반응형
Notice
Recent Posts
Recent Comments
Link
- Today
- Total
04-01 09:08
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- rest api
- Optional
- Observable
- rxswift
- 오블완
- barplot
- Request
- swiftUI
- SWIFT
- tapply
- MVC
- 시각화
- ios
- 연산자
- deeplearning
- ReLU
- HTTP
- 딥러닝
- decode
- Linux
- 티스토리챌린지
- 명령어
- Python
- cocoapods
- scheduledTimer
- struct
- substr
- sigmoid
- SQL
- r
Archives
iOS 개발 기록 블로그
iOS (Swift) CocoaPods 사용하기 4탄 (라이브러리 삭제하는 방법) 본문
반응형
지난 글에 이어서 이번에는
CocoaPods으로 추가했던 라이브러리를 삭제해본다.
iOS (Swift) CocoaPods 사용하기 3탄 (예시, 사용 프로세스)
지난 글에 설치에 이어서 CocoaPods을 사용해본다. iOS(Swift) CocoaPods 사용하기 2탄 iOS(Swift) CocoaPods 사용하기 1탄 3rd Party Library 예를 들어 애니메이션 라이브러리를 가져와서 본인의 앱에 추가..
crazydeer.tistory.com
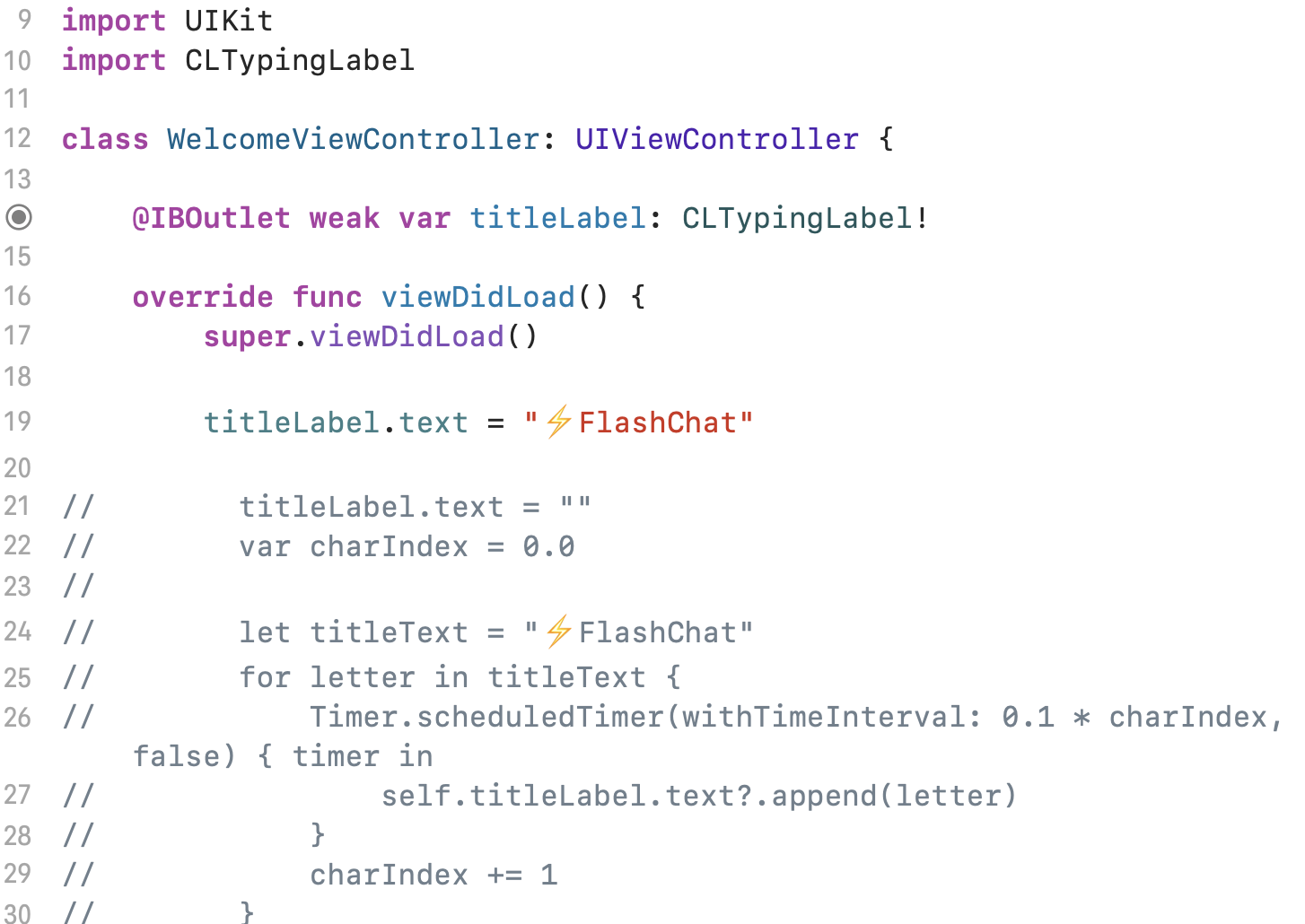
1. 코드 수정

CLTypingLabel이라는 클래스로 바꿔줬었는데
이걸 원래대로 UILabel로 바꾼다.
import 했던 것도 제거한다.
그리고 원래 코드로 돌린다.
코드
import UIKit
class WelcomeViewController: UIViewController {
@IBOutlet weak var titleLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
titleLabel.text= ""
varcharIndex = 0.0
let titleText = "⚡️FlashChat"
for letter in titleText {
Timer.scheduledTimer(withTimeInterval: 0.1* charIndex, repeats: false) { timer in
self.titleLabel.text?.append(letter)
}
charIndex += 1
}
}
}
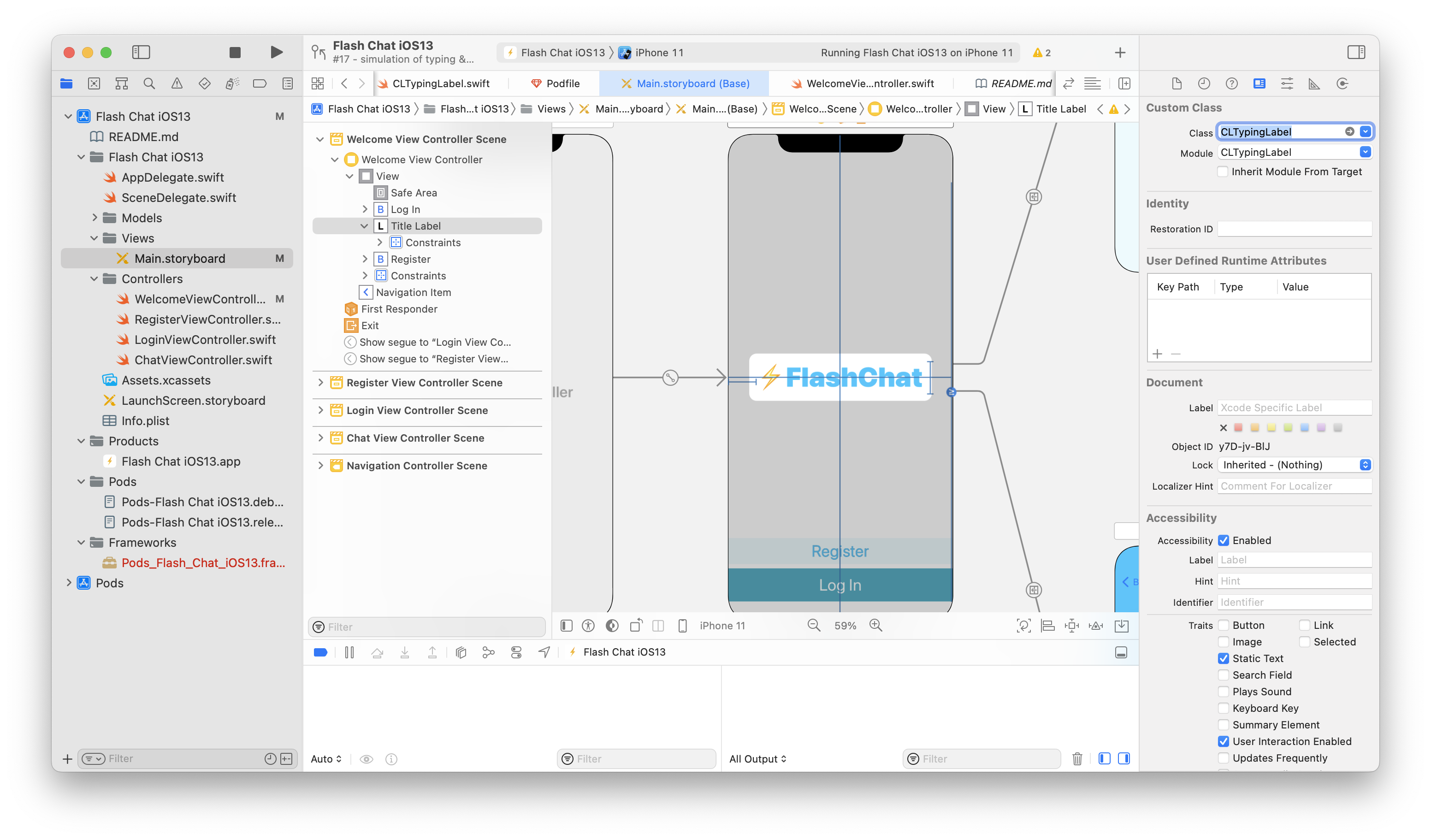
2. Main.storyboard에서 해당 Label 원상복구

위 이미지에서 우측에 블록지정한 걸 지우면
원래 기본값인 UILabel로 자동으로 설정된다.
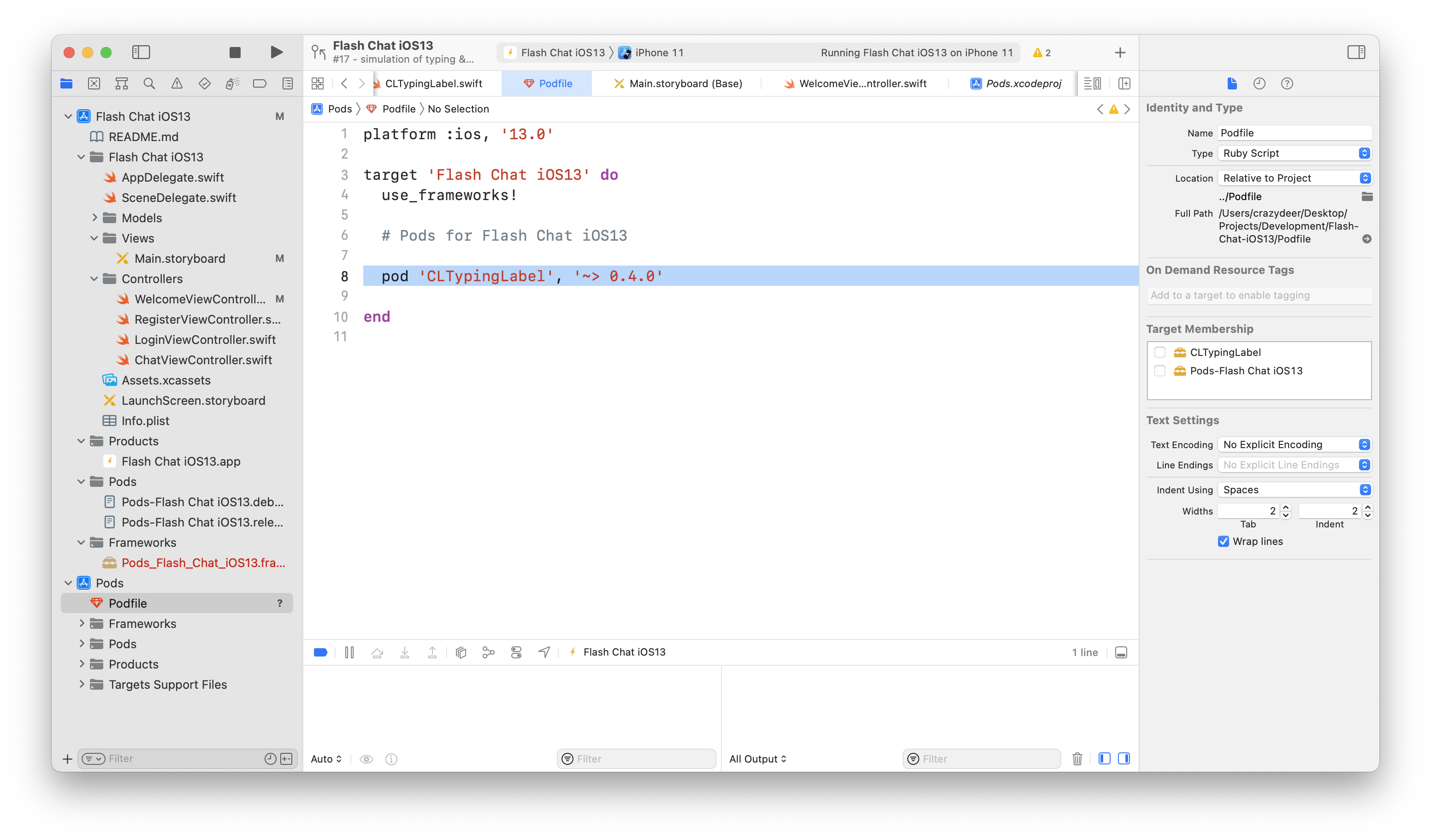
3. Podfile 파일로 와서 아래에 블록을 지워준다. 그리고 저장.

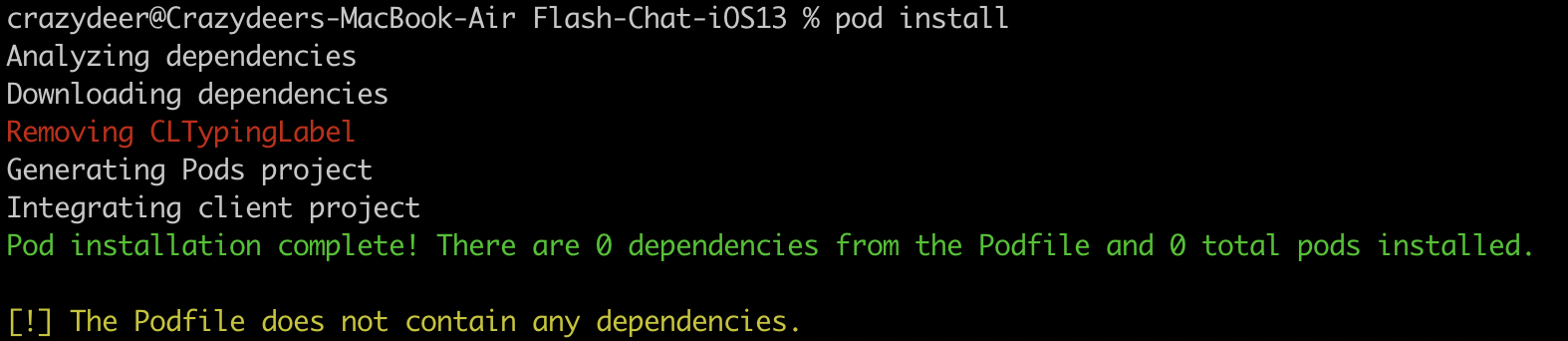
4. 터미널에서 "pod install" 해준다.
사실 상 uninstall이다.

5. Podfile은 후에 Firebase를 추가할 것이기 때문에 우선 놔둔다.
다음 글에서 이어서 Firebase의 Firestore를 사용해볼 것이다.
참고
안젤라유 강의
iOS & Swift - The Complete iOS App Development Bootcamp
From Beginner to iOS App Developer with Just One Course! Fully Updated with a Comprehensive Module Dedicated to SwiftUI!
www.udemy.com
반응형
'iOS' 카테고리의 다른 글
| Swift ReactorKit @Pulse 사용 목적, 예시, 일반 State와의 차이 (0) | 2024.06.01 |
|---|---|
| iOS(Swift) 네비게이션 바 아이템 간격 조절 (imageInsets) (0) | 2022.10.10 |
| iOS (Swift) CocoaPods 사용하기 3탄 (예시, 사용 프로세스) (0) | 2022.07.17 |
| iOS(Swift) CocoaPods 사용하기 2탄 (0) | 2022.07.16 |
| iOS(Swift) CocoaPods 사용하기 1탄 (0) | 2022.07.15 |



