iOS/SwiftUI
SwiftUI Button의 Background가 클릭되지 않는 경우
crazydeer
2023. 7. 31. 09:20
반응형

예를 들어 위와 같은 화면에 버튼이 있다고 생각해보자.
기본적으로 "선택하기" 부분만 클릭이 되고
나머지 백그라운드 부분이 클릭되지 않는다.
이 경우에 아래와 같이 하면 백그라운드 영역도 클릭이 가능하게 된다.
struct ChooseButtonView: View {
var body: some View {
Button(action: {
print("Tapped the Button!")
}, label: {
Text("선택하기")
.frame(maxWidth: .infinity)
.padding()
.background(Color.accentColor)
.foregroundColor(.white)
.cornerRadius(12)
.padding(.horizontal, 20)
})
}
}

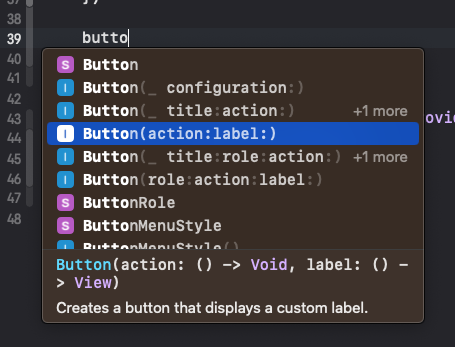
Button을 타이핑하면 내장되어 있는 코드 스니펫?이 나오는데
이중에 위 이미지처럼 action:label: 이거로 하면 된다.
Label 자체를 키워버린 것이다.
왜인지는 모르겠지만 SwiftUI에서는 Label의 영역만 Tap이 가능하게 만들어 놓은 것 같다.
아래처럼 해도 똑같이 된다.
Button {
print("Tapped the Button!")
} label: {
Text("선택하기")
.frame(maxWidth: .infinity)
.padding()
.background(Color.accentColor)
.foregroundColor(.white)
.cornerRadius(12)
.padding(.horizontal, 20)
}반응형