- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- substr
- deeplearning
- decode
- 시각화
- struct
- 딥러닝
- barplot
- Linux
- tapply
- 오블완
- 연산자
- SQL
- r
- ReLU
- rxswift
- ios
- 티스토리챌린지
- rest api
- 명령어
- Optional
- MVC
- HTTP
- sigmoid
- Observable
- SWIFT
- swiftUI
- Request
- scheduledTimer
- Python
- cocoapods
iOS 개발 기록 블로그
iOS(Swift) Design Pattern: MVC (Model View Controller) 2편 본문
지난 글에서 디자인 패턴 MVC에 대해서 개념과 장점 등을 알아봤다.
iOS(Swift) Design Pattern: MVC (Model View Controller) 1편
iOS App 프로그래밍에서 정말 정말 중요한 디자인 패턴 MVC를 알아보자. 우선 이 MVC나 MVVM 등 애플이 채택(?)한 디자인 패턴은 대부분의 채용에 필수요건으로 포함되어 있다. 그만큼 이것은 정말 중
crazydeer.tistory.com
이 MVC 패턴을 실제 프로젝트에 적용해보겠다.
적용
간단한 문제 풀이하는 앱을 MVC 패턴으로 바꿔보겠다.
우선 아래와 같이 Model, View, Controller 폴더를 만들어주고
파일을 옮긴다.

그동안 ViewController.swift 파일에서 전부 다 적었던 코드를
디자인 패턴에 맞게, 각 역할에 맞게 코드를 나눈다.
Model: 데이터, 로직
View: UI
Controller: 모델과 뷰의 전도체
Model 폴더에 QuizBrain.swift 파일을 만든다.
그 안에 struct QuizBrain을 만들고
ViewController에 있던 퀴즈 데이터와 quizNumber를 옮긴다.

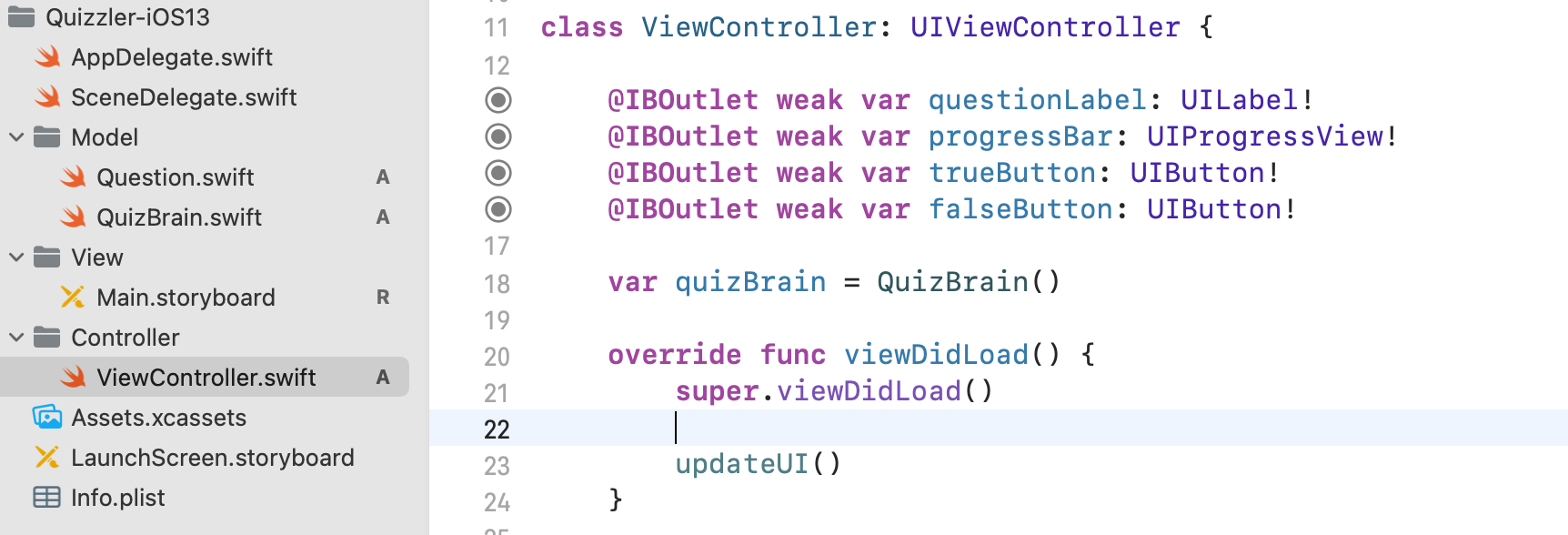
그리고 ViewController.swift에 var quizBrain = QuizBrain()으로 초기화해준다.

QuizBrain 파일의 구조체 안에 함수를 하나 만들어준다.
이때 괄호 안에 _ 이게 외부 파라미터이고
userAnswer가 내부 파라미터이다.
함수 안에 데이터를 처리할 때는 내부 파라미터를 쓰고
외부에서 checkAnswer라는 메서드를 쓸 때는 외부 파라미터를 쓴다.
_ (언더바)의 경우 따라 외부 파라미터를 쓰지 않고 값만 넣어주면 된다.

만약에 _가 아니라고 checkAnswer(answer userAnswer: String) { }
이라고 썼을 때는 외부에서 이 함수를 쓸 경우에
checkAnswer(answer: "blah blah blah") 이렇게 써야 한다.


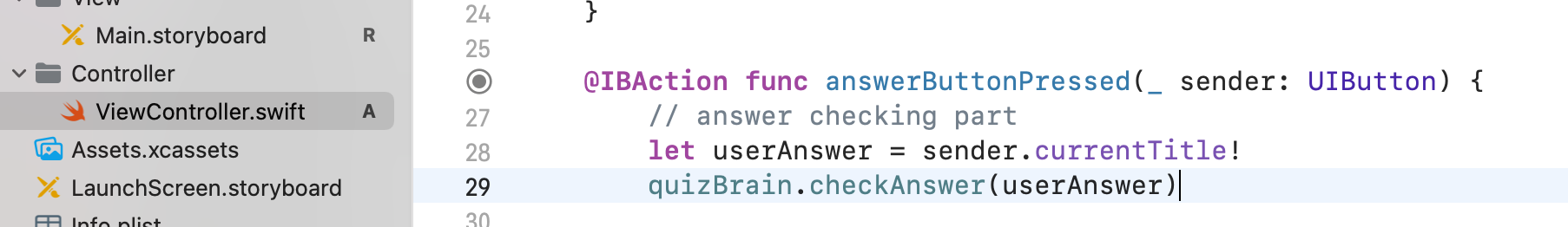
여기 ViewController의 29번째 줄에서 답을 체크하는 파트는
모델의 QuizBrain에서 처리하도록 넘겼다.
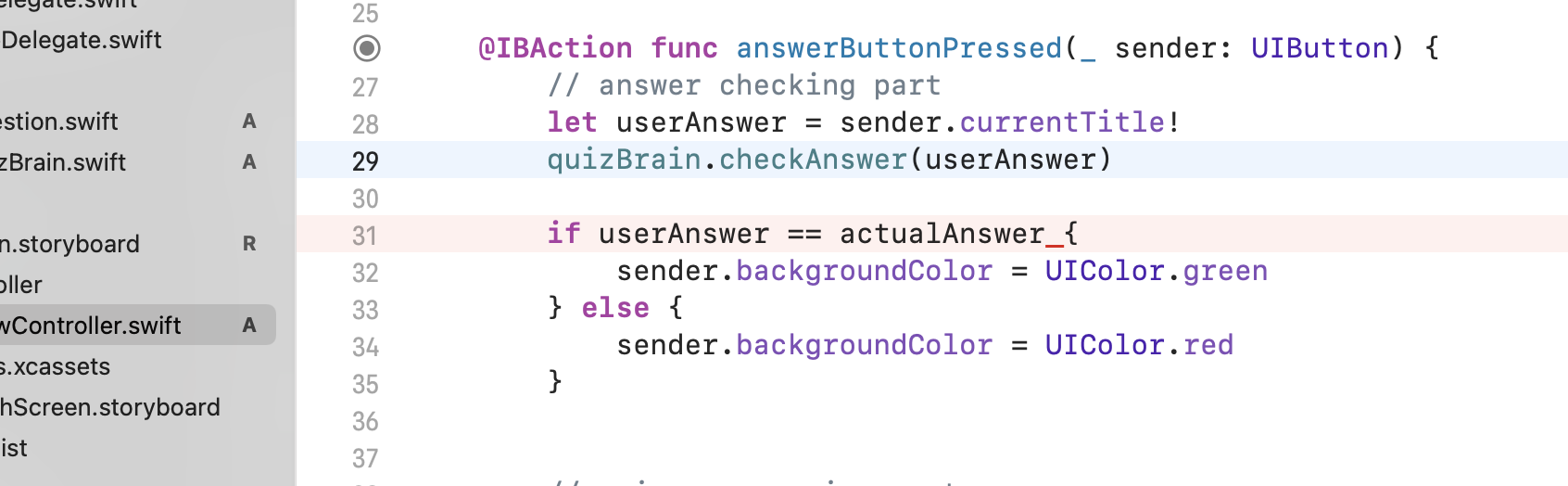
그런데 처리된 결과를 받아야 이 ViewController는
UI 버튼의 background color를 녹색 또는 빨간색으로
정답, 오답을 나타내 줄 수 있다.
그래서 Output이 있는 function(method)의 개념을 알아야 한다.
다 아시겠지만 모르시는 분은 아래 링크 참고하실 것.
https://crazydeer.tistory.com/entry/iOSSwift-출력값이-있는-함수-사용법
다시 Quizzler 프로젝트로 돌아와서
QuizBrain.swift 파일에서 checkAnswer 함수를
출력이 있는 함수로 변경한다.

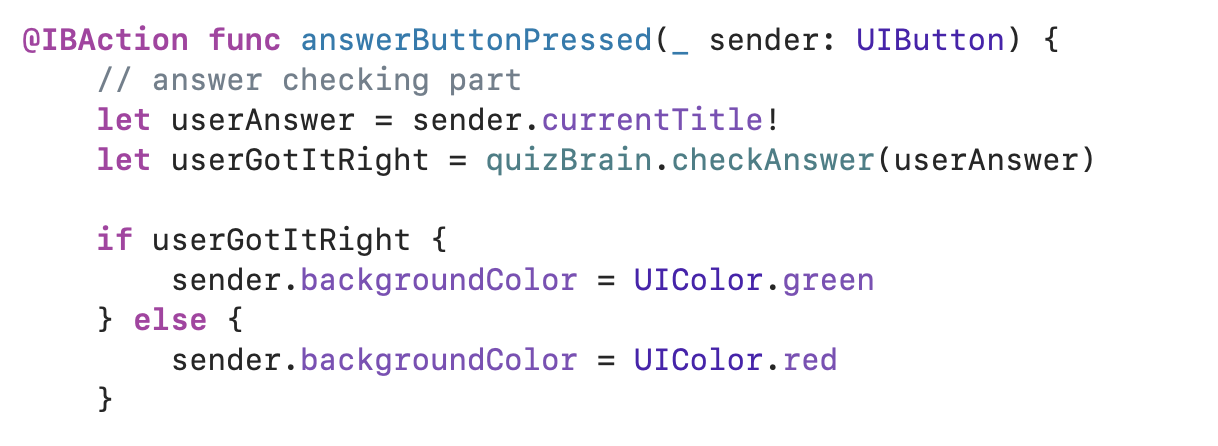
그리고 ViewController의 클릭 이벤트 내 코드를 아래와 같이 수정해주면 된다.
quizBrain의 checkAnswer 함수로 userAnswer를 보내고
checkAnswer 함수에서 Bool 값을 출력하여
userGotItRight 변수에 담아주어 처리한다.

다음은 UI를 업데이트해주는 부분을 수정한다.
ViewController.swift

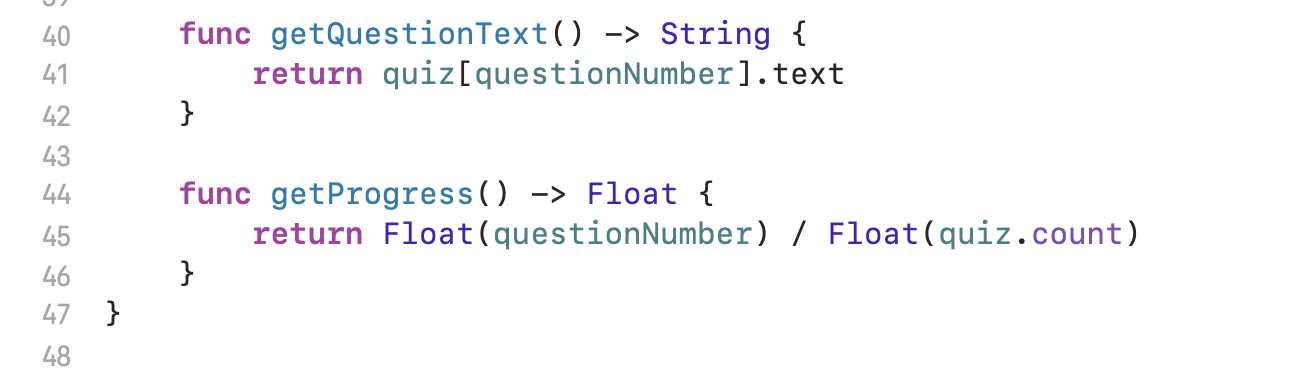
퀴즈 문제를 퀴즈브레인으로부터 받아오고
진행률도 퀴즈브레인에서 처리하여 받아온다.
QuizBrain.swift

마지막으로 ViewController에 있던
몇 번째 퀴즈인지 체크하는 questionNumber 값을 증가시키는 코드를
QuizBrain.swift로 옮긴다.

이때 구조체 안에 함수는 기본적으로
구조체의 변수들을 변경할 수 없다.
그러나
mutating func() {
name = "xxx"
}
이렇게 mutating을 붙여주면 프로퍼티를
수정할 수 있는 함수를 만들 수 있다.
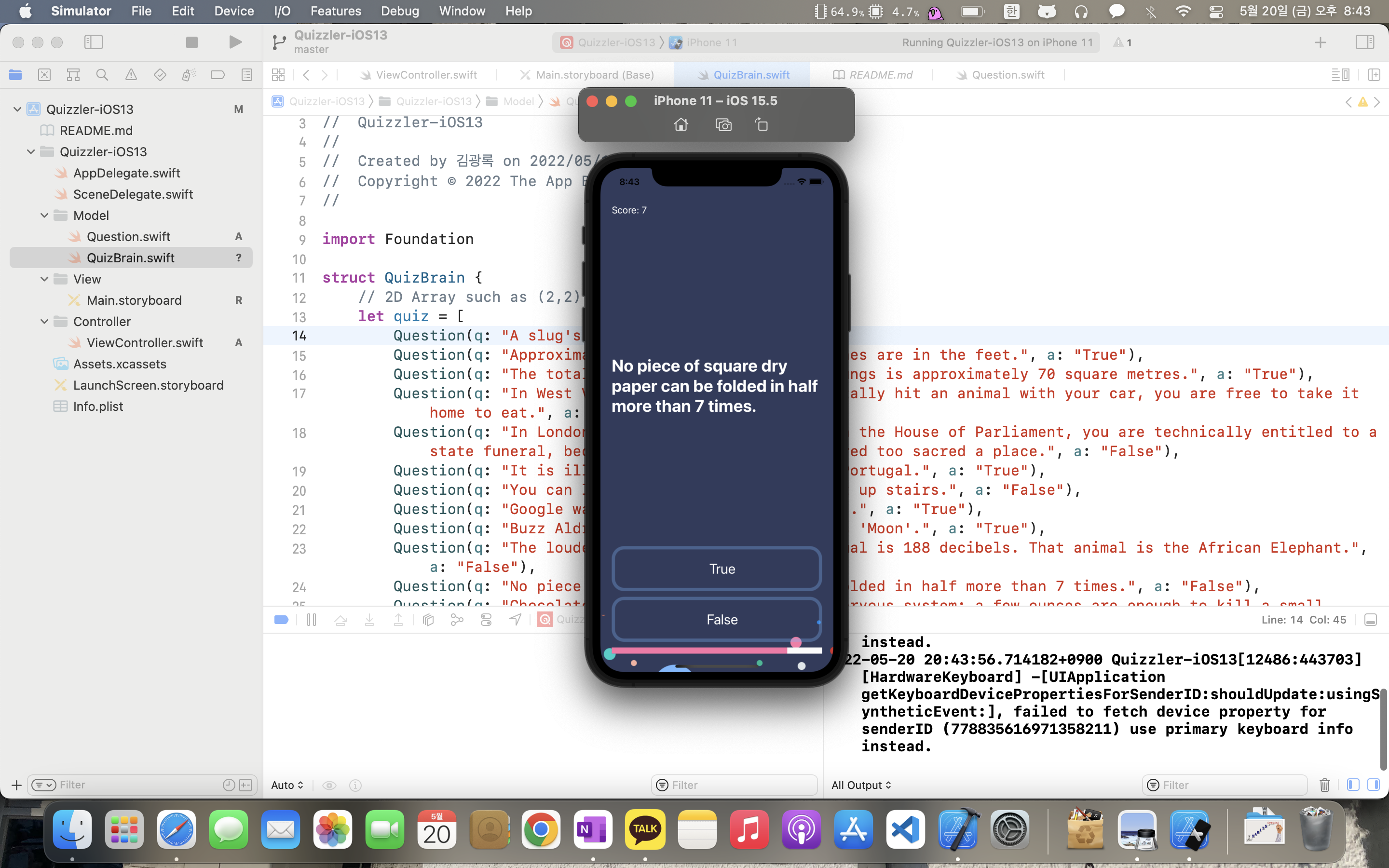
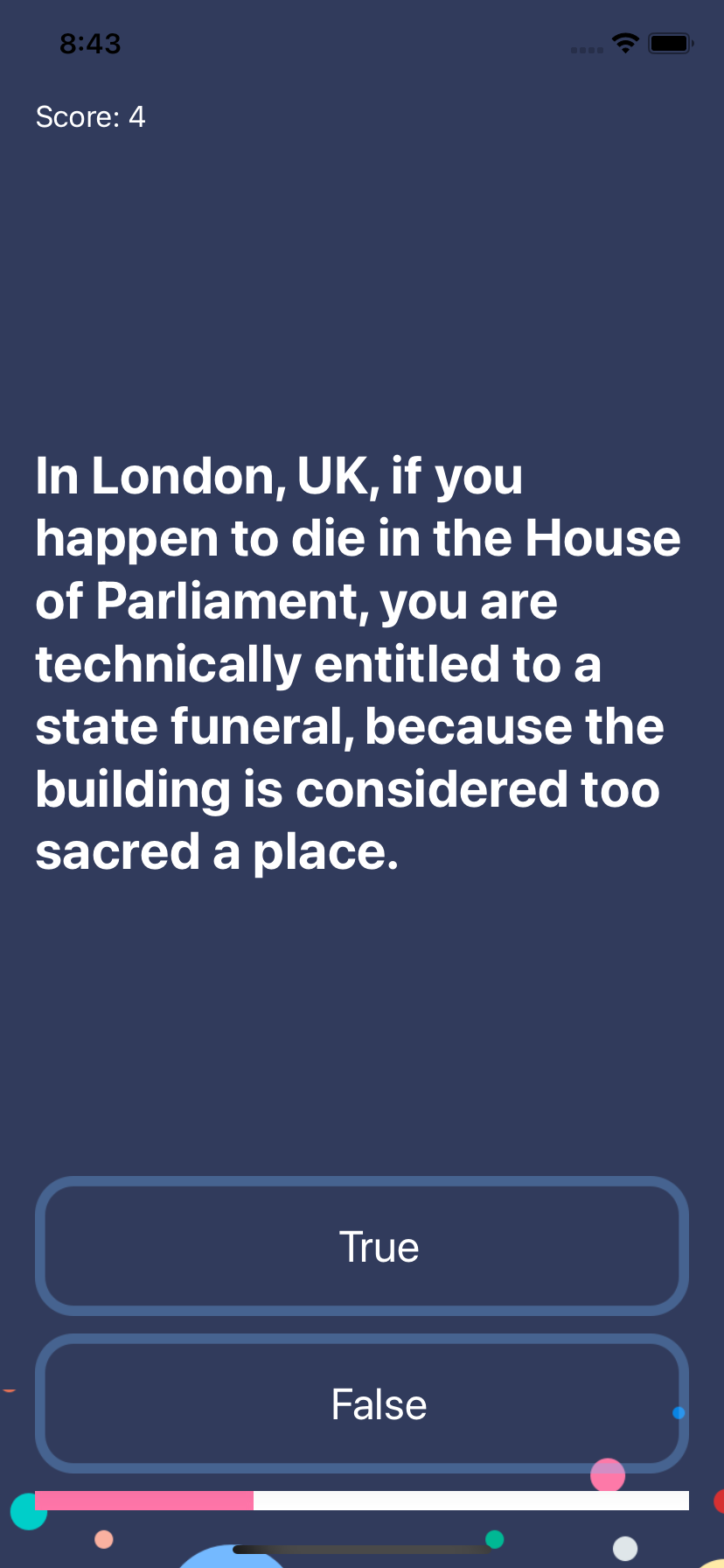
이렇게 Quizzler는 MVC 디자인 패턴으로 바꾸기 이전과 기능적으로는
똑같이 실행된다.
그러나 ViewController(MVC 중 C)는 뷰(UI)와 소통하며
Model인 QuizBrain에게 데이터를 보내고
모델은 데이터 처리 후 ViewController에게 보낸다.
이렇게 코드는 가독성과 재사용성이 좋아졌으며
모듈화도 가능하게 되었다.
최종 프로젝트 이미지


참고
안젤라유 강의: https://www.udemy.com/course/ios-13-app-development-bootcamp/
iOS & Swift - The Complete iOS App Development Bootcamp
From Beginner to iOS App Developer with Just One Course! Fully Updated with a Comprehensive Module Dedicated to SwiftUI!
www.udemy.com
'iOS' 카테고리의 다른 글
| iOS(Swift) Class의 모든 것 (SuperClass, SubClass, Inheritance, Override) (0) | 2022.05.25 |
|---|---|
| iOS(Swift) UI Slider 사용 방법 (0) | 2022.05.24 |
| iOS(Swift) 출력값이 있는 함수 사용법 (0) | 2022.05.22 |
| 맥북에어 M1 멀티포트 어댑터로 듀얼 모니터 쓰기 (0) | 2022.05.22 |
| iOS(Swift) Design Pattern: MVC (Model View Controller) 1편 (0) | 2022.05.21 |




