반응형
Notice
Recent Posts
Recent Comments
Link
- Today
- Total
12-21 08:01
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- ios
- barplot
- struct
- Python
- SWIFT
- Request
- r
- cocoapods
- deeplearning
- 오블완
- HTTP
- decode
- scheduledTimer
- 시각화
- 티스토리챌린지
- ReLU
- Observable
- SQL
- 명령어
- rest api
- rxswift
- sigmoid
- Optional
- Linux
- substr
- 딥러닝
- swiftUI
- MVC
- 연산자
- tapply
Archives
iOS 개발 기록 블로그
iOS(RxSwift) Subscribe with example 본문
반응형
Subscribe ❓
지난 시간에 just, of, from으로 Observable을 만들어봤다.
이번에는 구독해서 Data Stream인 Observable을 다뤄본다.
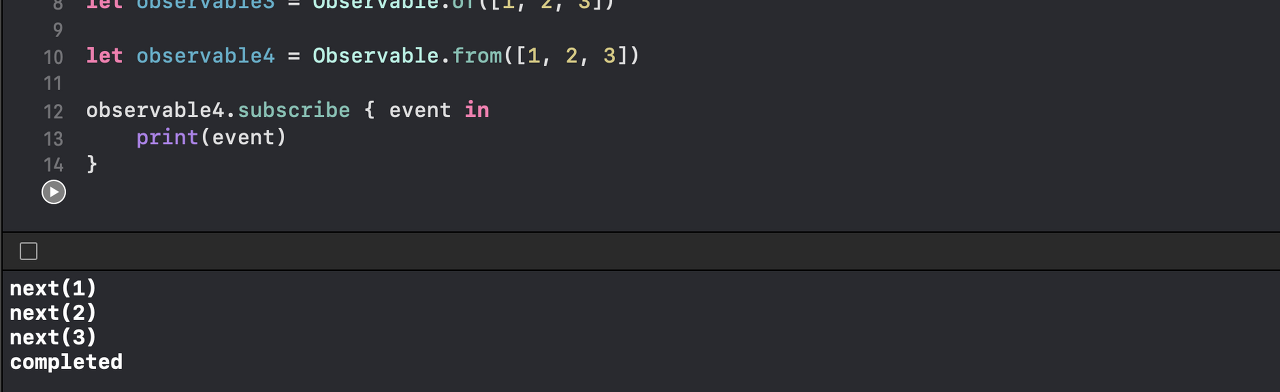
아래와 같이 만들었던 observable4를 구독해본다.

위처럼 next 이벤트로 배열의 값들을 순차적으로 처리한다.
값만을 받아서 처리하고 싶으면 아래와 같이 하면 된다.

위처럼 event를 unwrapping 해줘야 하는데 뒤에서 알아볼 onNext를 사용하면 따로 unwrapping 해줄 필요가 없다.
모든 Observable에 대해서 해보자.
지난 글에서 of와 from의 미묘한 차이가 이해가 안갔는데 이번에 이해될 것이다.

let observable = Observable.just(1)
let observable2 = Observable.of(1, 2, 3)
let observable3 = Observable.of([1, 2, 3])
let observable4 = Observable.from([1, 2, 3])
Observable 각각 위와 같고 결과를 보면 observable3만 한방에 배열을 보내는 걸 볼 수 있다.
두번째와 세번째는 같은 결과를 보인다.
onNext
let observable = Observable.just(1)
let observable2 = Observable.of(1, 2, 3)
let observable3 = Observable.of([1, 2, 3])
let observable4 = Observable.from([1, 2, 3])
observable4.subscribe(onNext: { element in
print(element)
})
이렇게 onNext 를 사용하여 위 경우처럼 따로 unwrapping 해줄 필요가 없다.
다음 글에서는 Dispose에 관해 알아볼 것이다.
Reference
Mastering RxSwift for iOS Reactive Programming for Developers
Reactive Programming Using Swift Programming Language
www.udemy.com
반응형
'iOS > RxSwift' 카테고리의 다른 글
| iOS(RxSwift) Subject 종류와 예시 코드 (0) | 2022.08.31 |
|---|---|
| iOS(RxSwift) Observable 개념과 예시 (0) | 2022.08.29 |
| iOS(RxSwift) Install RxSwift using CocoaPods (0) | 2022.08.28 |
| iOS(Swift) Reactive Programming (RxSwift) 란? (0) | 2022.08.27 |
| iOS(Swift) Functional Programming(함수형 프로그램) 이란? (0) | 2022.08.26 |



