- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- struct
- scheduledTimer
- SWIFT
- swiftUI
- 티스토리챌린지
- sigmoid
- decode
- ios
- substr
- rxswift
- ReLU
- barplot
- Request
- 시각화
- Observable
- r
- 연산자
- rest api
- HTTP
- 딥러닝
- SQL
- 명령어
- MVC
- tapply
- deeplearning
- Python
- cocoapods
- Optional
- 오블완
- Linux
iOS 개발 기록 블로그
iOS (Swift) CocoaPods 사용하기 3탄 (예시, 사용 프로세스) 본문
지난 글에 설치에 이어서
CocoaPods을 사용해본다.
iOS(Swift) CocoaPods 사용하기 2탄
iOS(Swift) CocoaPods 사용하기 1탄 3rd Party Library 예를 들어 애니메이션 라이브러리를 가져와서 본인의 앱에 추가하거나 Lintel 라이브러리로 Swift 코드를 개선하고 수정했다. 또는 Firebase와 같은 클라우
crazydeer.tistory.com
2탄까지 진행했으면
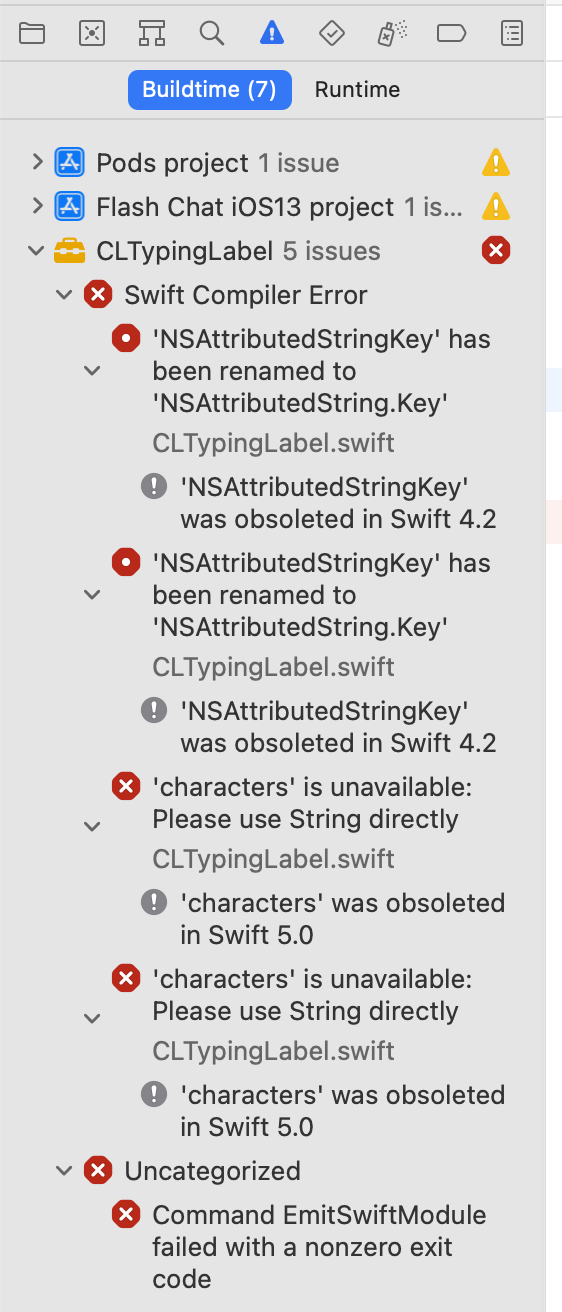
Xcode에서 command + b 키를 눌러 빌드를 진행하면
에러가 몇가지 나올 것이다.

우리는 이런 서드파티 라이브러리를 가져다 쓰면서
생긴 에러를 직접 구글에 검색해서 찾을 수도 있다.
그러나 보통은 이런 에러들은
우리가 가져왔던 깃허브에 들어가면
케이스들이 정리가 되어 있다.
GitHub - cl7/CLTypingLabel: iOS UILabel with character by character typing /typewriter animation
iOS UILabel with character by character typing /typewriter animation - GitHub - cl7/CLTypingLabel: iOS UILabel with character by character typing /typewriter animation
github.com
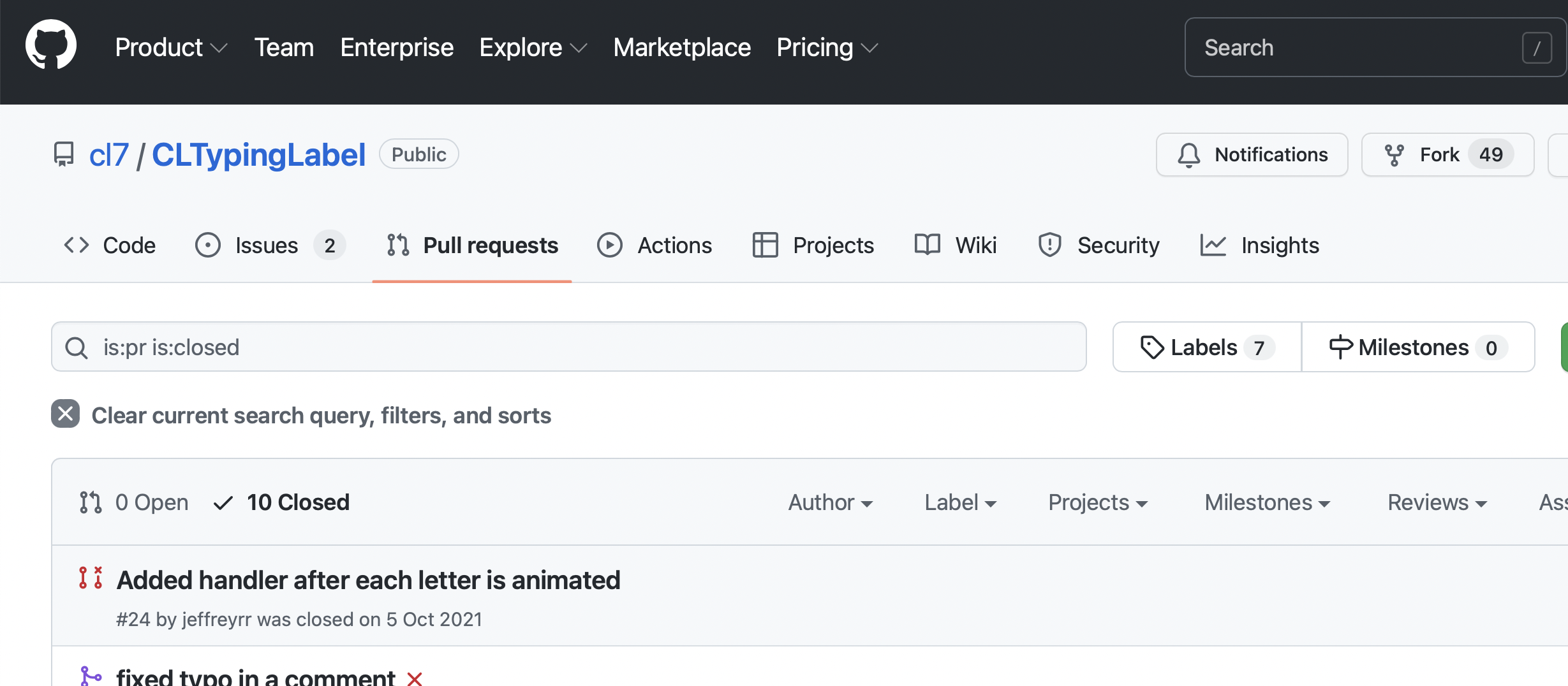
깃허브에 들어가서
Pull requests 탭에 들어가서
우리한테 발생했던 에러와 비슷한 에러를 찾아본다.

에러 났던 걸 하나하나 찾아가면서
차근차근 해결해준다.
예를 들어 characters에 관한 에러가 있는데
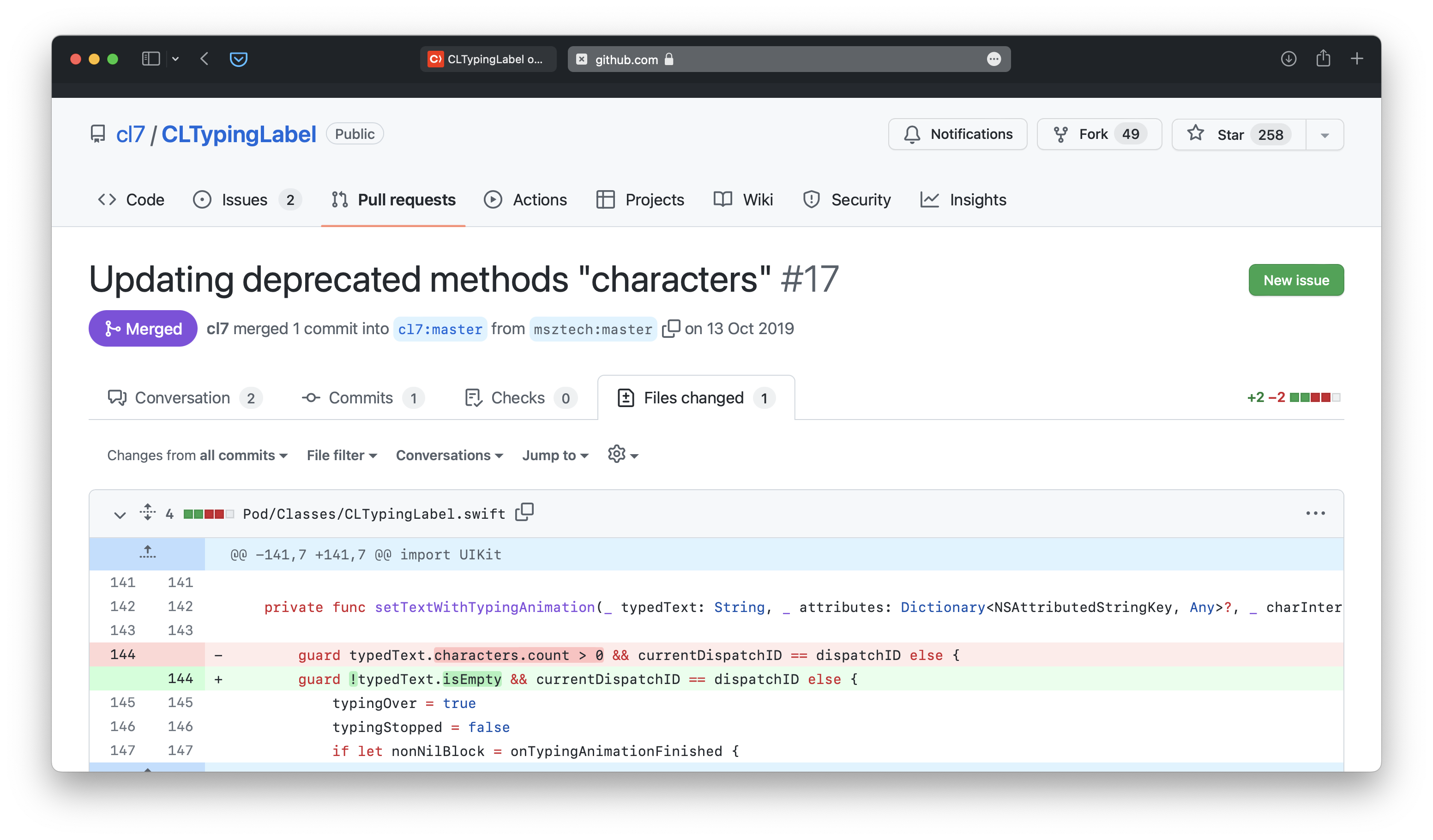
그 역시 정의가 되어 있고 해당 풀 리퀘스트에 들어간다.
중간 쯤에 Files changed를 눌러보면
구버전과 바뀐 신버전의 코드를 빨간색과 녹색으로
구분되어져 있다.
내 코드에 빨간색 라인을 아래 이미지와 같이 바꾸면
에러가 없어진다.

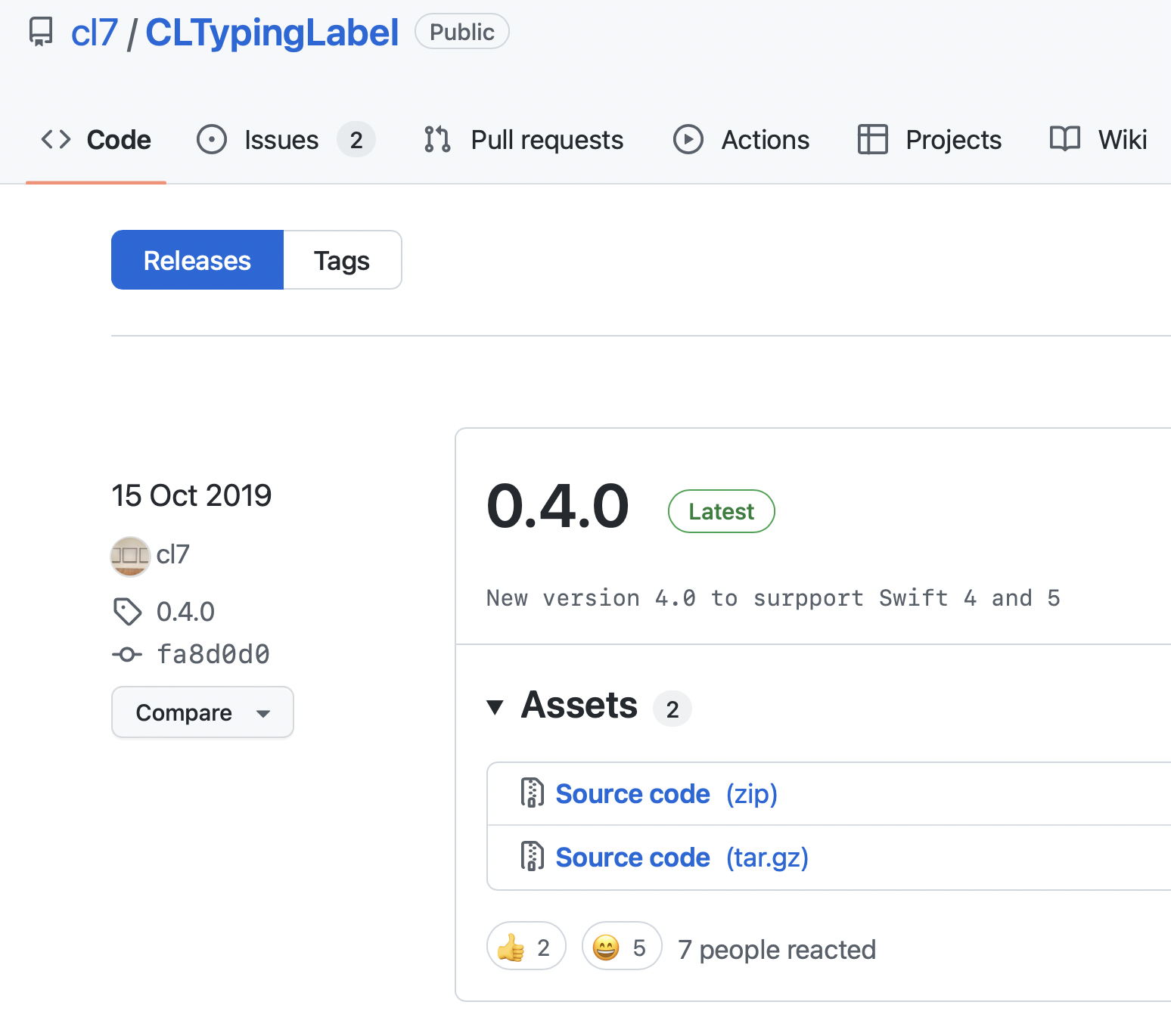
그리고 깃허브에 버전 정보(Release)를 보면
현재 최신 버전이 0.4.0 이고
Swift 4 and 5를 지원한다고 나와 있다.

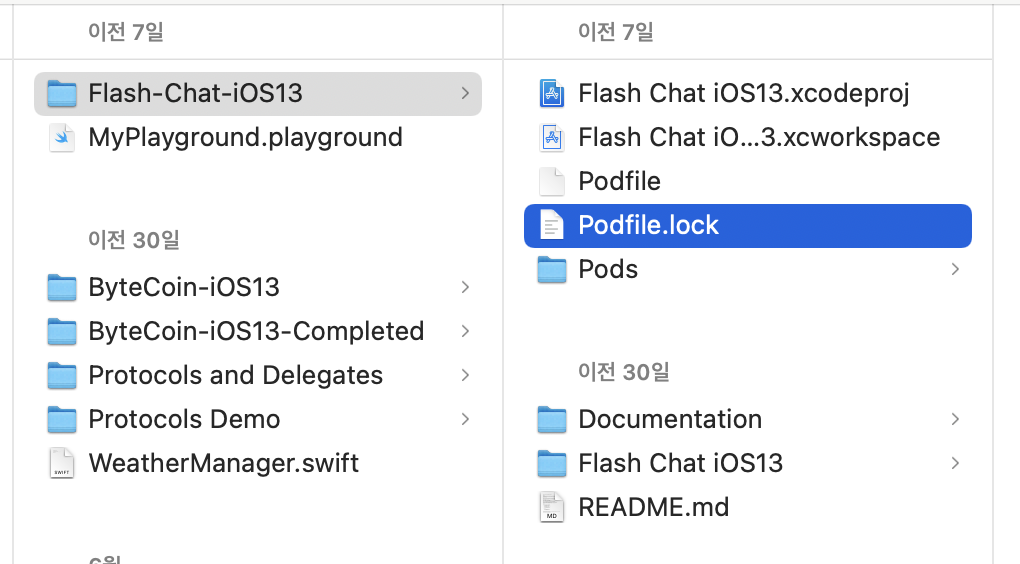
Pods을 생선한 본인들 프로젝트 경로에
아래와 같은 'Podfile.lock'이라는 파일이 있을 것이다.

위 파일을 들어가서 확인해본다.

보시다시피 0.4.0 (최신버전)이 아닌 0.3.0이 받아져있다.
그러면 도대체 왜 최신버전이 아닌 구버전이 받아졌을까?
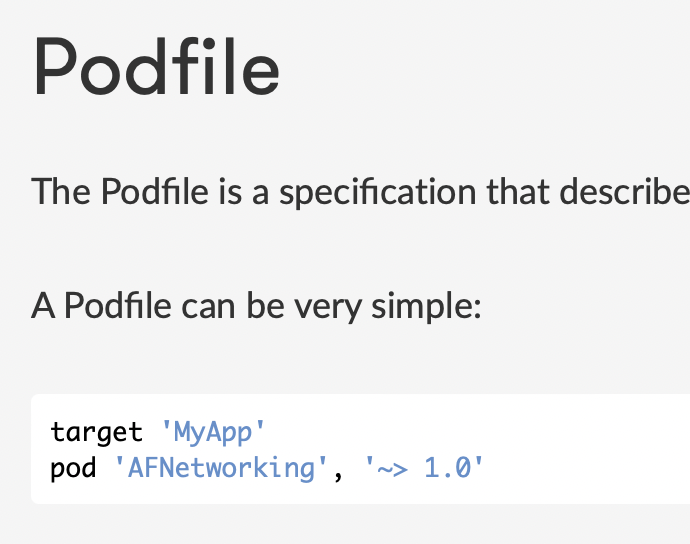
CocoaPods Guide 페이지에 들어가보면
CocoaPods Guides
CocoaPods is fully open-sourced, so it depends on community contributions to get better. If you're looking to start working on CocoaPods, this is the place to start.
guides.cocoapods.org

'AFNetworking', '~> 1.0'
라고 적혀있다. 뒤에 버전 정보를 명시한 것이다.
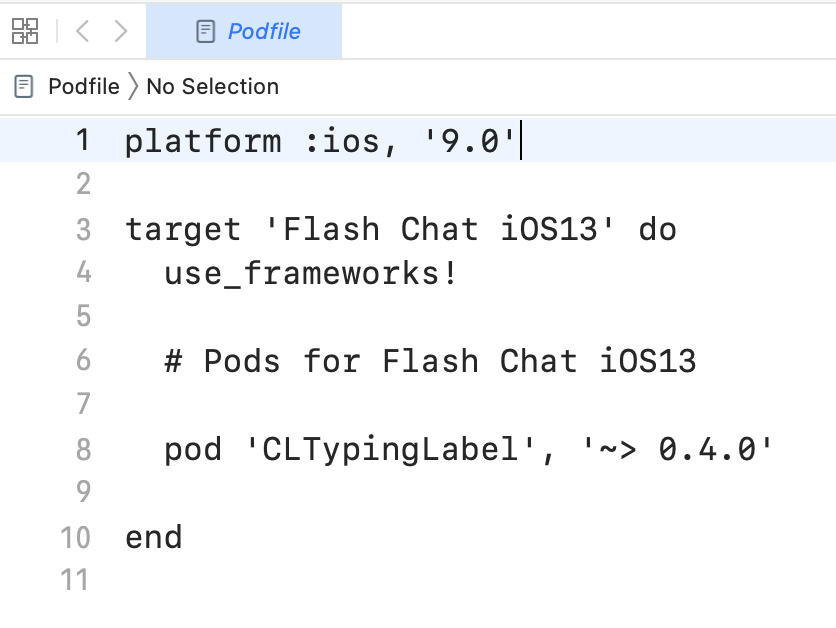
다시 우리 프로젝트에
Podfile(루비파일)을 들어가서 확인해보면
라이브러리만 적혀 있고
뒤에 버전에 대한 정보는 없다.

버전에 대한 정보도 적어주자. 그리고 저장한다.
| platform :ios, '9.0' target 'Flash Chat iOS13' do use_frameworks! # Pods for Flash Chat iOS13 pod 'CLTypingLabel', '~> 0.4.0' end |
그리고 Xcode를 끄고 터미널로 돌아간다.
pod install
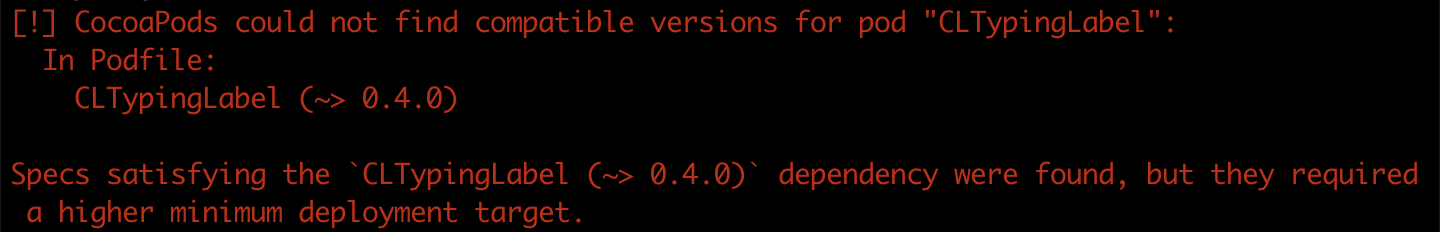
을 치고 엔터치면 아래와 같은 에러가 나온다.

읽어보면 아래와 같다.
"CLTypingLabel 라이브러리의 0.4.0 이상 버전을 찾았다,
그러나 그건 현재 최소 배포 타겟보다 높은 타겟이 요구된다."

현재 타겟 플랫폼이 ios 9.0이다.
이것보다 더 높은 버전의 타겟이 필요하다는 말이다.
그러면 몇 버전이 필요한 걸까?
이를 알아내기 위해 다시 깃허브로 돌아간다.
GitHub - cl7/CLTypingLabel: iOS UILabel with character by character typing /typewriter animation
iOS UILabel with character by character typing /typewriter animation - GitHub - cl7/CLTypingLabel: iOS UILabel with character by character typing /typewriter animation
github.com
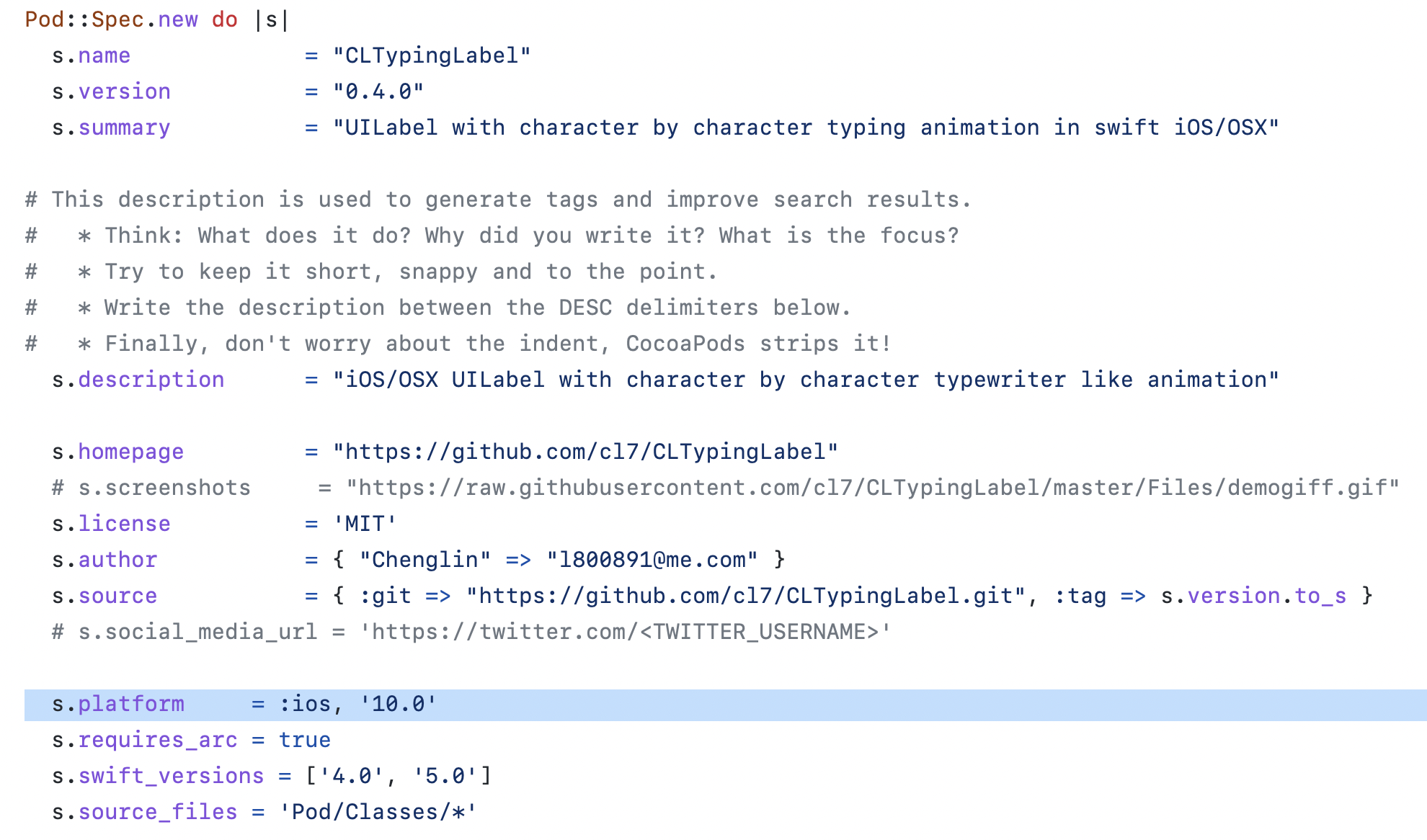
.podspec 이라는 확장자로 끝나는 파일이 있다.
이곳에서 해당하는 정보를 얻을 수 있다.

10.0 라고 나와있는걸 확인할 수 있다.
그럼 우리의 Podfile 폴더로 다시 가서
최소 타겟을 13.0으로 수정해서 다시 설치해본다.

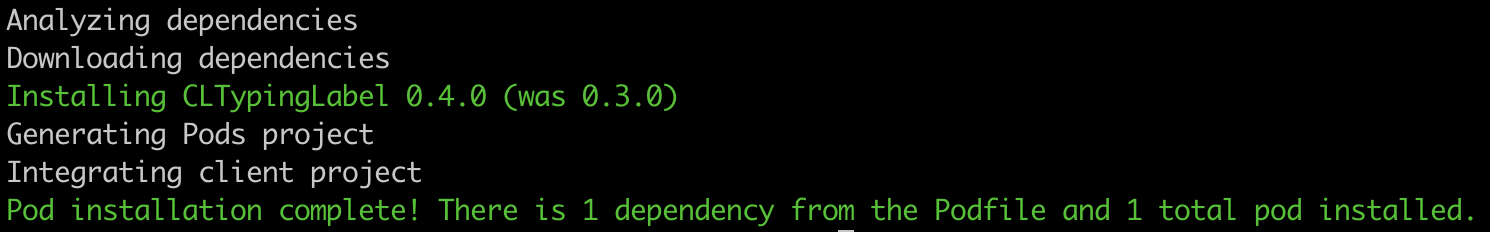
0.3.0이었던 버전을 0.4.0으로 설치가 잘 되었다.
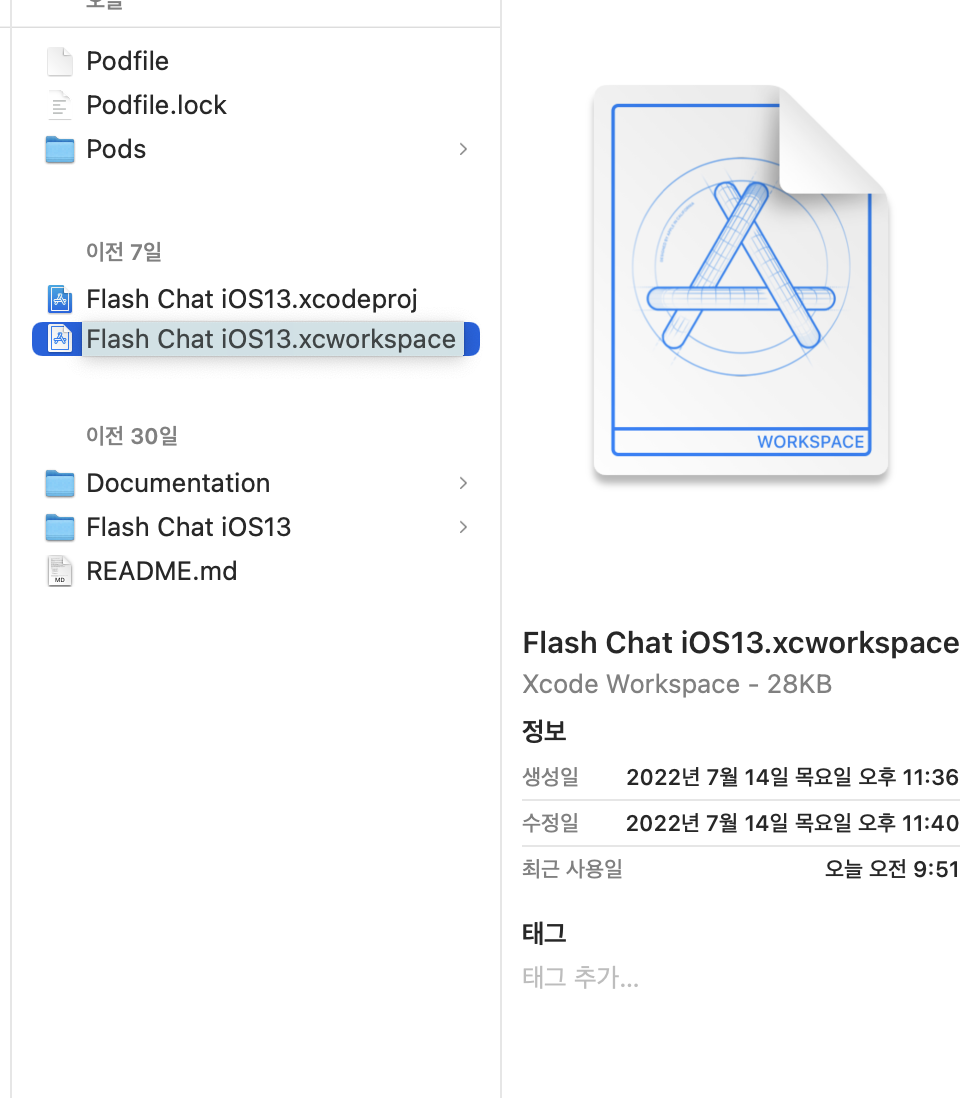
우리 프로젝트 경로에 와서 하얀색 바탕인
.xcworkspace 파일을 연다.

그리고 빌드해보면 에러 없이 잘 설치되었다.
이처럼 나의 프로젝트에 어떤 라이브러리를
가져다쓸 때 주의해야 할 점들도 많고
에러 나왔을 때 트러블 슈팅도 섬세하게 잘해내야 한다.
대부분의 에러들은 이미 전 세계의 개발자들이
겪었고 그걸 공유해놓은 경우가 대부분이다.
천천히 해결해 나가면 된다.
영어라고 넘어가지 말고 천천히 해석하면서 따라가자.
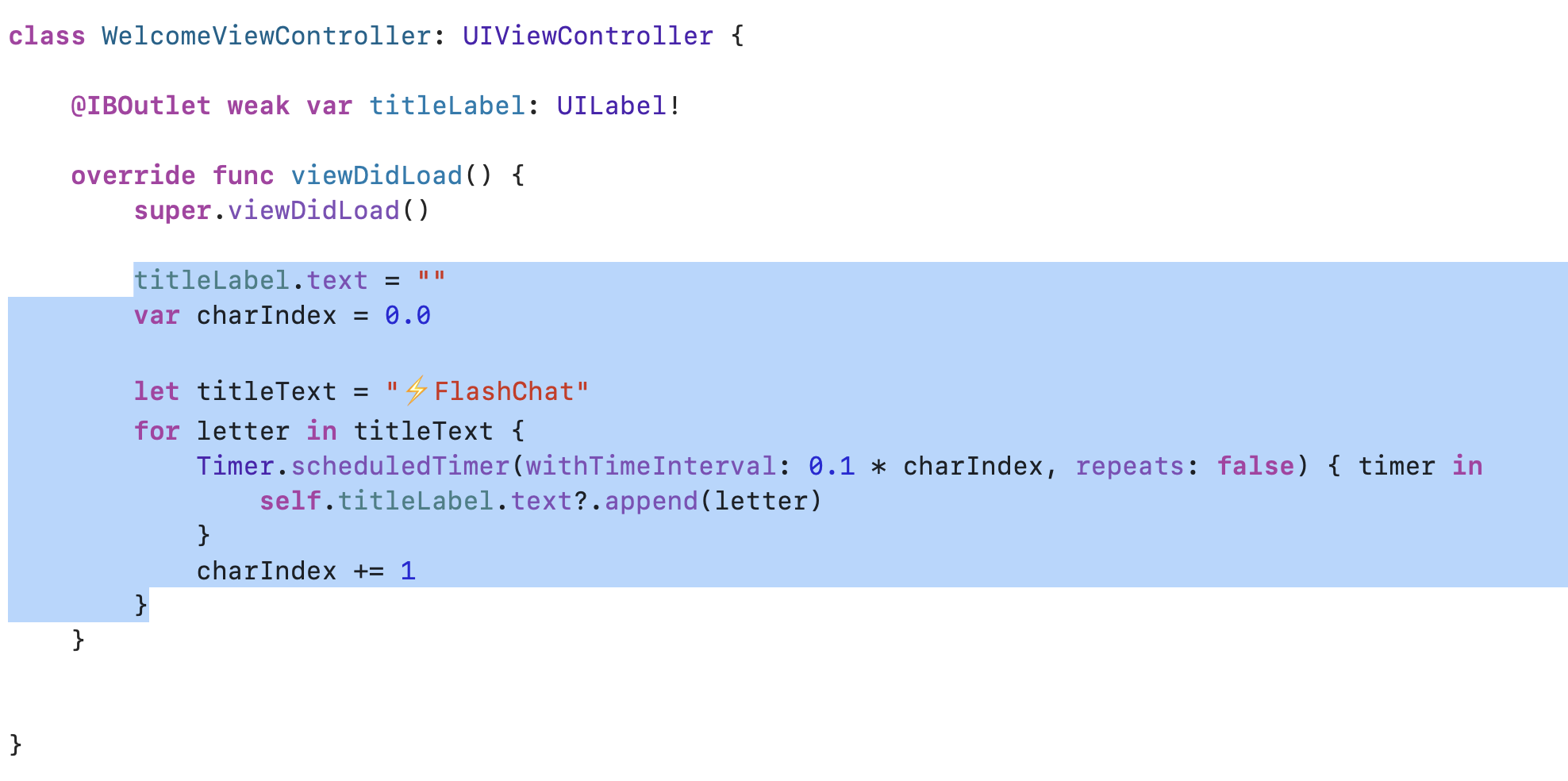
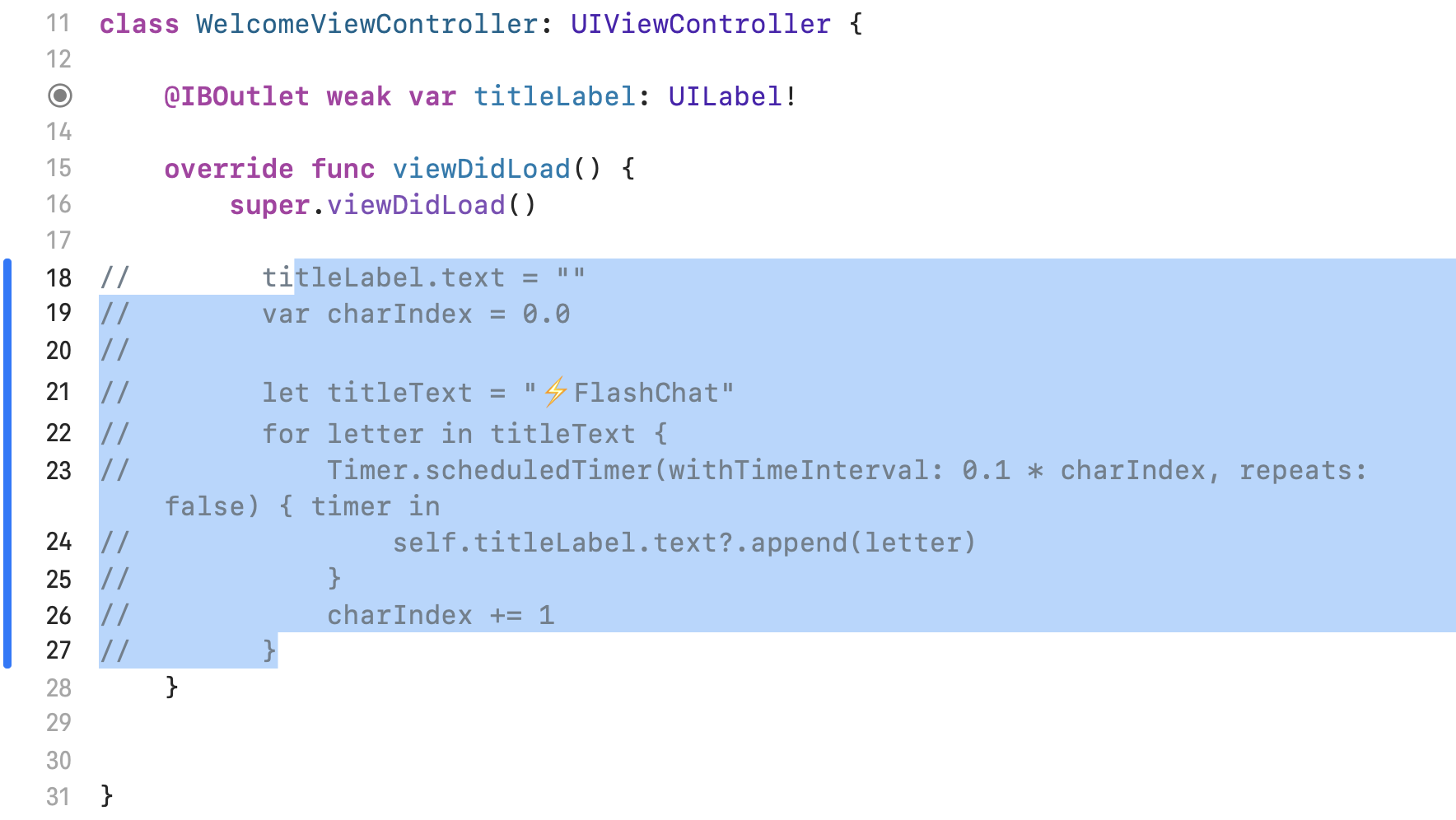
기존 타이핑 치는 것과 같은 애니메이션을
우리는 아래와 같이 손수 구현해냈다.

이걸 우리는 팟으로 받은 서드파티 라이브러리로
교체해본다.
깃허브로 돌아가서 Usage를 확인해보자.

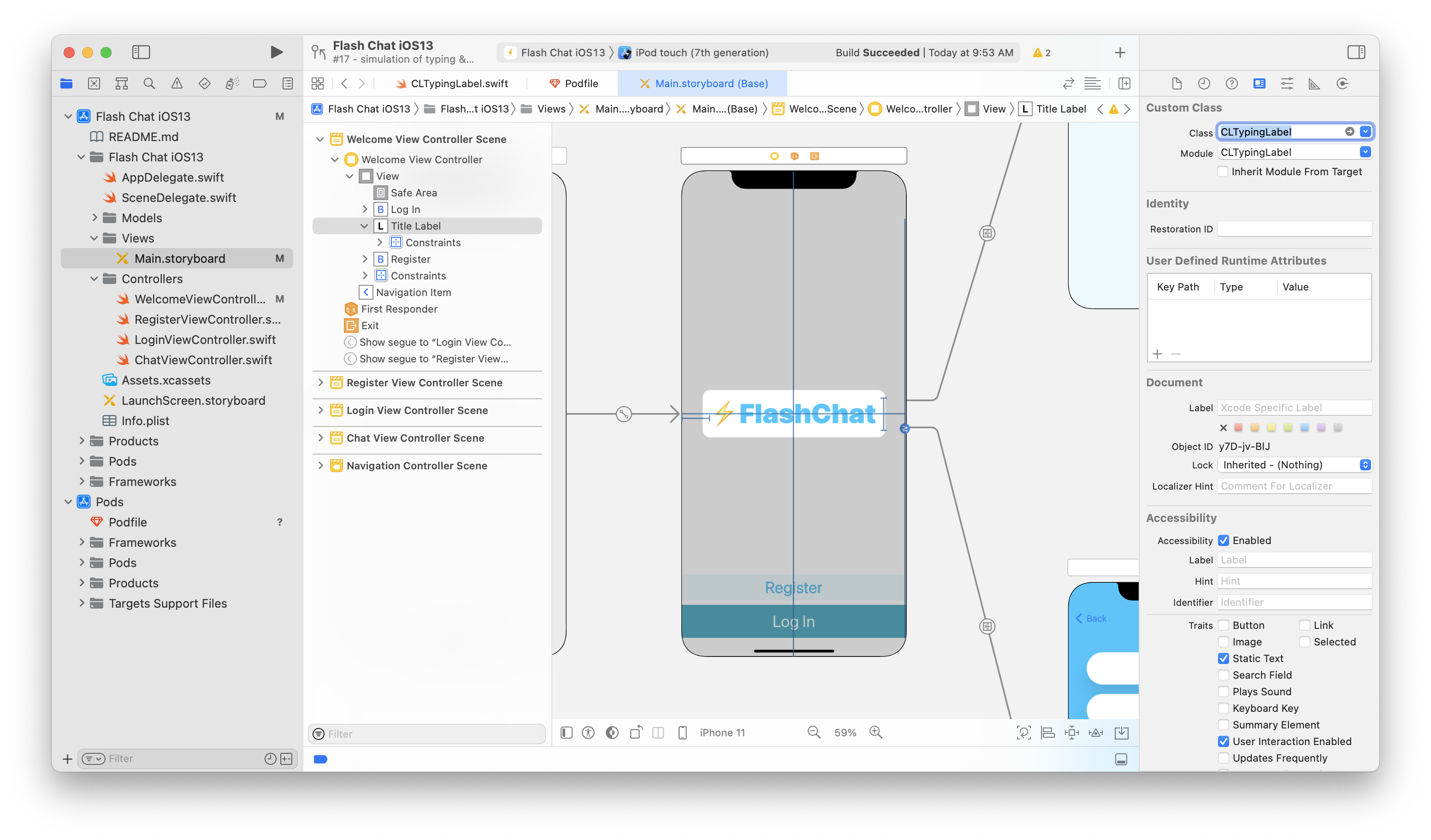
UILabel을 CLTypingLabel 클래스로 바꾼다.

우측 identity inspector에 클래스를 위처럼
CLTypingLabel로 바꾼다.
다음 단계를 보자.

코드로 새로운 문자열을 text 프로퍼티로 설정하면
애니메이션이 자동으로 실행될 것이다.
기존에 만들었던 타이핑 애니메이션을 주석처리 해준다.

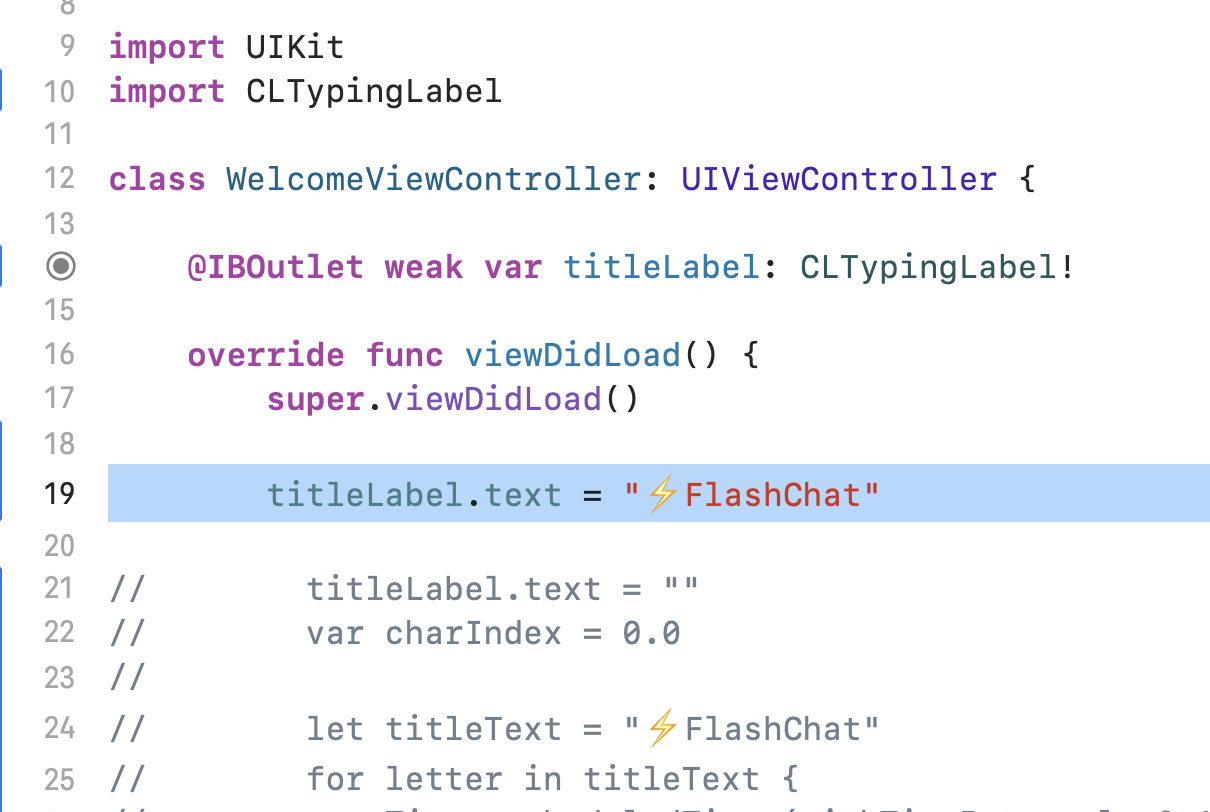
라이브러리를 import 해주고
14번째 줄의 UILabel을 CLTypingLabel로 수정해준다.

깃허브에서 설명한 사용법의 2단계인
텍스트 프로퍼티를 아래와 같이 설정해준다.

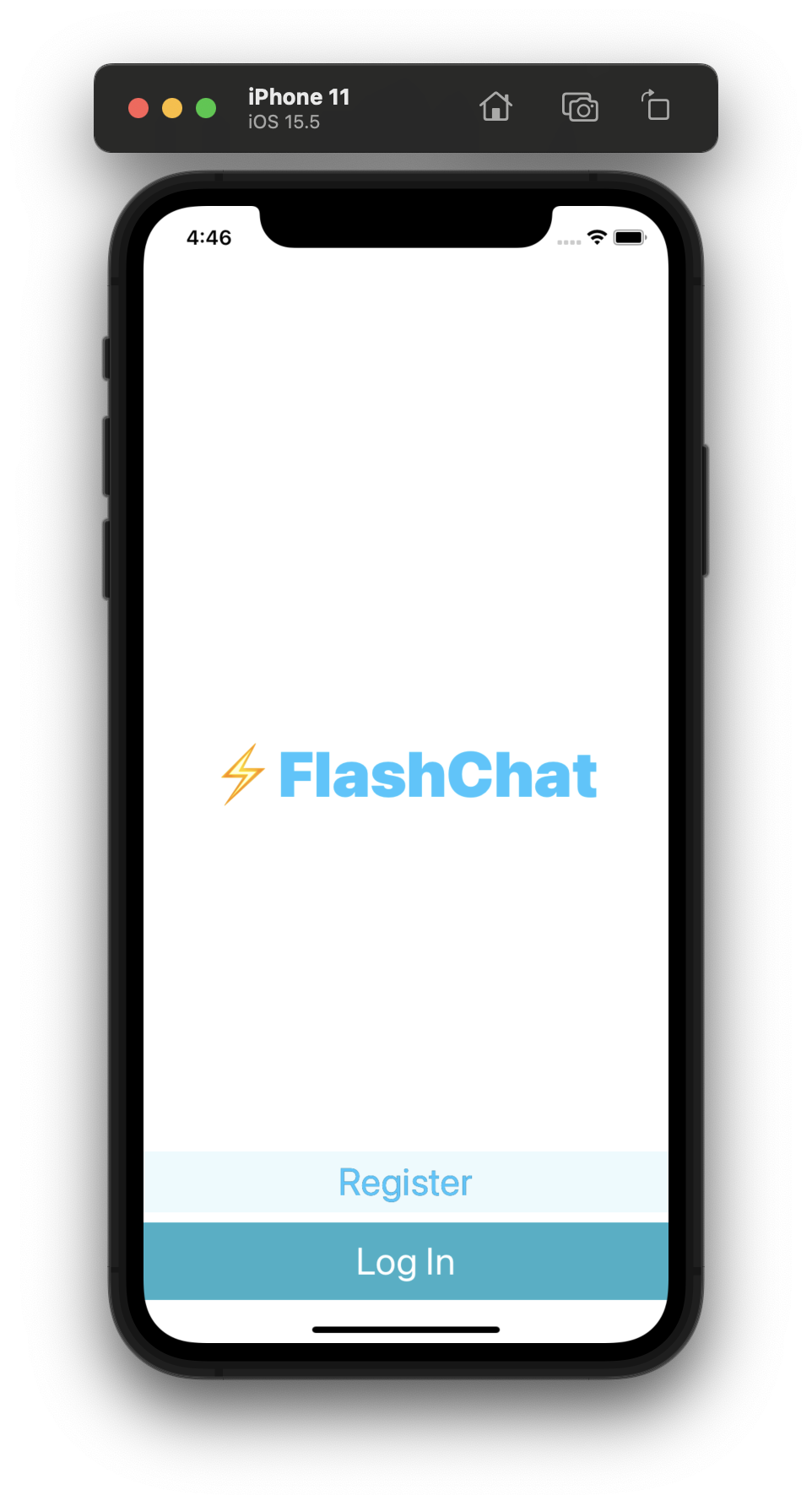
그리고 실행해보면 아래는 제대로 타이밍하듯이
애니메이션이 잘 나온다.

이렇게 기존에 누가 만들어놓은
서드파티 라이브러리를 활용하여
우리는 단 한줄의 코드로
타이핑하는 애니메이션을 쓸 수 있는 것이다.
참고
안젤라유 강의
iOS & Swift - The Complete iOS App Development Bootcamp
From Beginner to iOS App Developer with Just One Course! Fully Updated with a Comprehensive Module Dedicated to SwiftUI!
www.udemy.com
'iOS' 카테고리의 다른 글
| iOS(Swift) 네비게이션 바 아이템 간격 조절 (imageInsets) (0) | 2022.10.10 |
|---|---|
| iOS (Swift) CocoaPods 사용하기 4탄 (라이브러리 삭제하는 방법) (0) | 2022.07.19 |
| iOS(Swift) CocoaPods 사용하기 2탄 (0) | 2022.07.16 |
| iOS(Swift) CocoaPods 사용하기 1탄 (0) | 2022.07.15 |
| iOS (Swift) 피보나치 수 (Fibonacci) 코드 (0) | 2022.07.14 |




