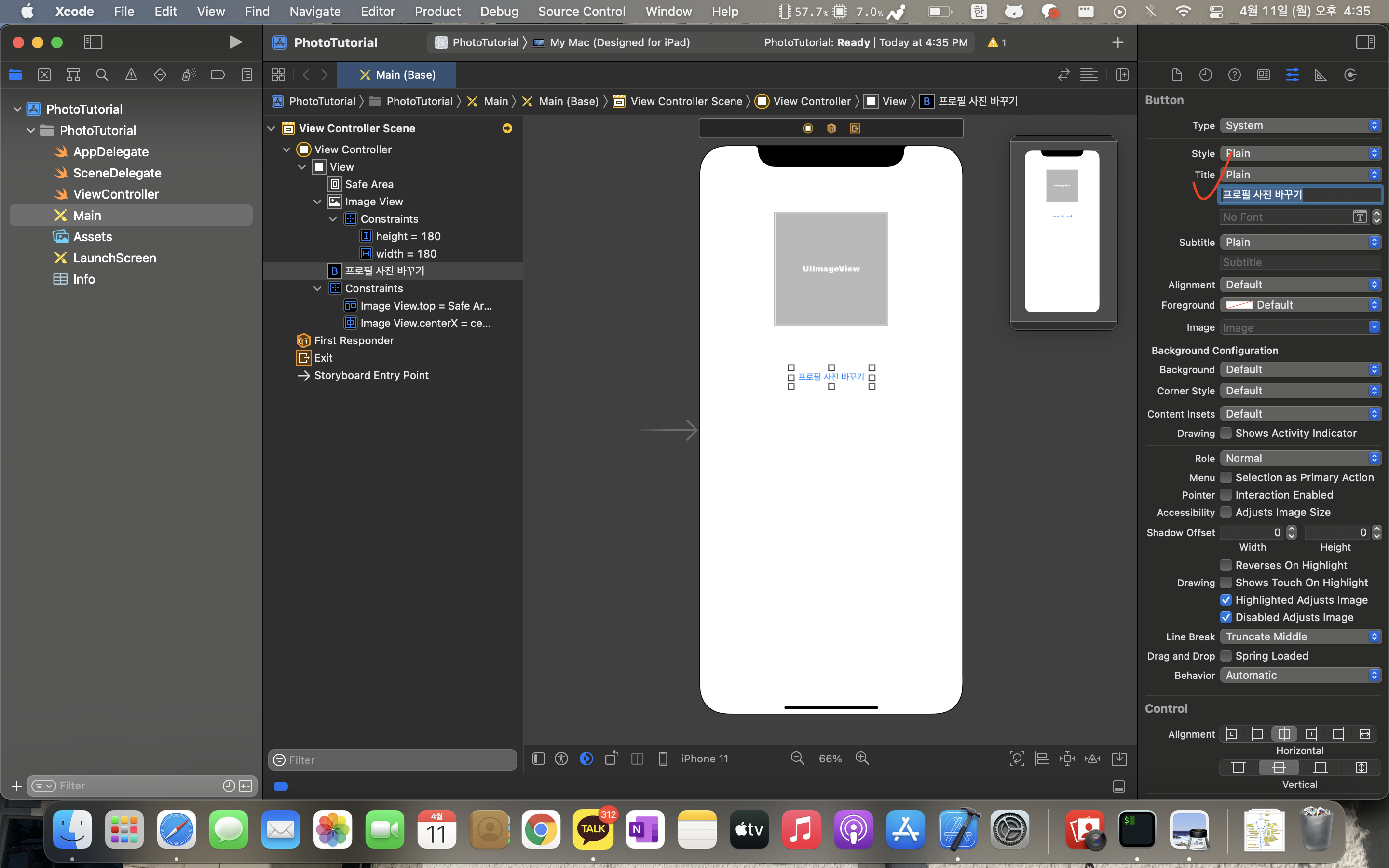
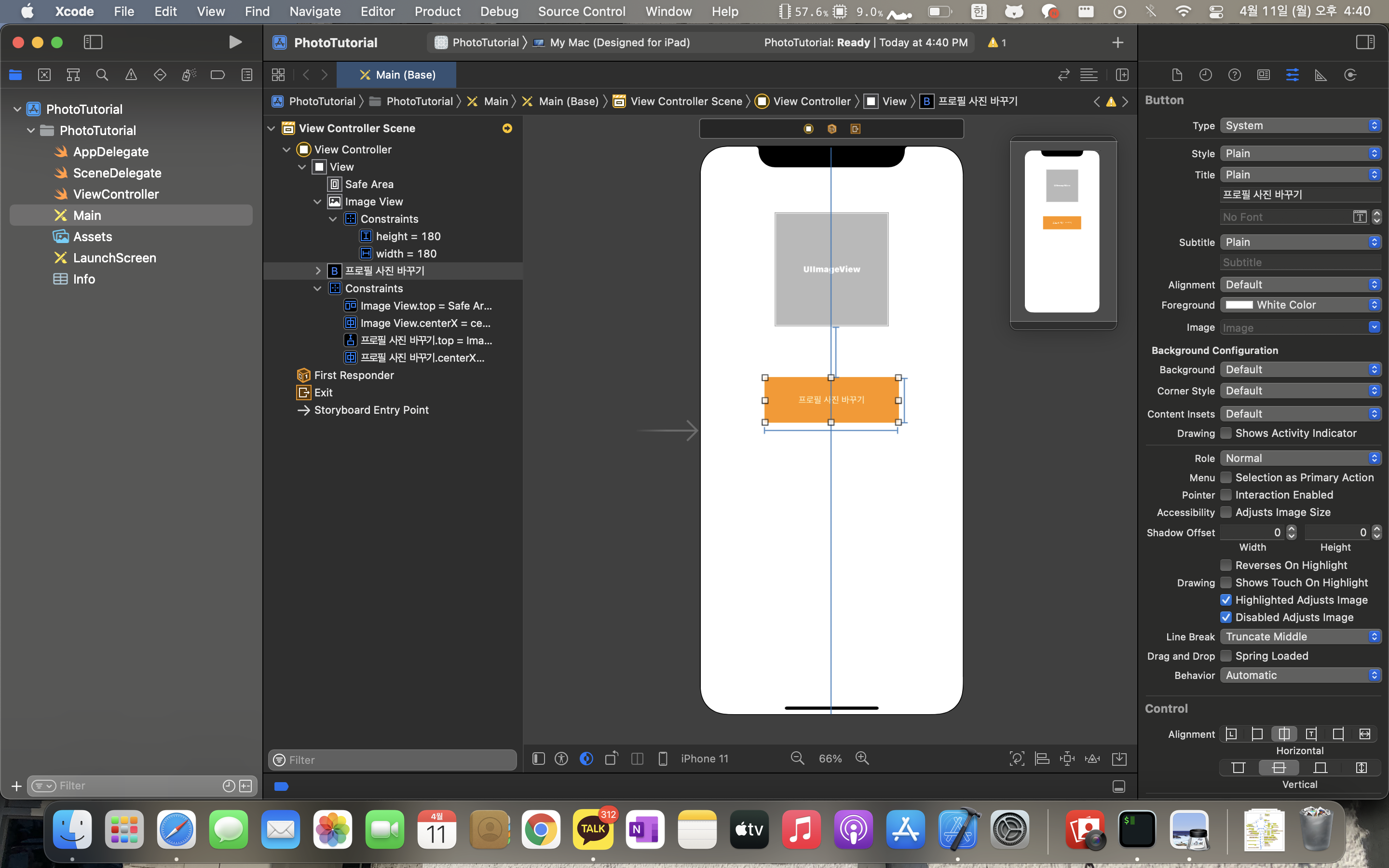
그런 다음에 아까처럼 + 버튼을 클릭하여 Button을 드래그하여 생성해줍니다.

글자색과 배경색을 지정하고 위에서 했던 것처럼 Constraint를 지정해줍니다.

체크한 아이콘 클릭해서 창을 두 개로 만들고 왼쪽 화면을 클릭한 다음 Cmd + Shift + O를 눌러 파일을 선택해주기 위한 검색창을 띄웁니다. 그리고 ViewController를 입력해서 다른 한쪽 창에 코드를 띄웁니다.

그리고 만들었던 UiImageView를 Control키를 누른채 드래그해서 코드의 Outlet 부분에 드롭해줍니다. 이름은 자유롭게 생성합니다. 변수 생성하는 걸로 보입니다.

비슷한 방법으로 버튼도 끌어다가 변수로 만들어줍니다.
그리고 한쪽 창은 지우셔도 됩니다.
아래와 같이 코드를 작성하는데 profileImage라는 이미지 뷰의 프레임의 높이의 반을 cornerRadius 값으로 주면 원으로 만들어지고
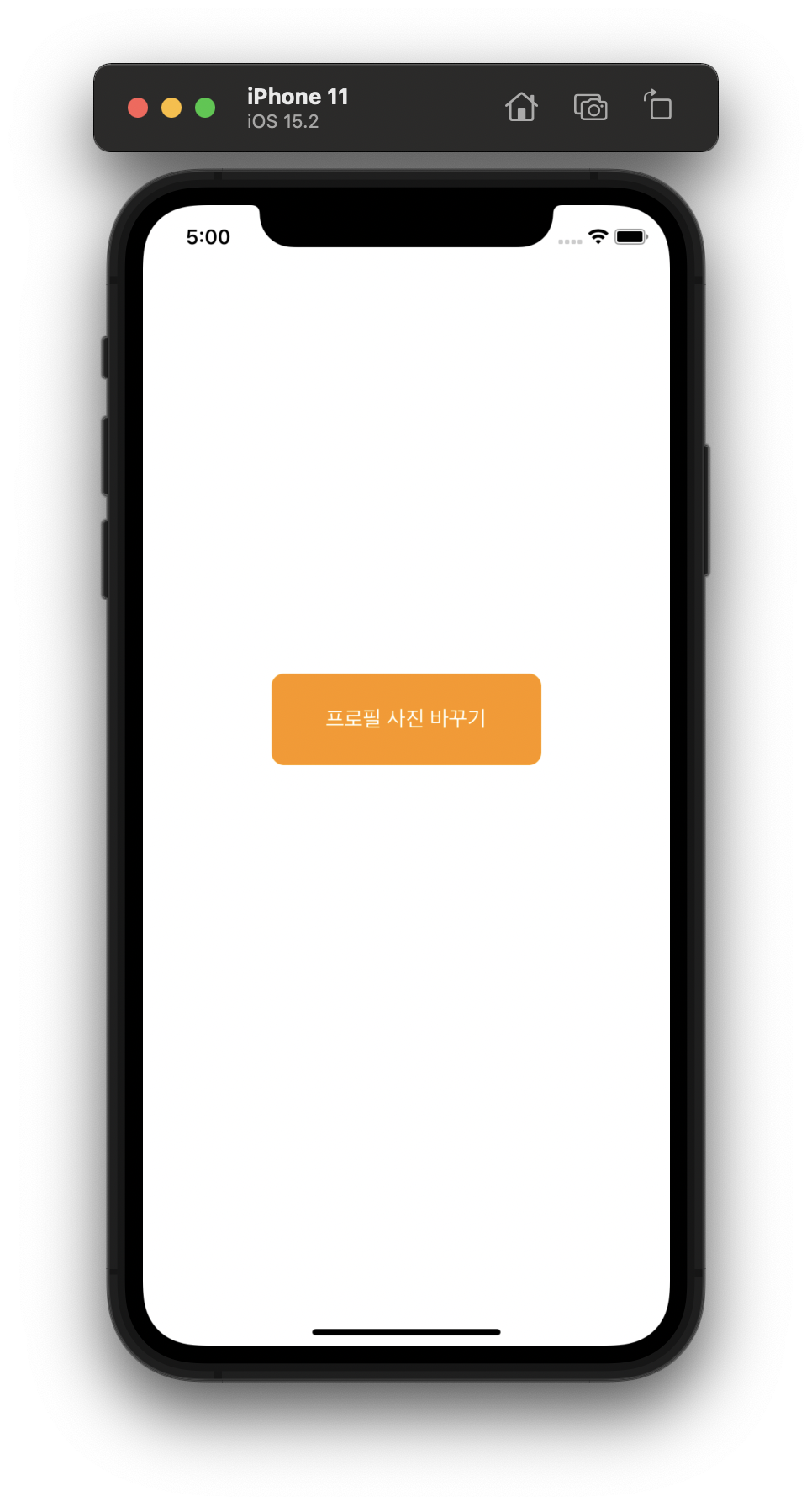
아래 버튼의 경우는 10 정도만 값을 주면 모서리만 조금 부드럽게 깎여서 나오게 됩니다. 실행해서 보겠습니다.


위처럼 프로필 사진 바꾸기라는 버튼의 모서리가 부드럽게 깎인 것을 보실 수 있습니다.
이미지는 현재 넣어주지 않았기 때문에 안보이는 것입니다.
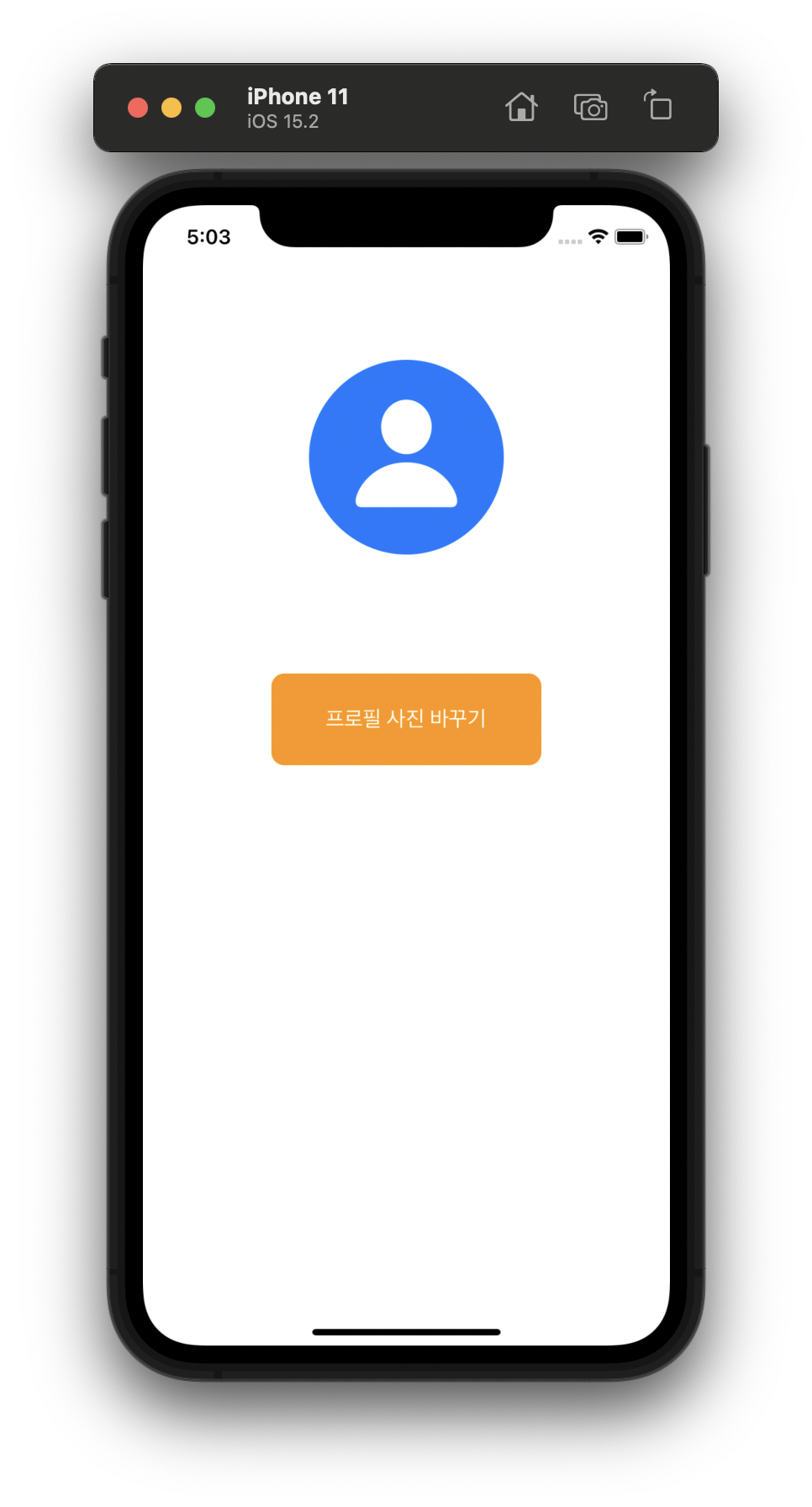
이미지를 넣어서 한번 확인해보면 아래와 같습니다.

'iOS' 카테고리의 다른 글
| iOS 1x, 2x, 3x 개념 정리 및 변환 방법 (feat. 변환 사이트) (0) | 2022.05.04 |
|---|---|
| 아이폰(iPhone) 모든 기기의 해상도 정리 (0) | 2022.05.03 |
| 코드를 배우는 12가지 규칙에 관한 e-book 리뷰 (0) | 2022.05.01 |
| 맥북 에어 M1 생산성을 높여주는 7가지 앱 (0) | 2022.02.23 |
| M2 맥북 에어가 고민된다고? M1 중고로 합리적 소비하기 (0) | 2022.02.15 |




