- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- Linux
- cocoapods
- 연산자
- Request
- deeplearning
- struct
- 오블완
- SWIFT
- Optional
- ReLU
- tapply
- 시각화
- Observable
- 티스토리챌린지
- Python
- sigmoid
- substr
- rxswift
- swiftUI
- scheduledTimer
- HTTP
- r
- decode
- ios
- barplot
- 명령어
- MVC
- SQL
- rest api
- 딥러닝
iOS 개발 기록 블로그
iOS(Swift) Dark Mode 적용 및 Custom Set 본문
Dark Mode를 적용하는 방법을 알아보자.
아이콘을 아래와 같이 바꾸고 xcode 아래에서 appearance 버튼을 누르면
아래와 같이 다크 모드가 적용된다.

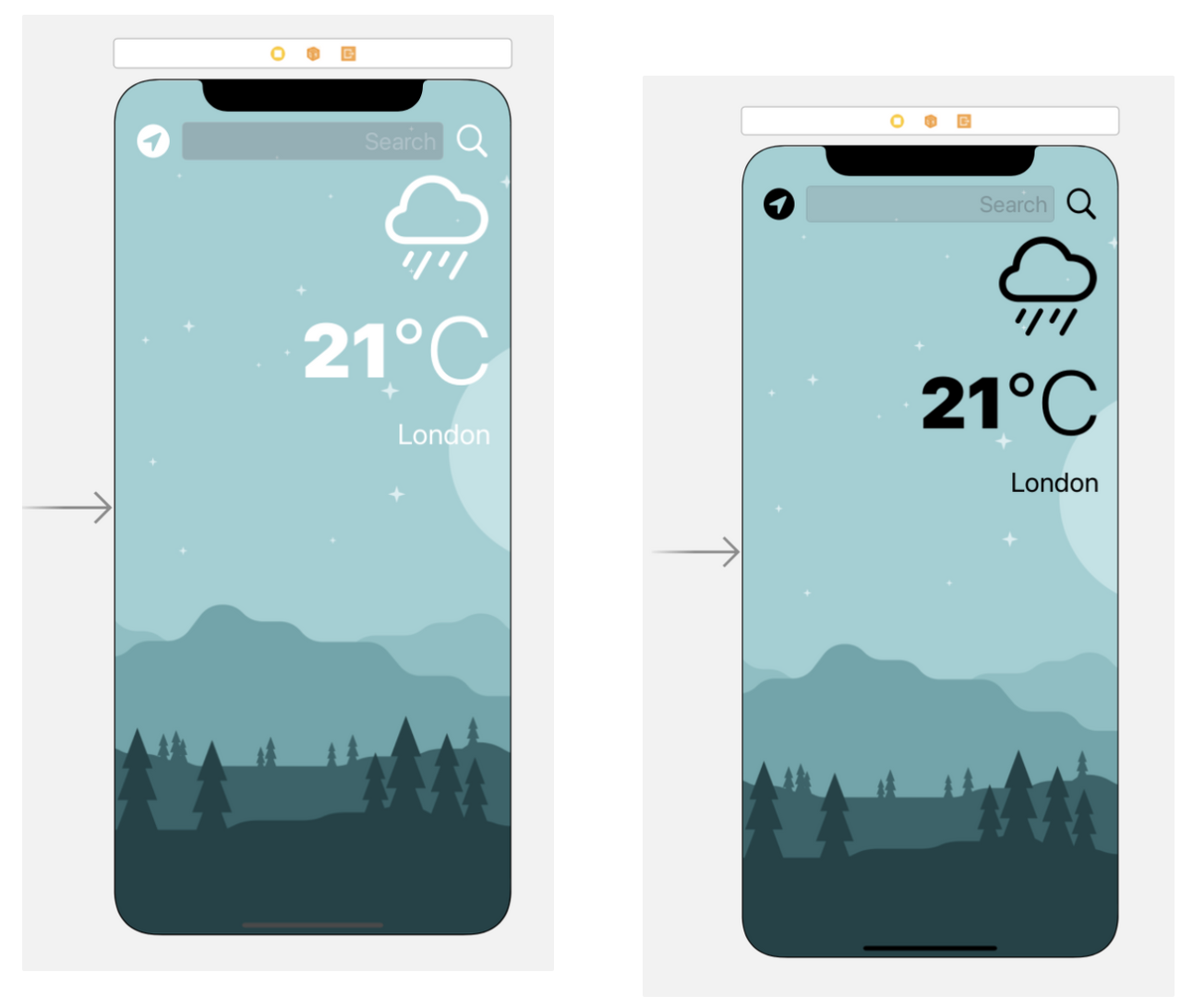
아래와 같이 틴트(컬러)를 커스텀으로 바꾸고 다크 모드를 하면 색이 바뀌지 않는다.

시스템 설정에 따라 다크모드가 적용되게 하려면
Tint를 'System Color' 또는 'Label' 색으로 해야 한다.
Custom Color Dark Mode
그러면 Custom Color를 사용하고 다크 모드가 적용되게 하려면 어떡할까?

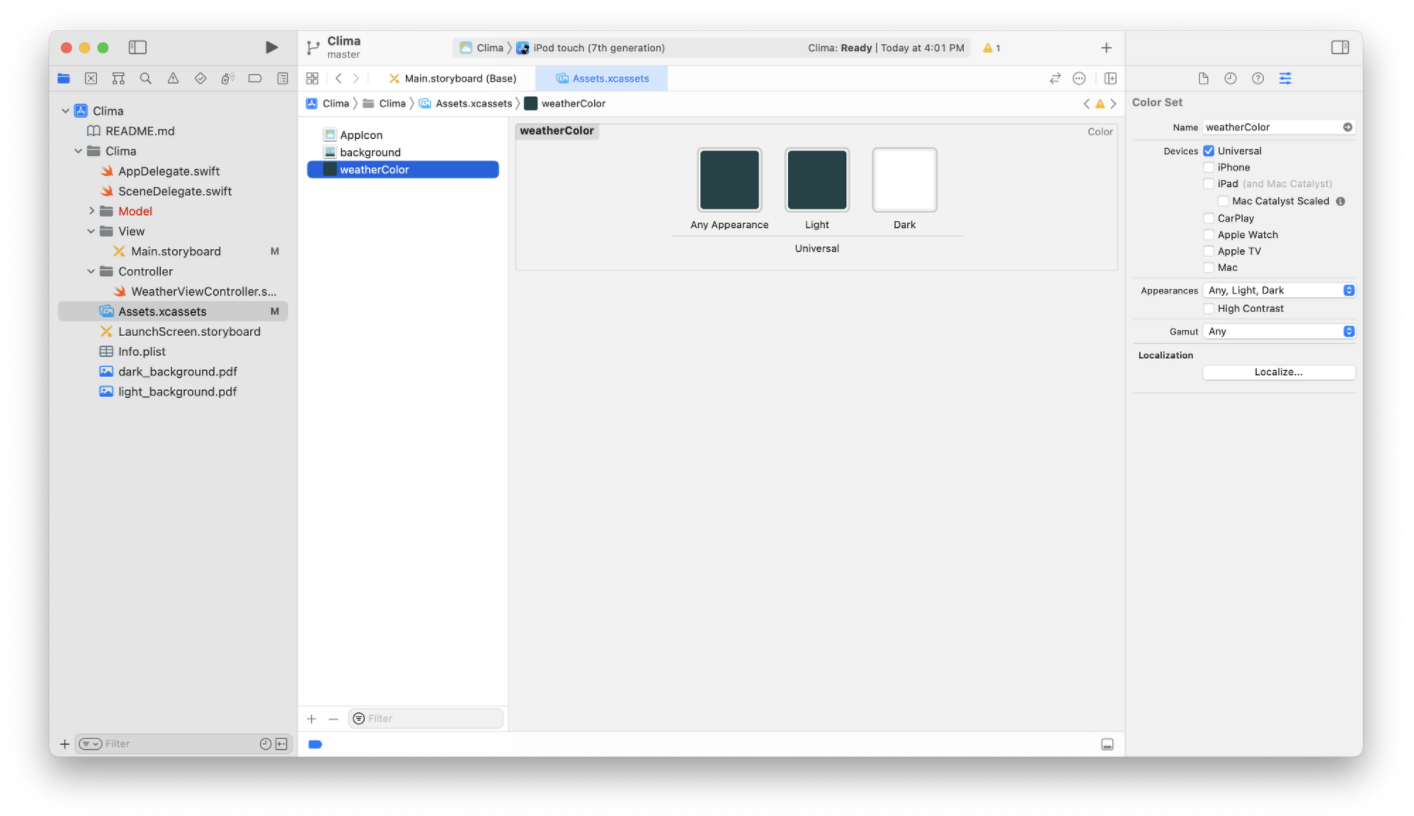
프로젝트 네비게이터 창에서 Assets.xcassets 파일을 선택해주고
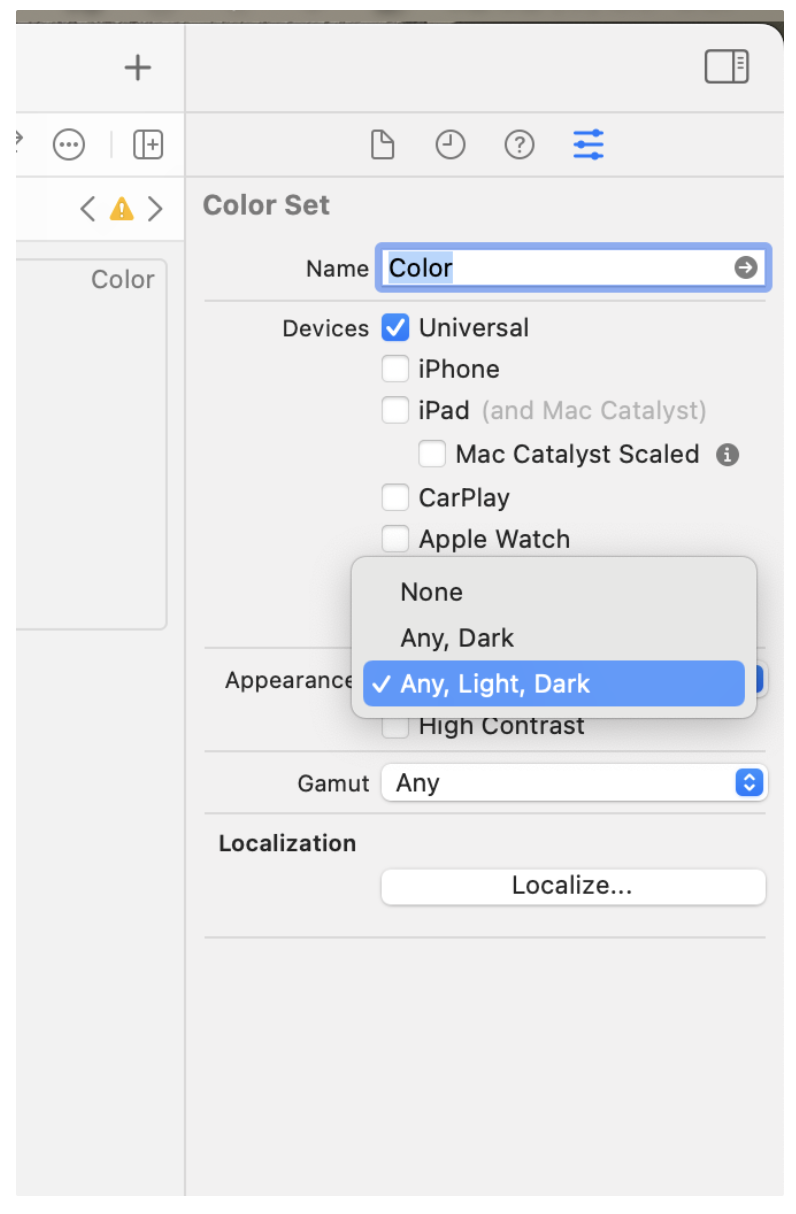
아래에 + 버튼을 눌러 Color Set을 만들어준다.
그리고 우측에 Appearance를 Any, Light, Dark로 선택해준다.

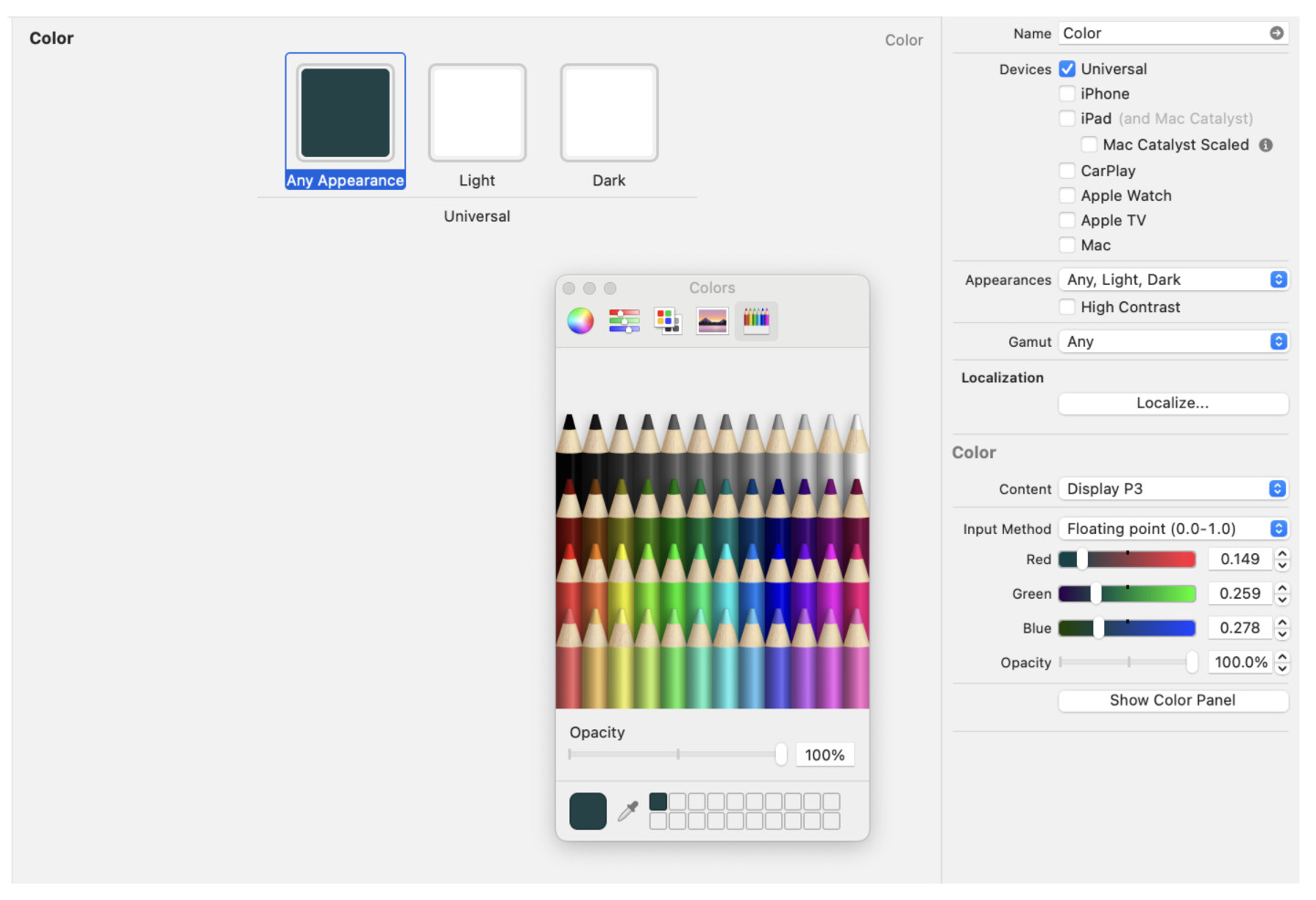
그리고 다시 그 이미지의 색으로 돌아가서 아래 부분에 골랐던 색을 드래그해서 팔레트에 추가해준다.

다시 Assets.xcassets 파일로 돌아가서 Any Appearance를 클릭하고
우측에 Show Color Panel을 눌러 아까 추가해준 색을 선택해준다.

아래와 같이 Light와 Dark도 상황에 맞춰 설정해주고 이름도 변경해준다.

그런 다음 다시 그 날씨 아이콘 이미지로 가서 설정해놓은 색 조합을 선택해준다.

참고
안젤라유 강의: https://www.udemy.com/course/ios-13-app-development-bootcamp/
iOS & Swift - The Complete iOS App Development Bootcamp
From Beginner to iOS App Developer with Just One Course! Fully Updated with a Comprehensive Module Dedicated to SwiftUI!
www.udemy.com
'iOS' 카테고리의 다른 글
| iOS (Swift) UITextField 다루기 (0) | 2022.06.14 |
|---|---|
| iOS(Swift) 배경 이미지 다크모드에 따라 바뀌게 하기 (0) | 2022.06.10 |
| iOS(Swift) SF Symbols 설치 및 이미지 사용 (0) | 2022.06.08 |
| iOS(Swift) Optional 완벽 이해 (5단계) (0) | 2022.05.27 |
| iOS(Swift) Struct와 Class의 차이 (0) | 2022.05.26 |




