- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 시각화
- SQL
- substr
- Python
- cocoapods
- sigmoid
- 티스토리챌린지
- rest api
- deeplearning
- Observable
- rxswift
- ReLU
- 명령어
- struct
- 연산자
- Linux
- SWIFT
- decode
- 딥러닝
- 오블완
- ios
- MVC
- r
- Request
- Optional
- tapply
- HTTP
- barplot
- scheduledTimer
- swiftUI
iOS 개발 기록 블로그
iOS(Swift) UI Slider 사용 방법 본문
Slider
사용자에게 수치를 받기 위한 UI인 Slider에 대해 알아보자.

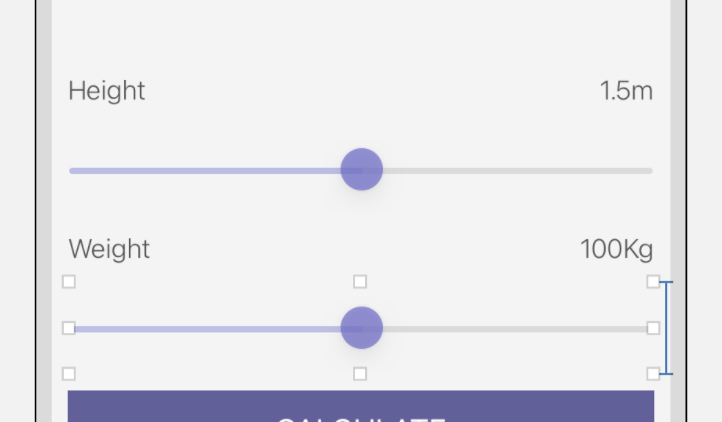
위와 같이 생긴 걸 슬라이더(Slider)라고 한다.

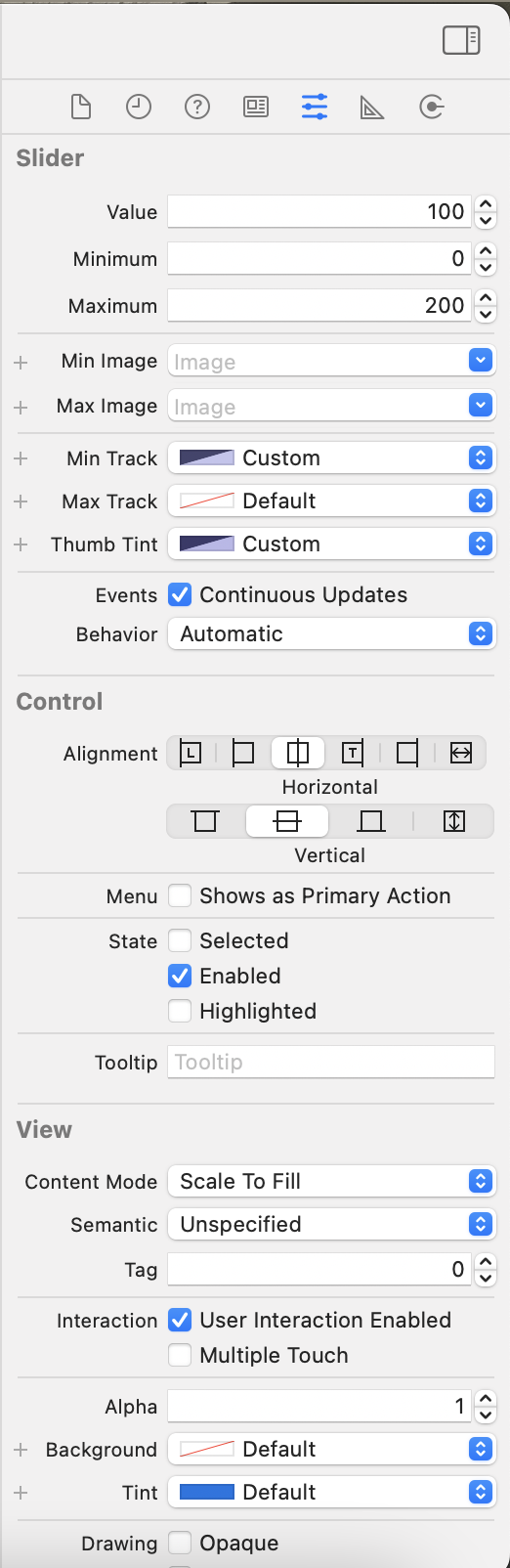
초기 값을 Value라는 속성으로 설정할 수 있고
이어서 최솟값, 최댓값을 설정할 수 있다.
나머지 값들은 추후에 필요 시 알아보는 걸로 하자.

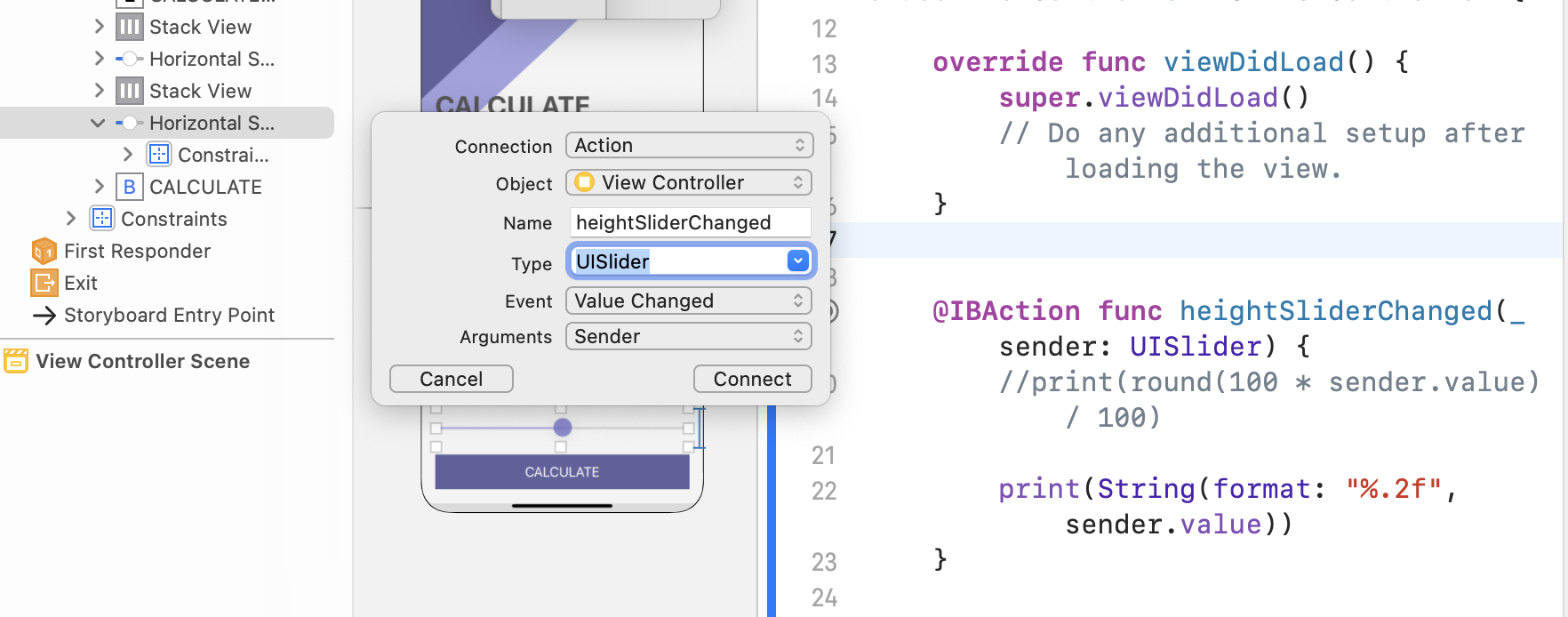
스토리보드에 슬라이더를 Control 키를 누른 채로 드래그 앤 드롭하면 위와 같은 이미지가 나온다.
Type을 UISlider로 변경하고 만들어 준다.
여기서 Event를 보면 'Value Changed'라고 이미 되어 있다.
게임 엔진인 유니티와 비슷한데
사용자가 슬라이더를 움직이는 순간 값이 변화하고 그때마다 이벤트로 전달된다는 의미로 보면 된다.
값이 변화할 때마다 콘솔창에 값이 출력되게 해 보자.
여기서 값은 소수점 2자리까지 나오도록 해보자.
코드
| @IBAction func heightSliderChanged(_ sender: UISlider) { //print(round(100 * sender.value) / 100) print(String(format: "%.2f", sender.value)) } |
위에 주석 처리한 방법으로 해도 되긴 하는데 아래 방법으로 썼다.
이렇게 하고 실제 구현되는 영상을 보자.
슬라이더 테스트 영상

참고
안젤라유 강의: https://www.udemy.com/course/ios-13-app-development-bootcamp/
iOS & Swift - The Complete iOS App Development Bootcamp
From Beginner to iOS App Developer with Just One Course! Fully Updated with a Comprehensive Module Dedicated to SwiftUI!
www.udemy.com
'iOS' 카테고리의 다른 글
| iOS(Swift) Struct와 Class의 차이 (0) | 2022.05.26 |
|---|---|
| iOS(Swift) Class의 모든 것 (SuperClass, SubClass, Inheritance, Override) (0) | 2022.05.25 |
| iOS(Swift) Design Pattern: MVC (Model View Controller) 2편 (0) | 2022.05.23 |
| iOS(Swift) 출력값이 있는 함수 사용법 (0) | 2022.05.22 |
| 맥북에어 M1 멀티포트 어댑터로 듀얼 모니터 쓰기 (0) | 2022.05.22 |




