반응형
Notice
Recent Posts
Recent Comments
Link
- Today
- Total
01-22 22:34
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 시각화
- ReLU
- Linux
- rxswift
- cocoapods
- MVC
- Optional
- Observable
- r
- Request
- tapply
- struct
- scheduledTimer
- ios
- barplot
- swiftUI
- 티스토리챌린지
- HTTP
- deeplearning
- SQL
- rest api
- 연산자
- 딥러닝
- Python
- SWIFT
- substr
- sigmoid
- decode
- 명령어
- 오블완
Archives
iOS 개발 기록 블로그
iOS(Swift) 배경 이미지 다크모드에 따라 바뀌게 하기 본문
반응형
배경 이미지를 다크 모드에 따라 변경
낮에 적용할 이미지와 밤에 적용할 이미지 파일을 갖고 있다.
위 방법처럼 Color Set을 만들 필요는 없고 vector images와 PDF Image를 사용하여 해결할 수 있다.
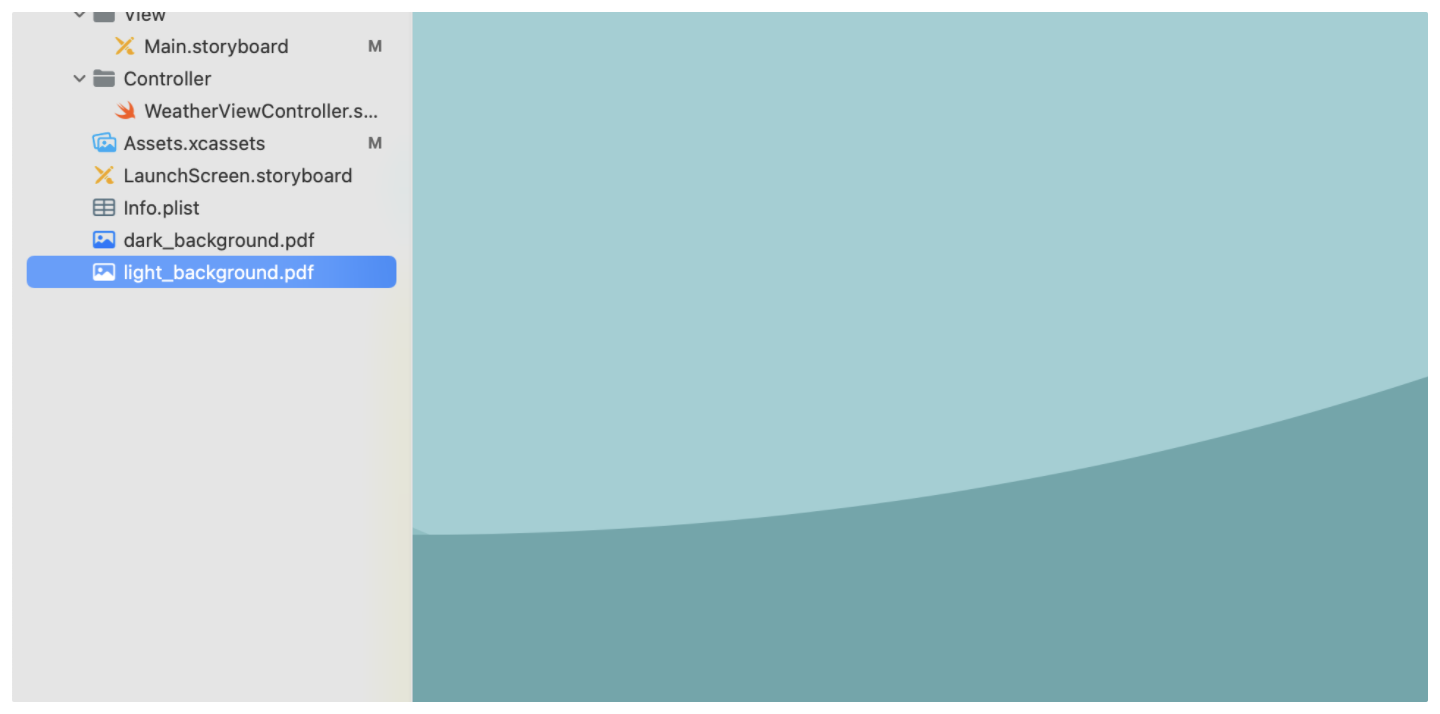
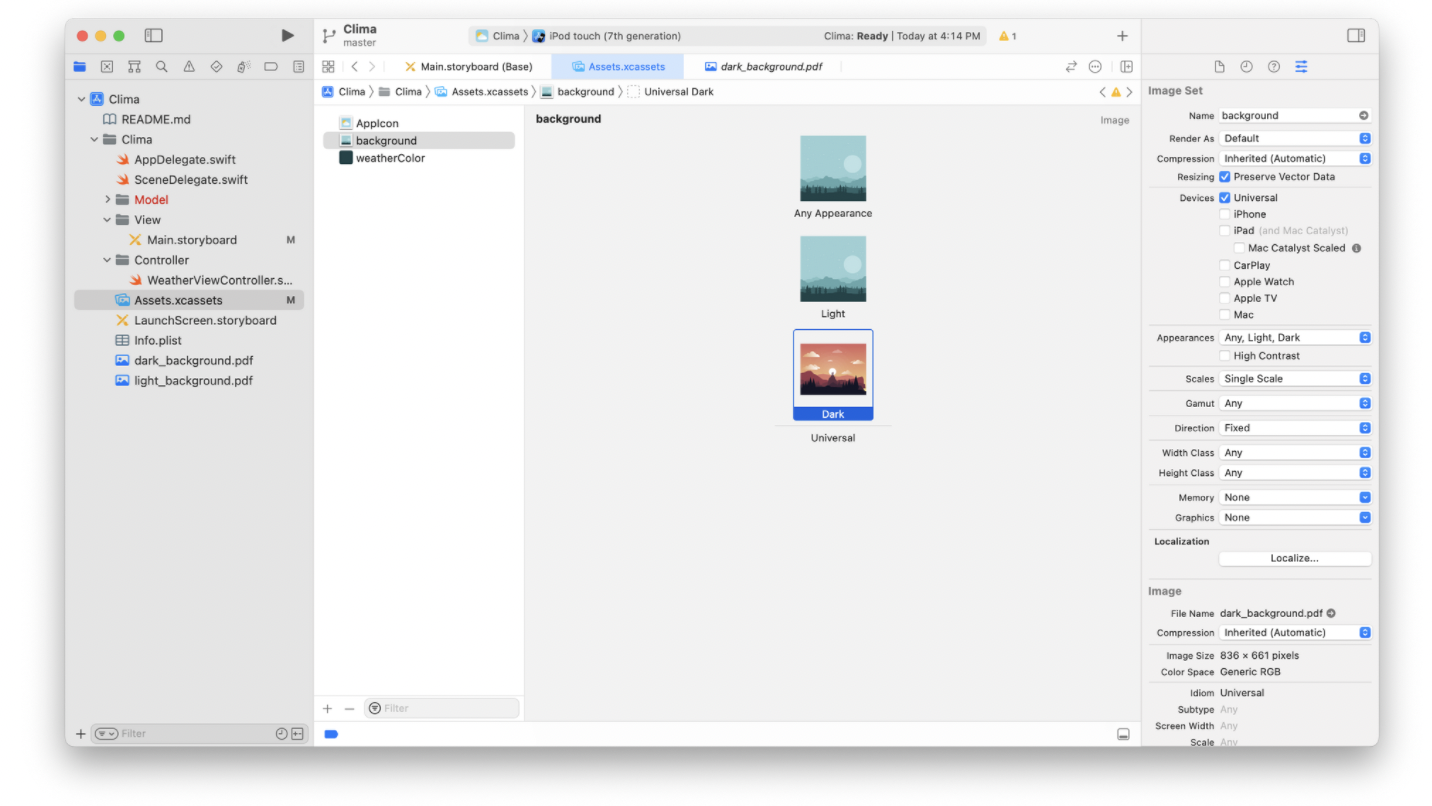
아래와 같이 Assets.xcassets 파일에 background의 이미지 폴더로 간다.

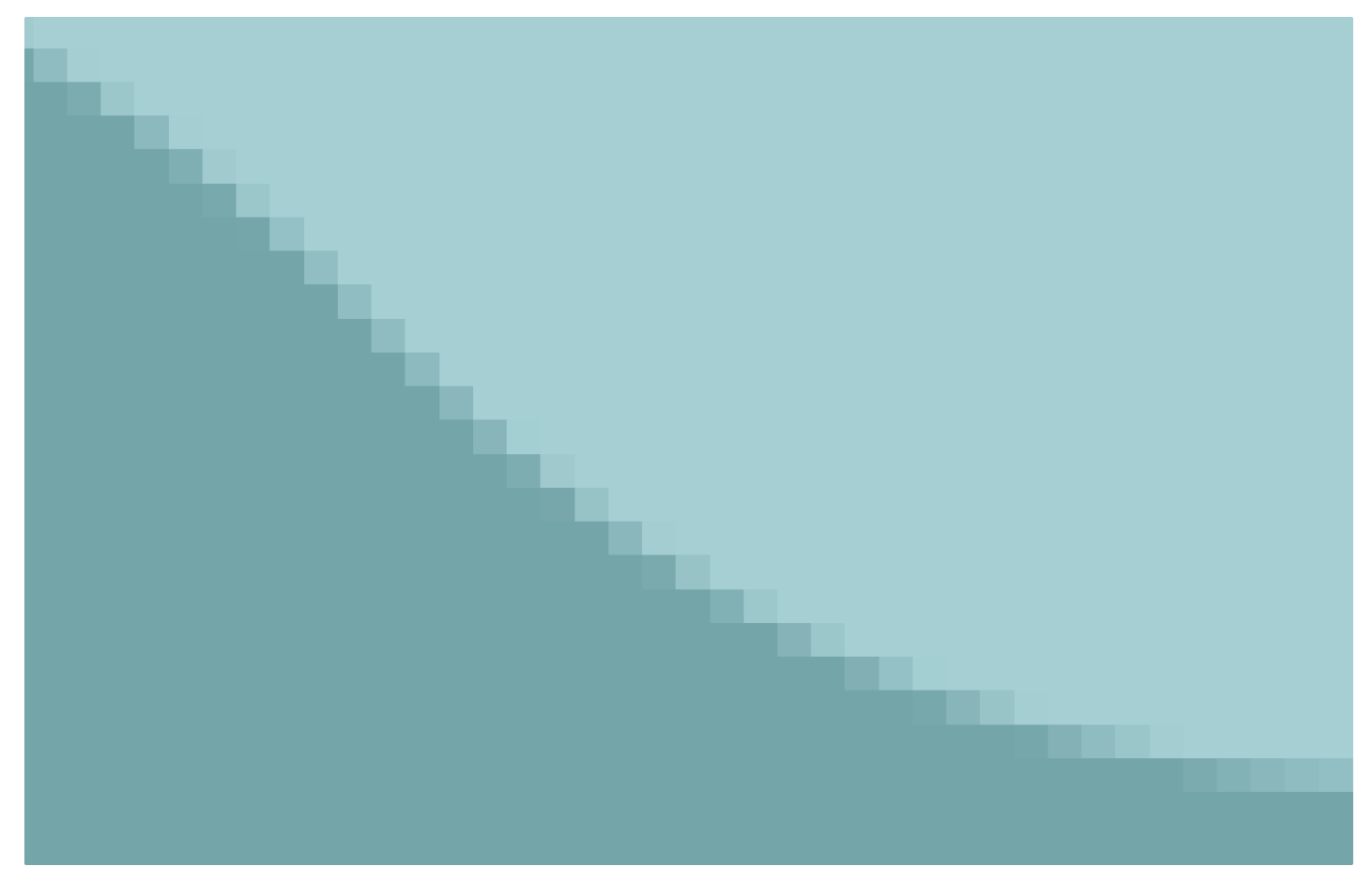
이미지 파일을 열어서 확대해보면 아래와 같이 픽셀이 보인다.

vector 이미지로 만들면 위와 같이 계단처럼 보이는 걸 없앨 수 있다.

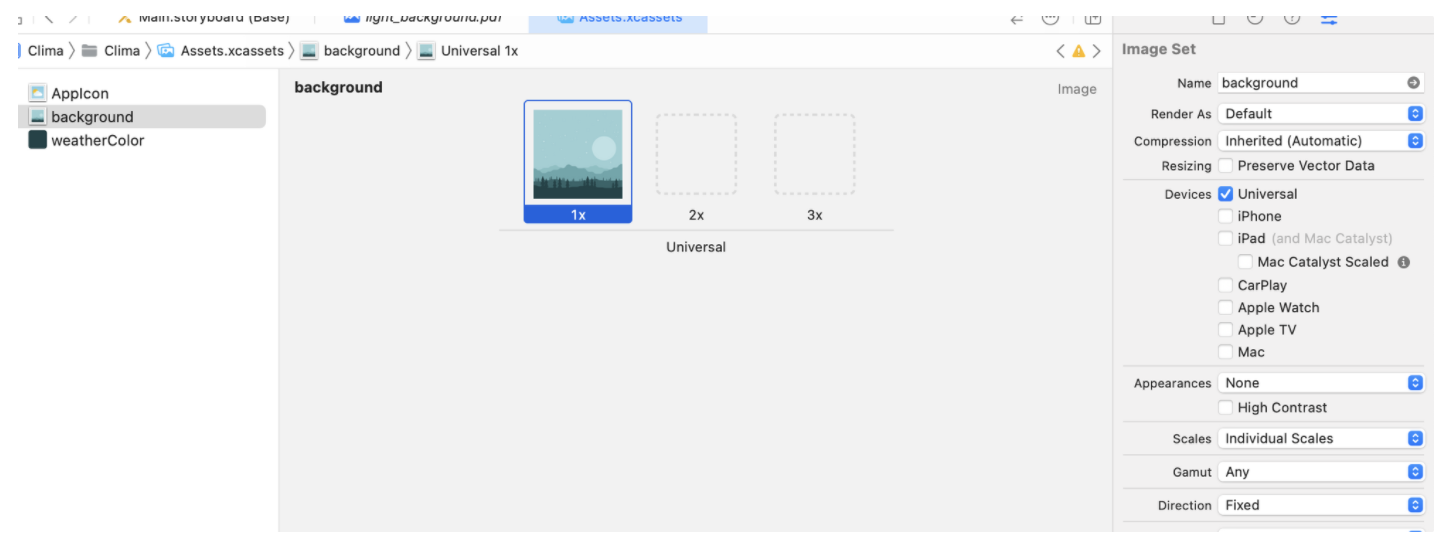
Assets.xcassets 파일에 기존의 이미지를 지운다.
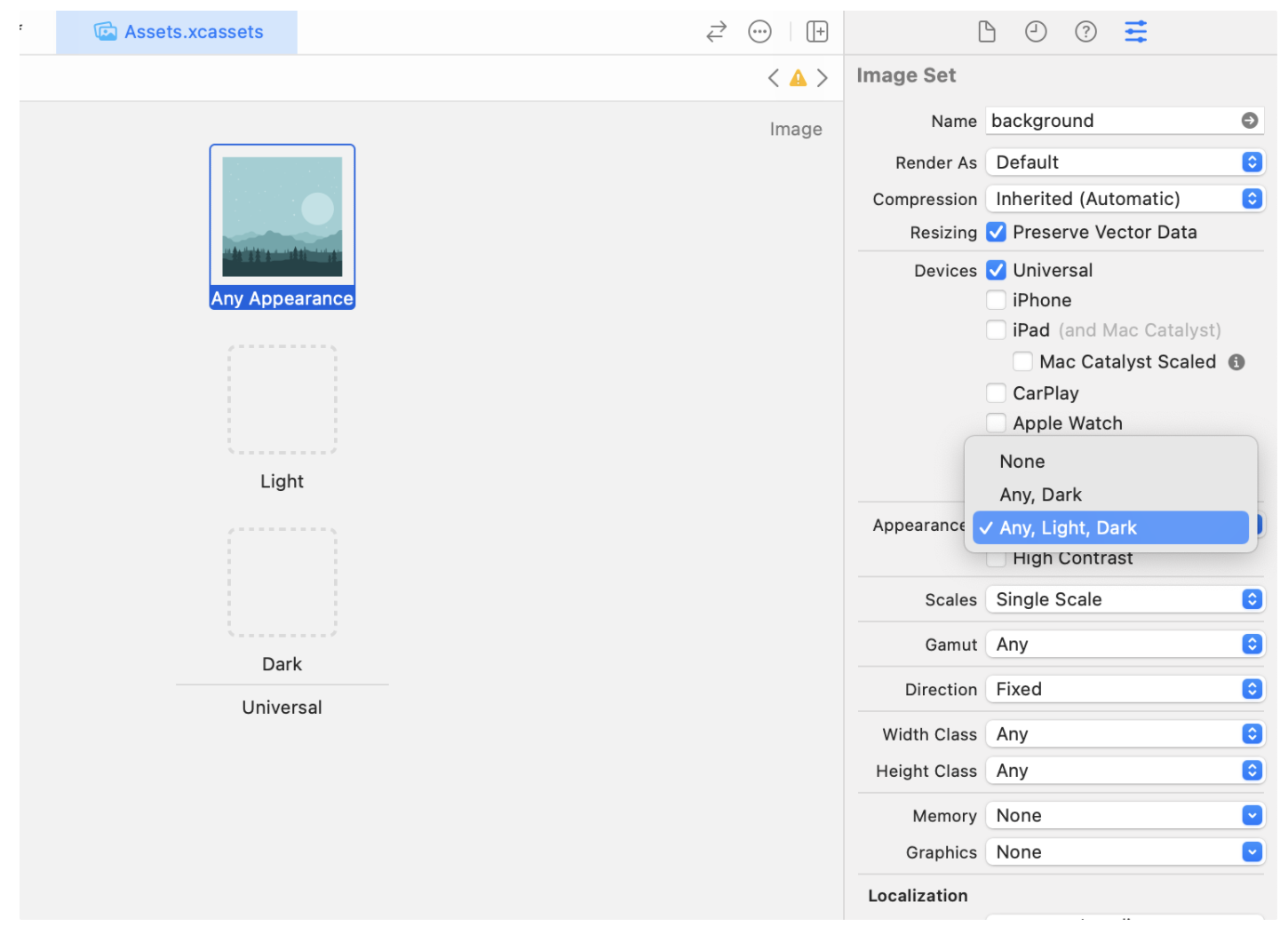
pdf 파일을 올리고 우측에 ‘Preserve Vector Data’라는 체크박스를 체크한다.

그리고 아래에 Scale을 Single로 바꾼다.

Appearance를 Any, Light, Dark로 변경해준다.

dark_background.pdf 파일을 아래와 같이 넣어주면 끝.

결과

참고
안젤라유 강의: https://www.udemy.com/course/ios-13-app-development-bootcamp/
iOS & Swift - The Complete iOS App Development Bootcamp
From Beginner to iOS App Developer with Just One Course! Fully Updated with a Comprehensive Module Dedicated to SwiftUI!
www.udemy.com
반응형
'iOS' 카테고리의 다른 글
| iOS (Swift) Protocol 이란? (0) | 2022.06.15 |
|---|---|
| iOS (Swift) UITextField 다루기 (0) | 2022.06.14 |
| iOS(Swift) Dark Mode 적용 및 Custom Set (0) | 2022.06.09 |
| iOS(Swift) SF Symbols 설치 및 이미지 사용 (0) | 2022.06.08 |
| iOS(Swift) Optional 완벽 이해 (5단계) (0) | 2022.05.27 |




