iOS (Swift) MARK: - 키워드와 Code Snippet 정의 및 사용법
이번 글에서는 MARK: - 키워드이 무엇인지,
코드 스니핏 (Code Snippet)이 무엇인지,
새로운 코드 스니핏을 생성하는 방법에 대해 알아보자.
우선 MARK: - 키워드에 대해서 보자
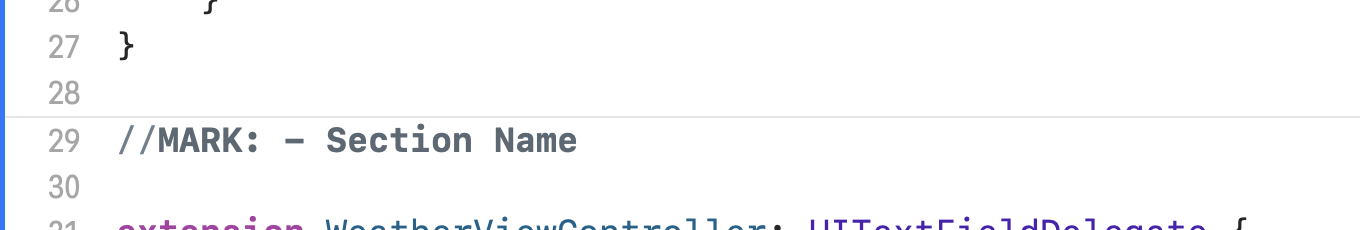
MARK: -
우선 사용하는 방법은 아래와 같다.

이렇게 쓰게 되면 스크립트 상에서도
선으로 섹션이 구분되어진다.
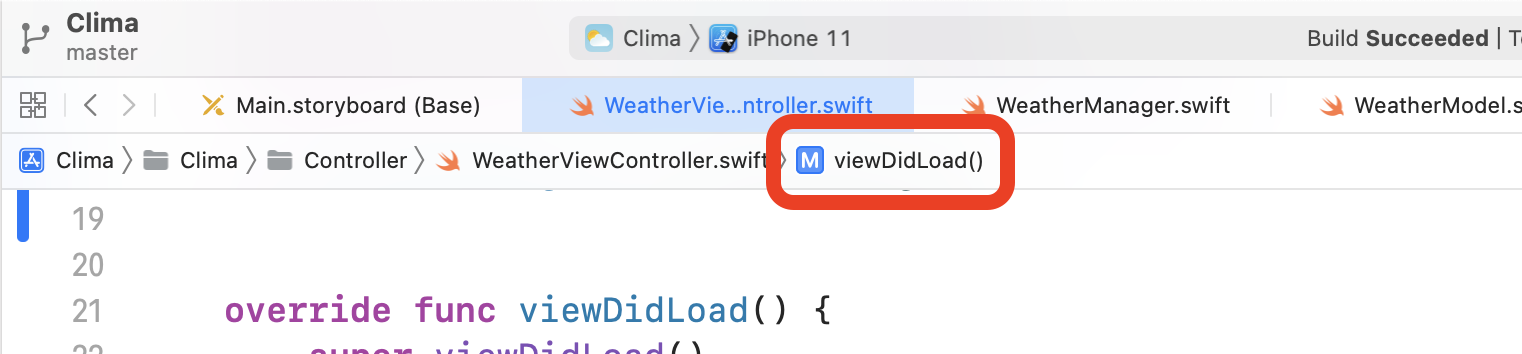
아래 버튼을 클릭하면

아래와 같이 섹션이 구분되고 클릭하면
스크립트 중에 해당하는 부분으로 바로 가게 된다.

Code Snippet, 코드 스니핏
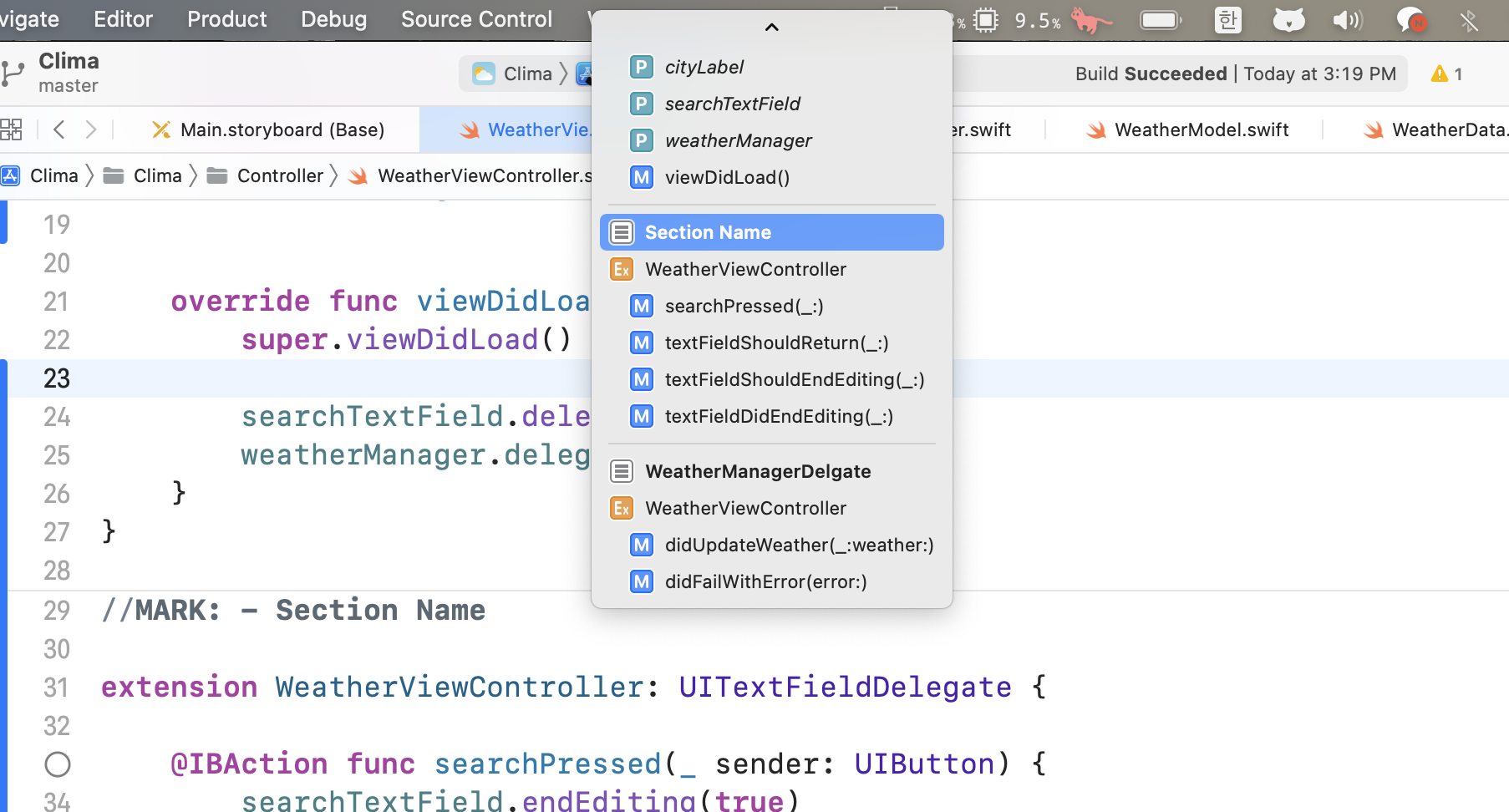
이미지로 한번에 설명하면 다음과 같다.

왼쪽에 아이콘 중 { } 이렇게 생긴 아이콘이 바로
코니 스니핏이다.
이걸 선택하면 아시다시피 다음과 같이 된다.

손쉽고 빠르게 코딩할 수 있도록
미리 만들어놓은 틀이라고 보면 된다.
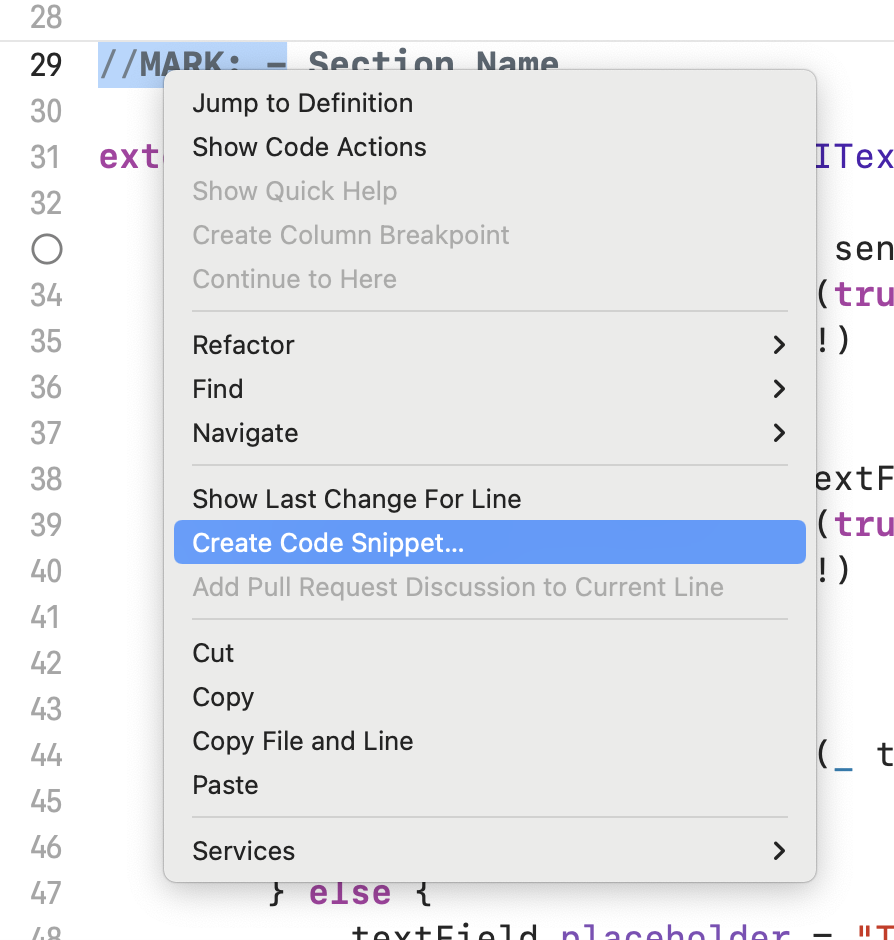
Create Code Snippet
이 편리한 코드 스니핏을 커스텀해서 만들 수 있다.

원하는 부분을 블록지정하고 위 이미지처럼
Create Code Snippet... 버튼을 누른다.
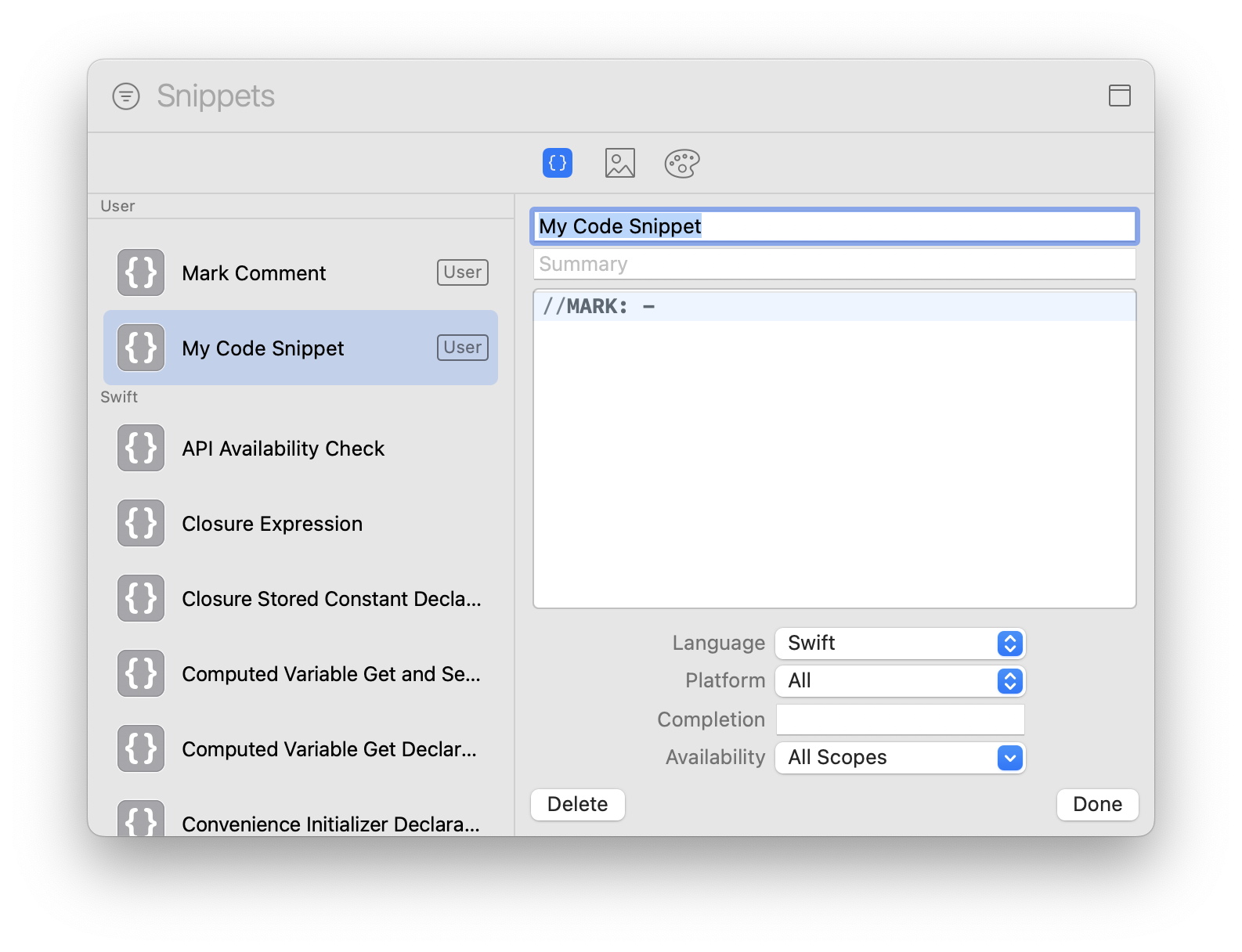
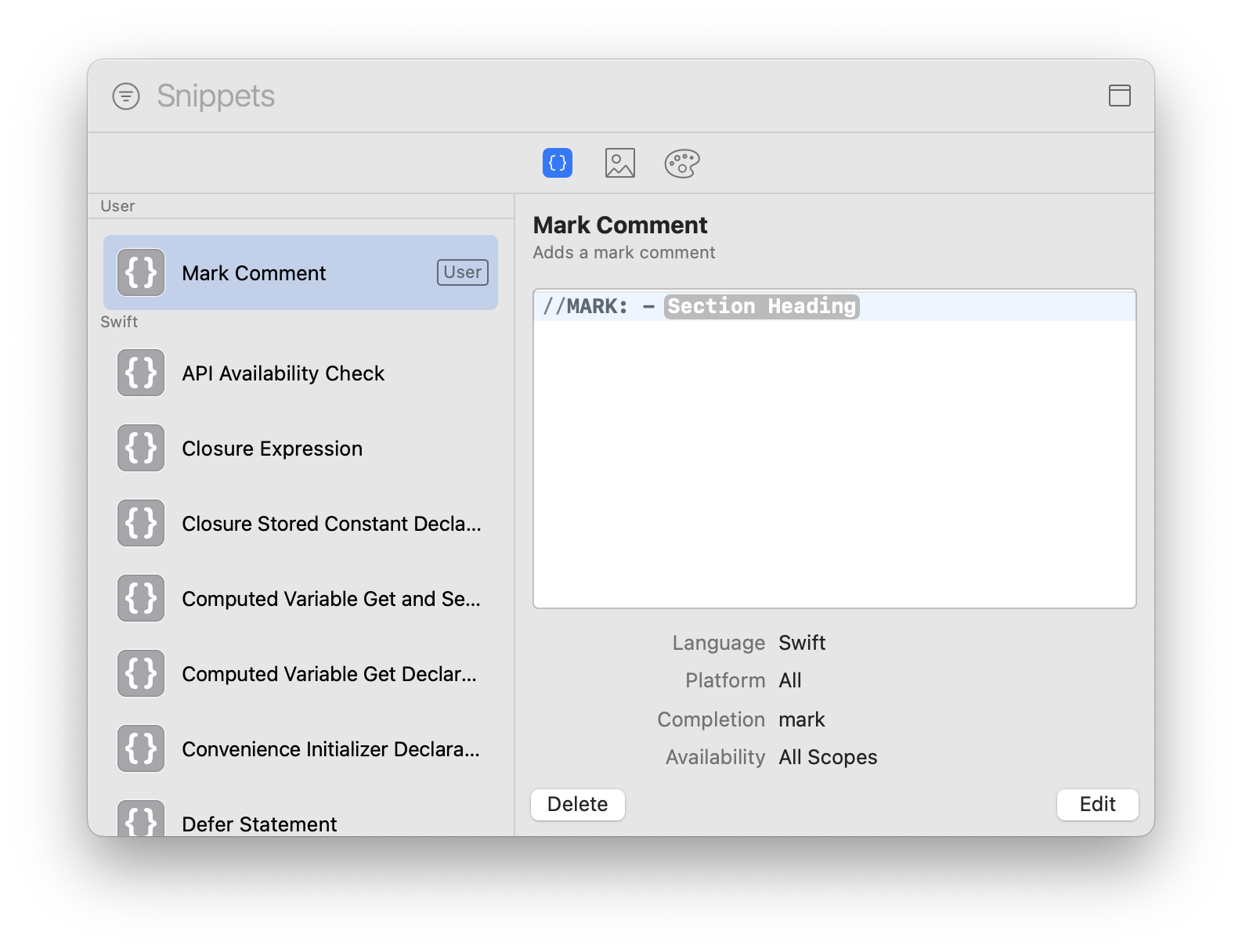
그러면 아래의 창이 뜬다.

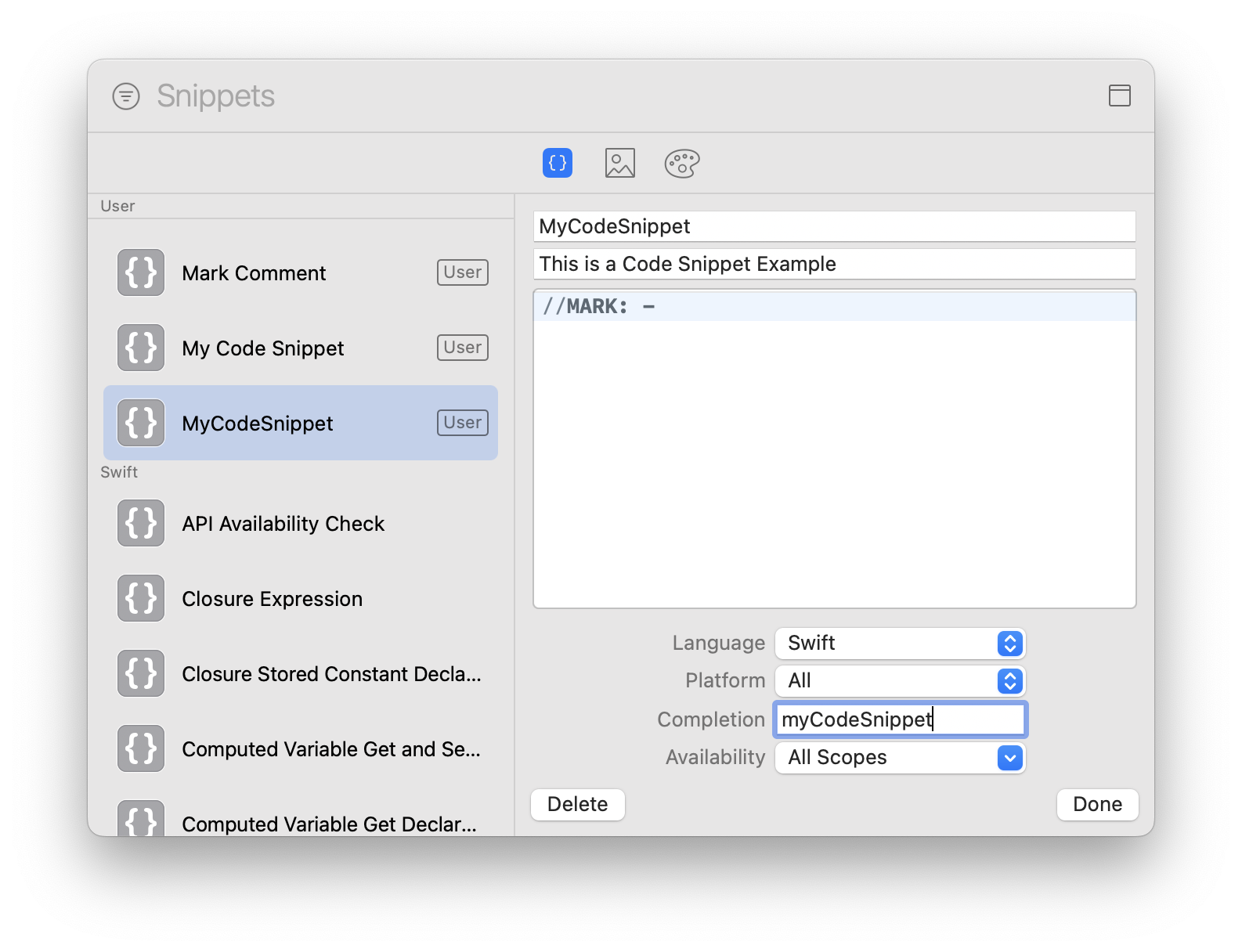
여기서 스니핏 이름을 입맛대로 정해준다.

그리고 위 이미지처럼 설명 적어주고
Completion에 자기가 이 코드 스니핏을 호출해줄
키워드를 적어주면 된다.

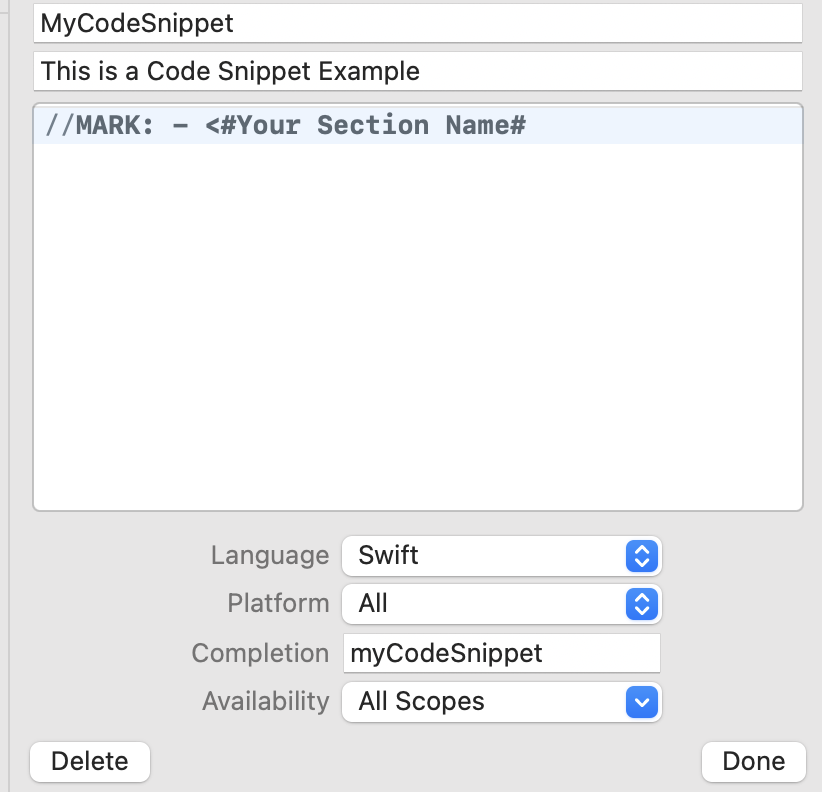
그리고 <# 키워드를 쓰고 원하는 내용을 적은 뒤
다시 #> 으로 닫아주면 코드 조각이 나온다.

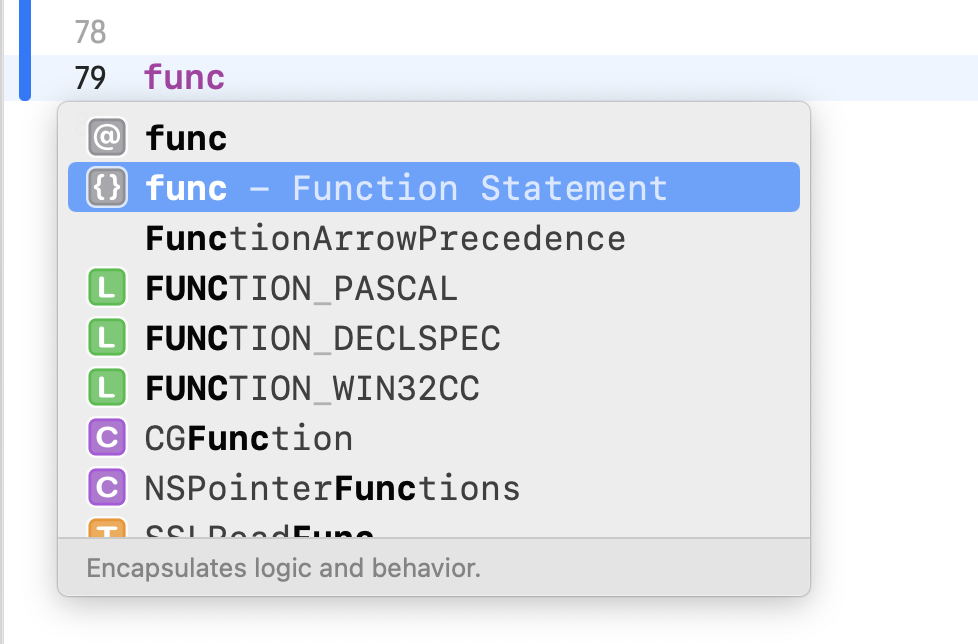
Usage
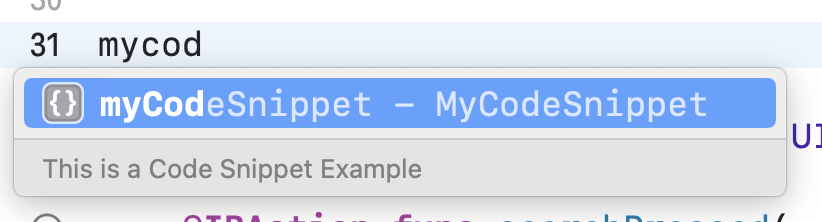
평소에 코딩하듯이 하시면 아래처럼
코드 스니핏이 나온다.


아래처럼 해놓고 쓰면 편하다.
mark 키워드로 호출해서 간단히 섹션 나누기 😃

참고
안젤라유 강의
iOS & Swift - The Complete iOS App Development Bootcamp
From Beginner to iOS App Developer with Just One Course! Fully Updated with a Comprehensive Module Dedicated to SwiftUI!
www.udemy.com