- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 티스토리챌린지
- sigmoid
- 오블완
- r
- cocoapods
- 딥러닝
- rest api
- Linux
- MVC
- rxswift
- Observable
- struct
- swiftUI
- SQL
- SWIFT
- deeplearning
- ReLU
- barplot
- decode
- 시각화
- Optional
- ios
- 명령어
- scheduledTimer
- HTTP
- tapply
- Request
- substr
- 연산자
- Python
iOS 개발 기록 블로그
iOS 앱 아이콘 다양한 크기로 한번에 생성해서 적용하기 본문
iOS에서는 앱을 빌드하고 게시하기 전에 앱 아이콘을 다양하게 요구한다.
이는 사전에 이미지의 크기 별로 받아서 다양한 디바이스에 적용함으로써
디바이스의 성능을 끌어올리기 위함이다.
그럼 이 앱 아이콘을 어떻게 변환하냐면
아래의 링크에서 할 수 있다.
https://appicon.co/?utm_source=pocket_mylist
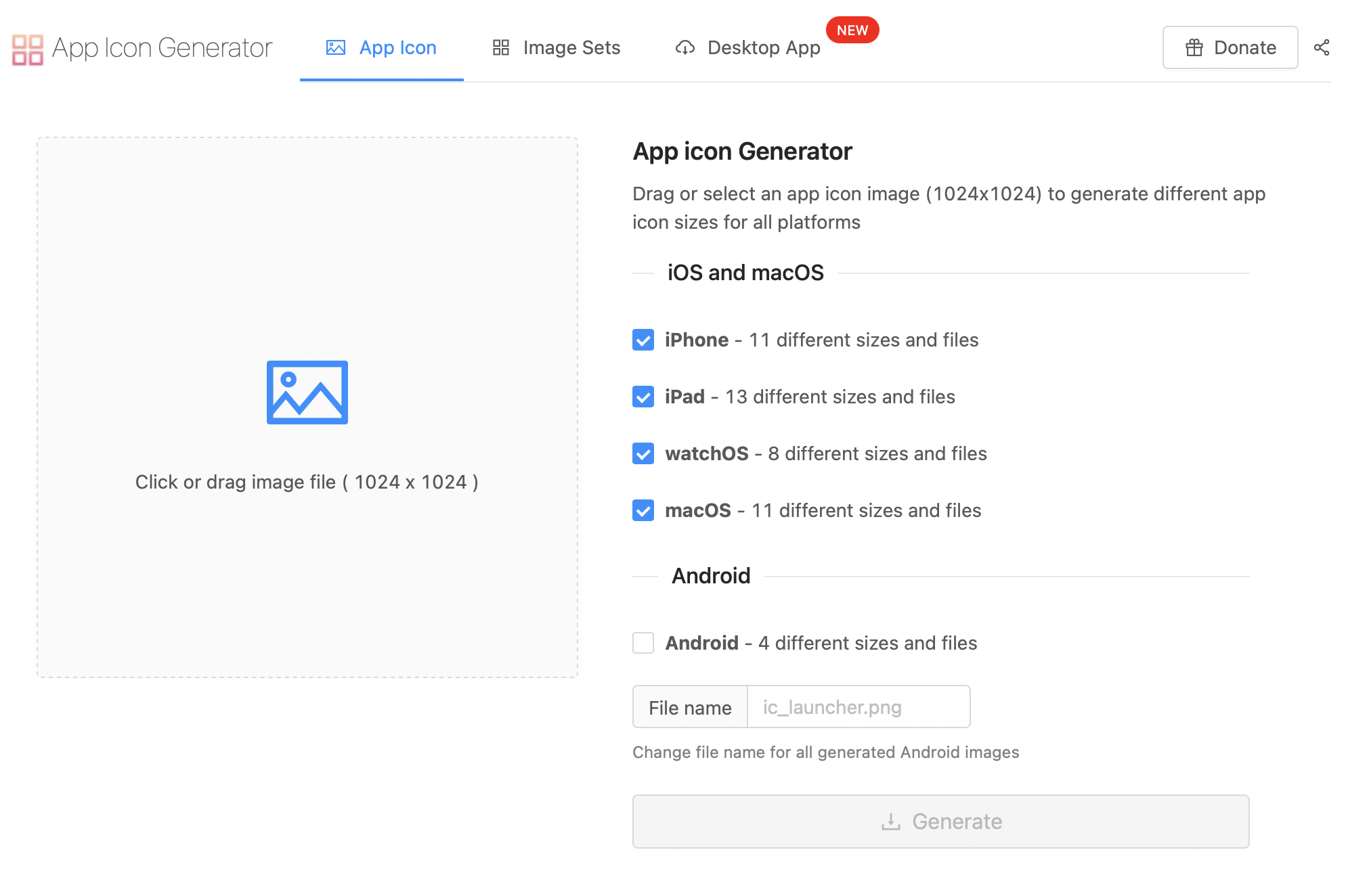
App Icon Generator
appicon.co
그런데 이 사이트에서 보면 1024x1024 이미지가 기본적으로 필요하다.

따라서 우리는 앱 아이콘을 디자인할 때 1024x1024로 해야 한다.
아래의 사이트는 앱 아이콘을 특정 사이트로 디자인하는 사이트다.
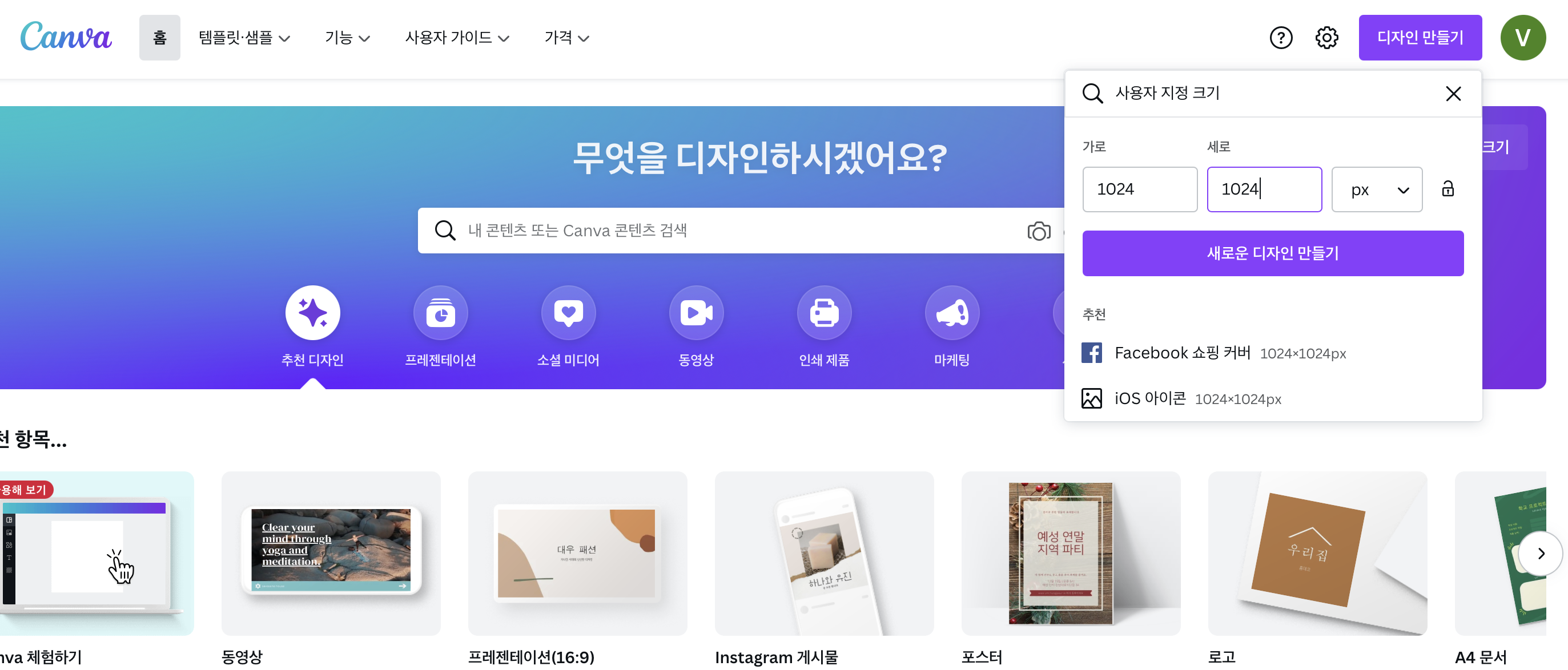
가입하고 우상단에 '디자인 만들기' 버튼을 눌러 사용자 지정 크기에서 1024x1024를 입력해주고 새로운 디자인 만들기를 해주면
새로운 탭으로 편집기가 뜬다.



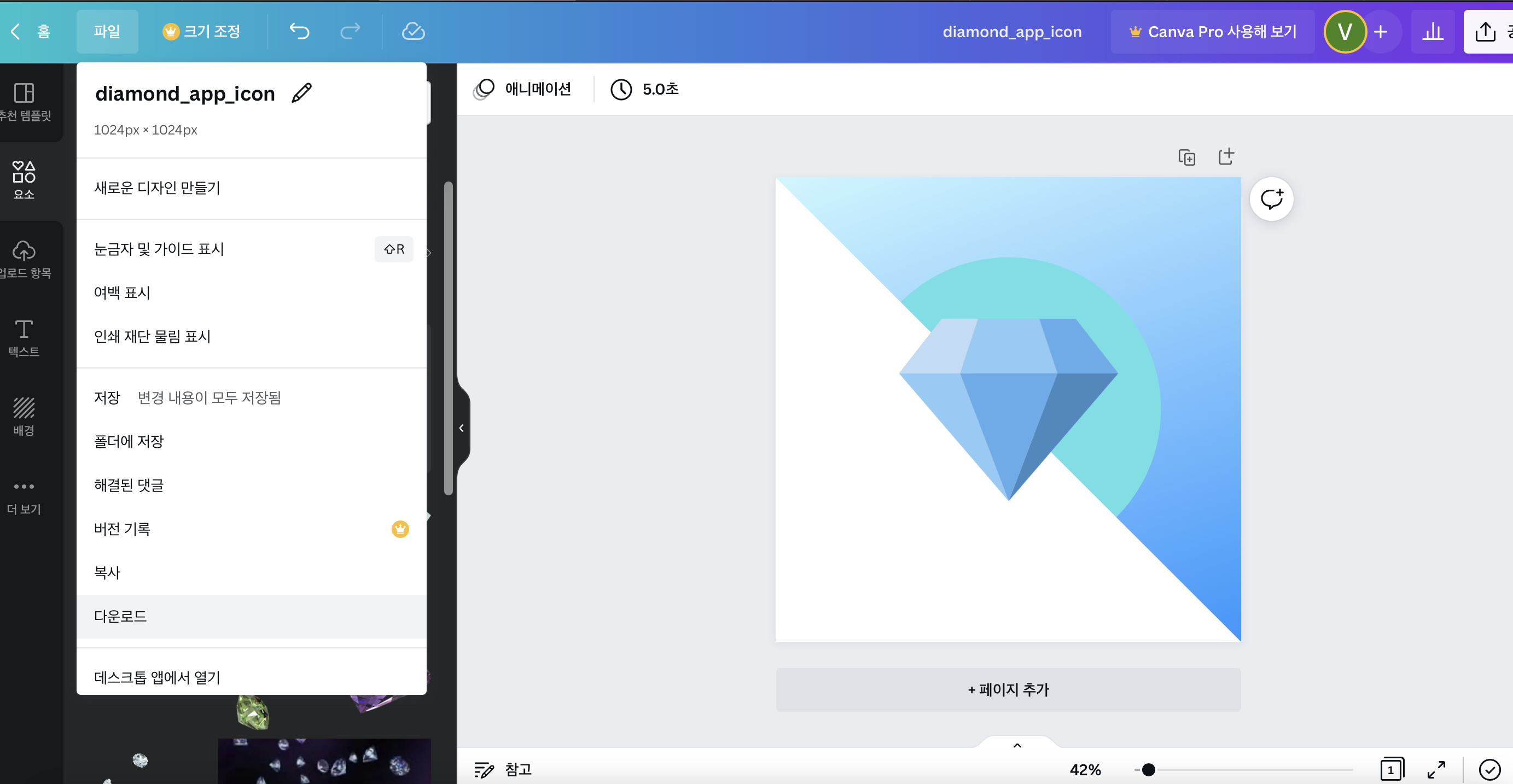
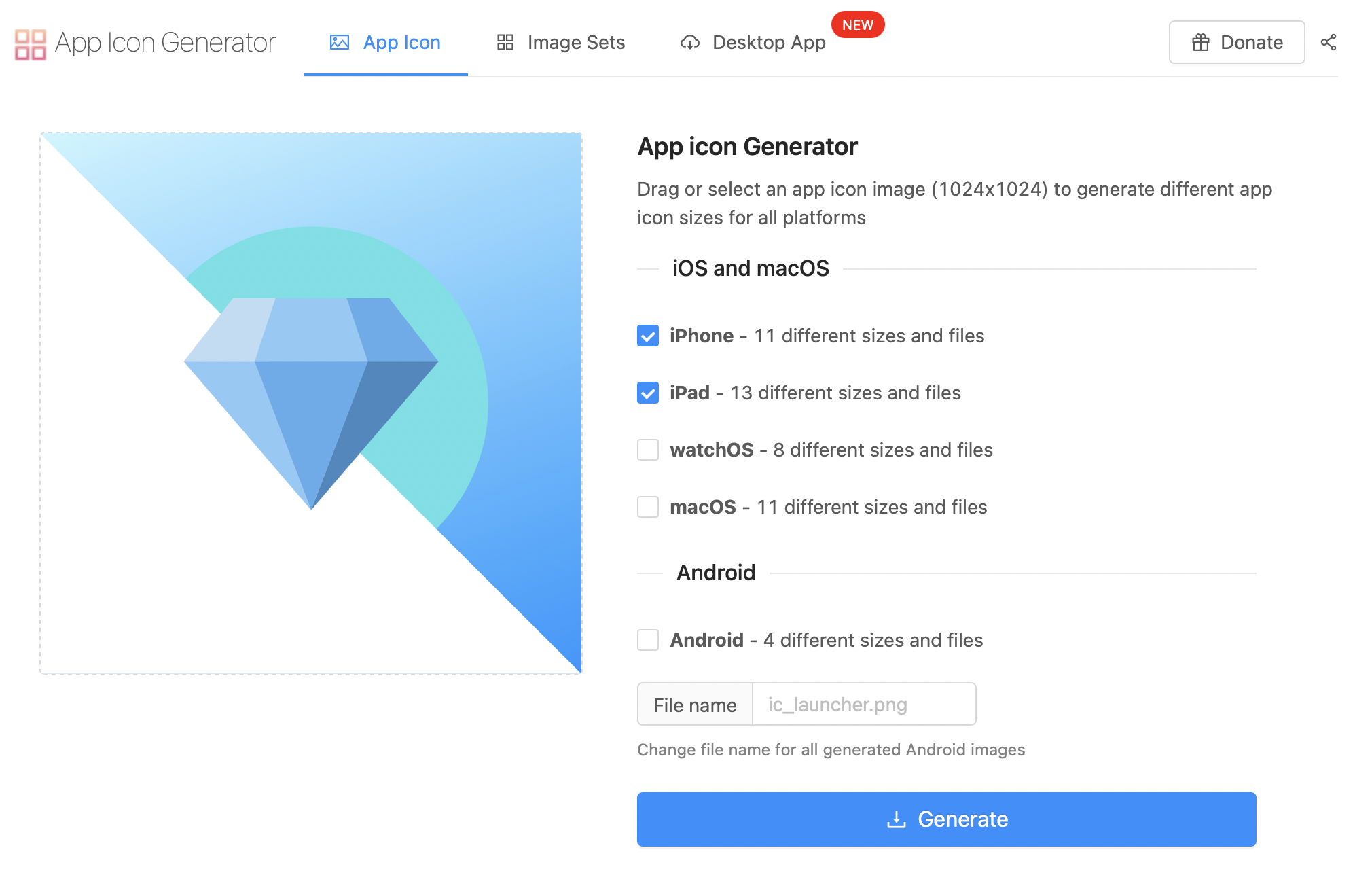
그리고 원하는 대로 만들고 다운로드하고 App Icon Generator 사이트에 드래그해서 올린다.

그리고 Generate 버튼 누르면 아래와 같이 여러 가지 사이즈로 앱 아이콘이 생성된 것을 볼 수 있다.

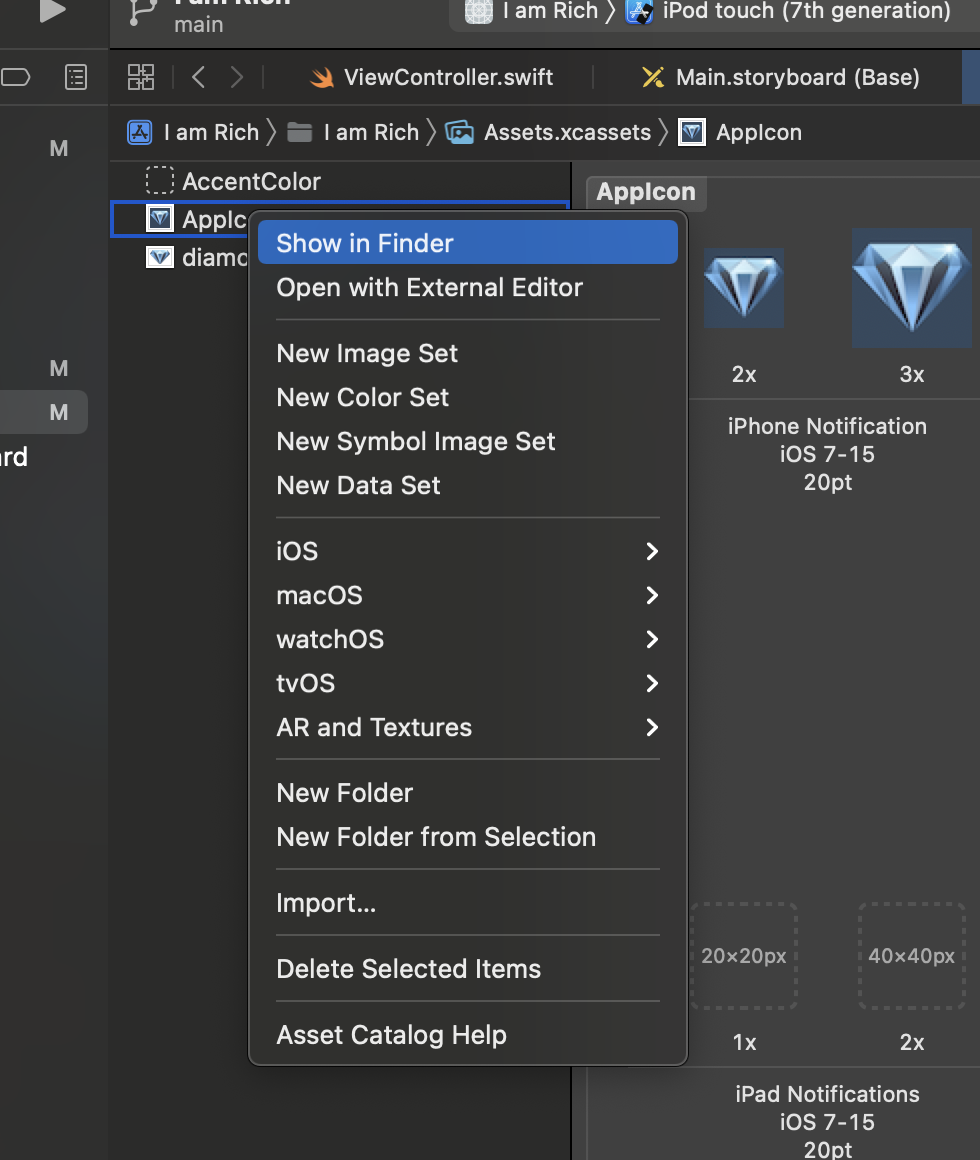
그리고 다시 XCode로 돌아와서 아래와 같이 앱 아이콘을 우클릭하고 파일 경로로 찾아간다.

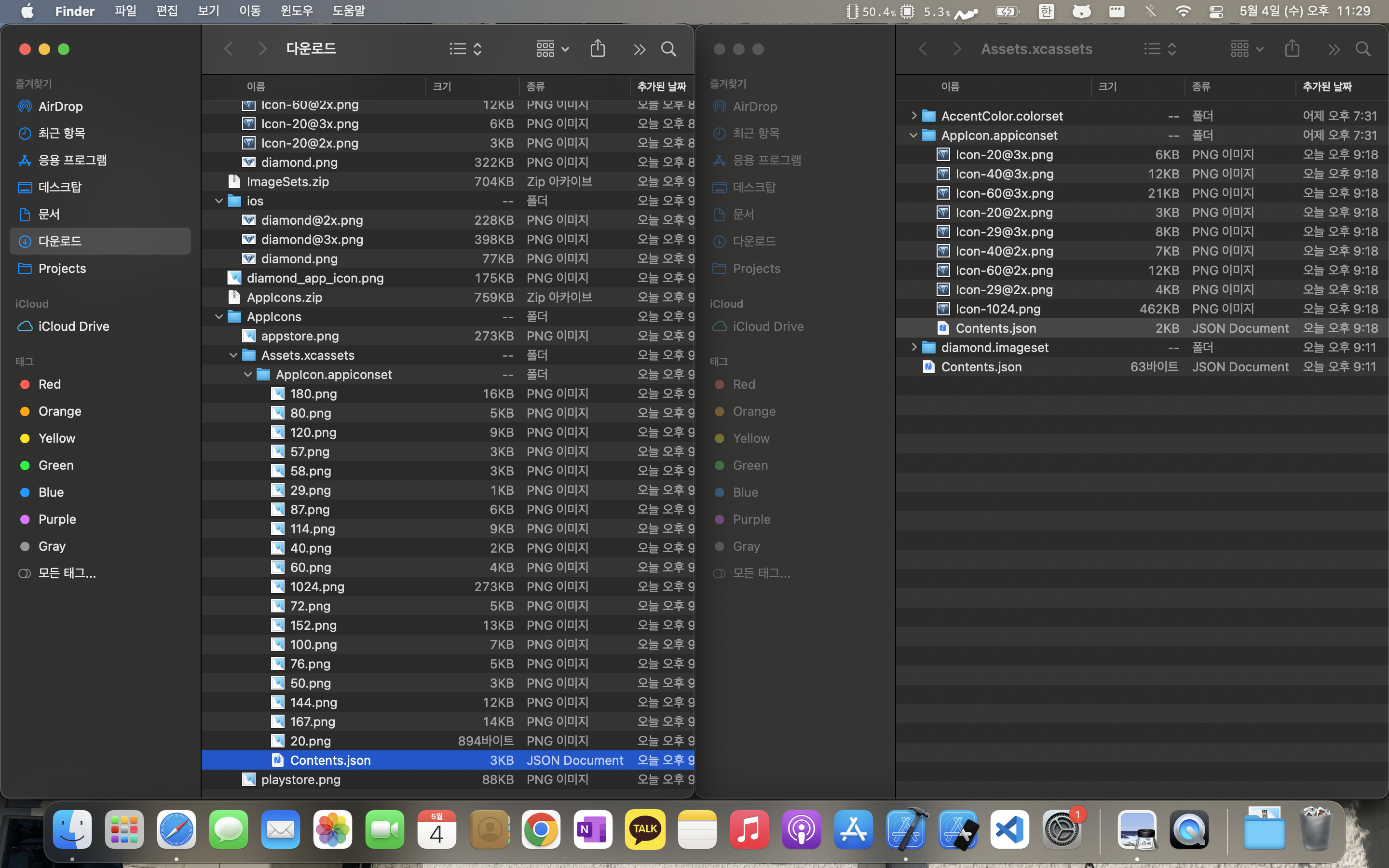
그럼 아래와 같이 다운로드하였던 AppIcon.appiconset 폴더와 기존의 Xcode를 통해 들어갔던 폴더에
똑같이 Contents.json 파일이 보일 것이다.
이 파일이 Xcode 내에서 해당 폴더 내에 있는 (네이밍이 제대로 되어있는 상태의) 앱 아이콘 이미지 파일을
적절한 크기의 슬롯에 잘 박히도록 해준다.
따라서 이 폴더를 다운로드한 폴더로 대체해주면 된다.

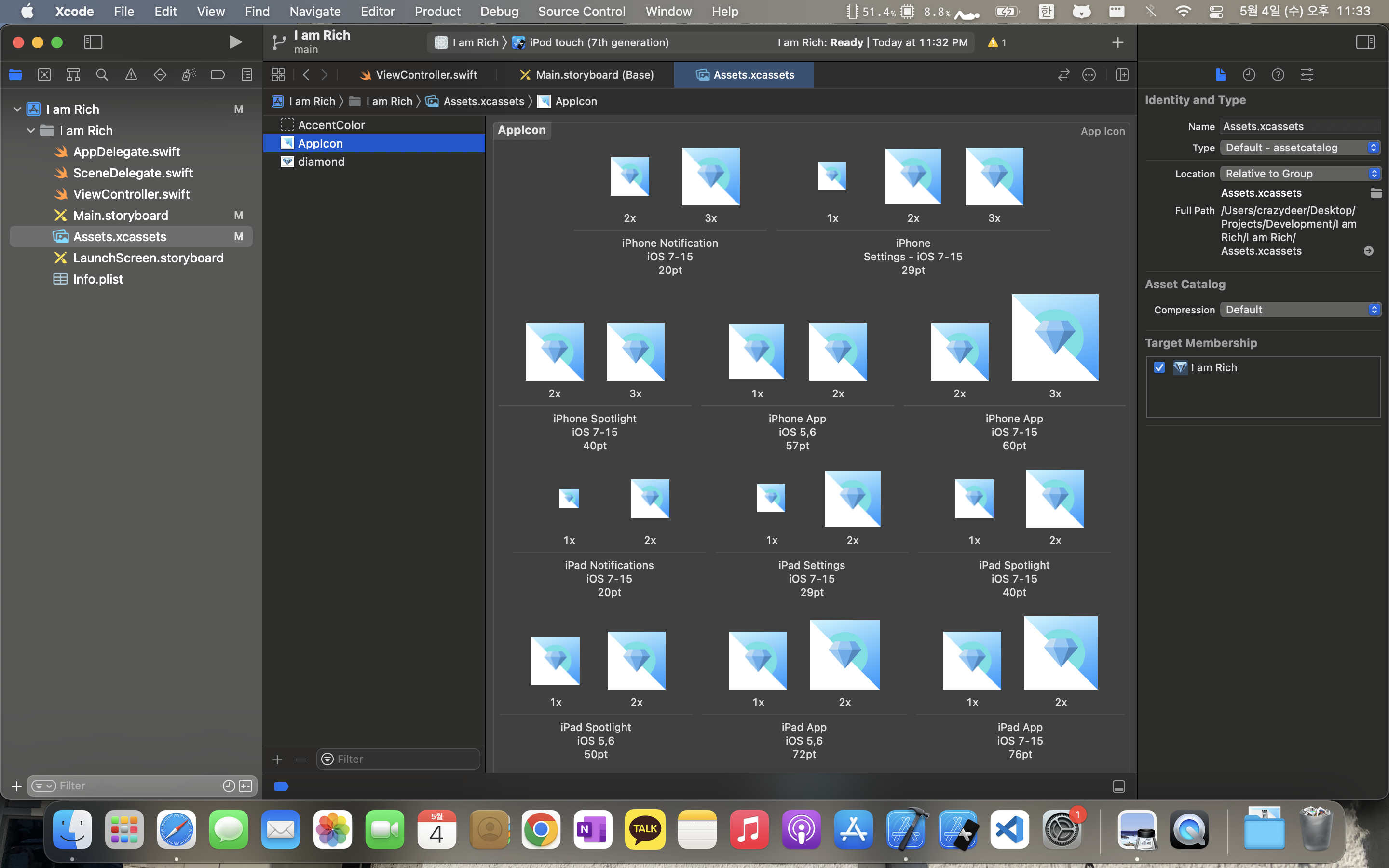
그러면 아래와 같이 제대로 이미지가 들어간 것을 볼 수 있다.

'iOS' 카테고리의 다른 글
| iOS(Swift) var와 let의 차이, 쓰는 이유 (0) | 2022.05.08 |
|---|---|
| How to skill up your programming (프로그래밍 잘 하는 방법) (0) | 2022.05.06 |
| iOS 1x, 2x, 3x 개념 정리 및 변환 방법 (feat. 변환 사이트) (0) | 2022.05.04 |
| 아이폰(iPhone) 모든 기기의 해상도 정리 (0) | 2022.05.03 |
| 코드를 배우는 12가지 규칙에 관한 e-book 리뷰 (0) | 2022.05.01 |




